Функциональные вкладки "Табы" с помощью CSS
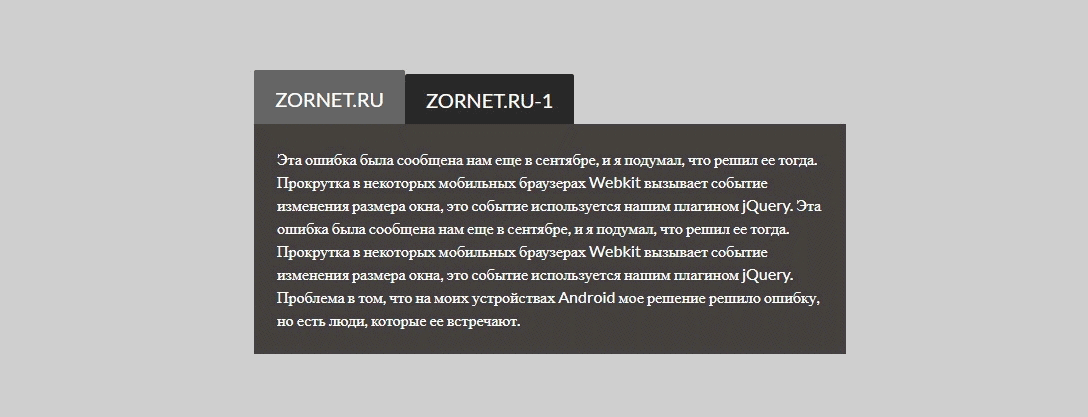
| Еще одни вкладки, или просто табы, что применяют на сайте на многих функциях. Так как на них можно сделать стильное переключение страниц. Здесь нужно заметить, что основной концепцией расширения прав доступа является псевдоселектор CSS. Где вы в стилистике можете самостоятельно выставить ту гамму цвета, которая должна стоять у вас на интернет сайте. Так как многие подключают их на форму добавление комментарий, но безусловно боле всего их можно увидеть на переключателей плееров, на тематики кино онлайн. Но некоторые официальные сайты их применяют для подачи информации, так как здесь все очень просто и удобно сделано. Это пишется заголовок на кнопке, где по клику открывается окно страницы, где может быть как мануал или статья, также не исключаю различные информер. Где можем взять ту же идею и создать вкладку с помощью переключателей в качестве вкладок. Что вы как можно больше сэкономите место на портале, где основном они идут под эту формацию. Использование или работа со вкладками очень часто происходит через функциональность, которая в них установлена. Несколько сайтов имеют свой полный макет, основанный на концепции с вкладками, что безусловно будет отличным решением и для основной навигаций. В этом сообщении мы рассмотрим два разных способа создания области вкладок с использованием только HTML и CSS. Один из методов потребует немного Javascript, что здесь скрипт не применяться, где только используются для переключения CSS, и для страницы ресурса не какой нагрузки, в этом большой плюс. Так проверял на работоспособность:  HTML Код <ul class="dtukolsapnudes"> <li> <input type="radio" name="tabs" id="tab1" checked /> <label for="tab1">zornet.ru</label> <div id="tab-content1" class="zornet_ru"> <p>Здесь ваше первое описание на вкладке</p> </div> </li> <li> <input type="radio" name="tabs" id="tab2" /> <label for="tab2">zornet.ru-1</label> <div id="tab-content2" class="zornet_ru"> <p>Идет второе описание под аналгичную функцию.</p> </div> </li> </ul> CSS Код .dtukolsapnudes { width: 649px; float: none; list-style: none; position: absolute; margin: 80px 0 0 10px; text-align: left; left: 0; top: 39px; } .dtukolsapnudes li { float: left; display: block; } .dtukolsapnudes input[type="radio"] { position: absolute; top: -9999px; left: -9999px; } .dtukolsapnudes label { display: block; padding: 14px 21px; border-radius: 2px 2px 0 0; font-size: 20px; font-weight: normal; text-transform: uppercase; background: #2a2a2a; cursor: pointer; position: relative; top: 4px; -moz-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; -webkit-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; } .dtukolsapnudes label:hover { background: #454545; } .dtukolsapnudes .zornet_ru { z-index: 2; display: none; overflow: hidden; width: 100%; font-size: 16px; line-height: 23px; padding: 23px; position: absolute; top: 54px; left: 0; background: #423e3e; } .dtukolsapnudes [id^="tab"]:checked + label { top: 0; padding-top: 17px; background: #666; } .dtukolsapnudes [id^="tab"]:checked ~ [id^="tab-content"] { display: block; } p.link { clear: both; margin: 380px 0 0 15px; } p.link a { text-transform: uppercase; text-decoration: none; display: inline-block; color: #fff; padding: 5px 10px; margin: 0 5px; background-color: #2a2a2a; -moz-transition: all 0.2s ease-in; -o-transition: all 0.2s ease-in; -webkit-transition: all 0.2s ease-in; transition: all 0.2s ease-in; } p.link a:hover { background-color: #454545; } Чтоб понимать, здесь первый флажок установлен по умолчанию, поэтому его ярлык и контент оформлены соответственно. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |