Вкладки (табы) при помощи CSS и HTML | |
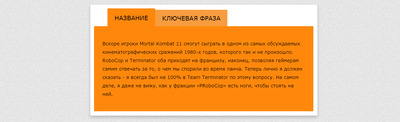
| Красивые вкладки или табы, которые выполнены на чистом CSS, всегда пригодятся на сайте, так как при их функционале можно переключать информацию. Использование вкладок, как при их задействование на сайте, и также при разработке переднего плана, то это безусловно действительно прекрасный способ сгруппировать несколько материалов в очень маленькое пространство. Которое размещается как на главной странице, так и в самой статье или мануале, под описание. Функционально если их рассматривать, то вкладки невероятно удобны, когда вам приходится иметь дело с большим количеством контента, который просто заполнит всю вашу страницу слишком большим количеством информации. Также можно найти разные стили под них, ведь существует много способов создания вкладок с помощью jQuery. Здесь вы узнаете лучший способ создания табуляции с помощью CSS3 и HTML без использования Jquery. Так они выглядят при установке:  Установка: HTML Код <ul class="vkladoki_semulades"> <li> <input type="radio" name="vkladoki_semulades" id="tab1" checked /> <label for="tab1">Название</label> <div id="vkladka_kontent1" class="vkladka_kontent"><p>Первый материал описание на 1 вкладке.</p></div> </li> <li> <input type="radio" name="vkladoki_semulades" id="tab2" /> <label for="tab2">Ключевая фраза</label> <div id="vkladka_kontent2" class="vkladka_kontent"> <p>Вторая вкладка под оригинальным названием.</p> </div> </li> </ul> CSS Код .vkladoki_semulades { width: 724px; float: none; list-style: none; position: relative; margin: 78px 0 0 8px; text-align: left; box-sizing: border-box; font-family:verdana; } .vkladoki_semulades li { display: block; float: left; } .vkladoki_semulades label { background: #f9b065; border-radius: 2px 2px 0 0; cursor: pointer; display: block; font-size: 18px; font-weight: normal; padding: 14px 21px; position: relative; text-transform: uppercase; top: 4px; transition: all 0.2s ease-in-out 0s; box-sizing: border-box; } .vkladoki_semulades label:hover { background: #ff880c; } .vkladoki_semulades .vkladka_kontent{ background: #d67919; display: none; font-size: 14px; left: 0; line-height: 25px; overflow: hidden; padding: 25px; position: absolute; top: 53px; width:100%; z-index: 2; box-sizing: border-box; } .vkladoki_semulades [id^="tab"]:checked + label { background: #de7910; padding-top: 17px; top: 0; box-sizing: border-box; } .vkladoki_semulades [id^="tab"]:checked ~ [id^="vkladka_kontent"] { display: block; } .vkladoki_semulades input[type="radio"] { position: absolute; top: -9999px; left: -9999px; } Использование метода табуляции в разработке поможет вам сэкономить много сил и времени. Как только вы начнете использовать вкладки, то они сделают ваш проект простым и привлекательным. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |


