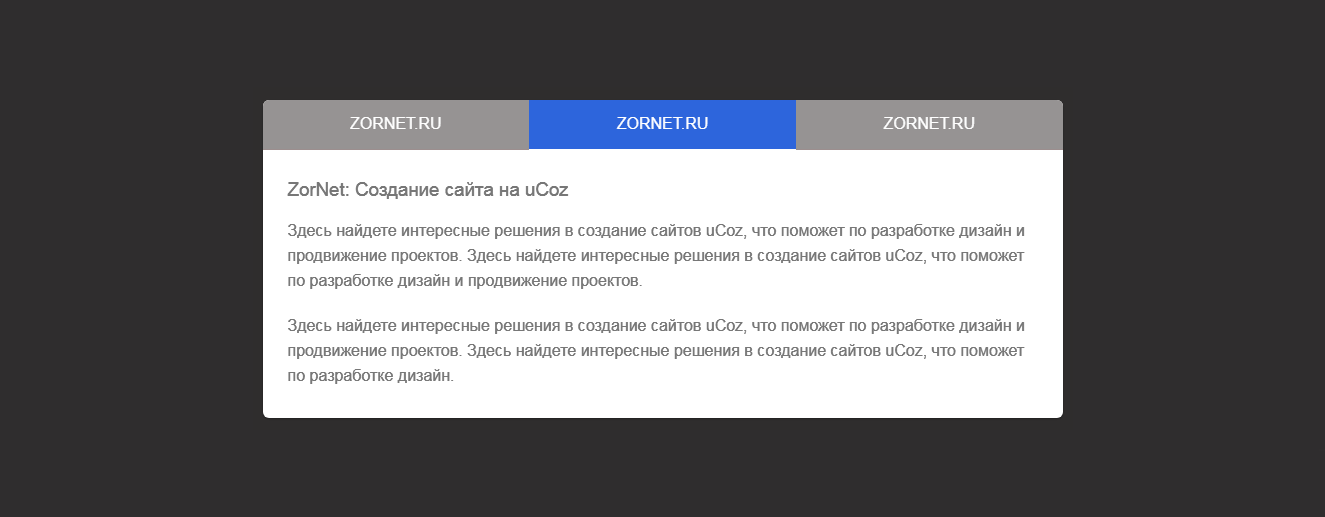
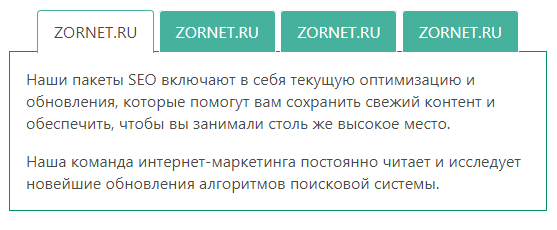
Простые и удобные вкладки Tabs при помощи CSS
| Если вам нужны вкладки переменной высоты, которые настраиваются на основе контента, то эти табы вам отлично подойдут под любой функционал на сайте. Если говорить об содержание то оно имеет свой собственный эффект затухания, а контейнер также является переменной шириной. Таким образом, вы можете сразу выставлять по две вкладки или больше, где будет аналогично соответствовать всему содержимому, которое вам нужно. Это еще один пример чистых вкладок CSS, которые полностью работают и все функции на стилях. В течение многих лет вкладки приводились в действие JavaScript, и вы по-прежнему найдете большинство вкладок, основанных на JavaScript по сей день. Но можно создавать вкладки только для CSS, где этот материал, один из многих примеров. что не уступает по своей функциональности. Как можно заметить, что цвета, что идут по умолчанию, то они немного просты, что есть много возможностей у веб мастера или администратора сайта для настройки это цветной композиций с совершенно новым внешним видом, который бы отличено вписался в основной дизайн на интернет сайте. Но с точки зрения пользователей эти вкладки являются простыми и удобными для решения, где вся настройка происходит только для CSS. Так на светлом фоне, где отлично подчеркиваю тени по сторонам.  HTML Код <h1>CSS Zornet.ru</h1> <h2>Заголовок под тегами</h2> <div class="container"> <div class="demo-section"> <p>Здесь идет описание или можно выставить информер</p> </div> <div class="tab-wrap"> <!-- active tab on page load gets checked attribute --> <input type="radio" id="tab1" name="tabGroup1" class="tab" checked> <label for="tab1">Скрипты</label> <input type="radio" id="tab2" name="tabGroup1" class="tab"> <label for="tab2">Шаблоны</label> <input type="radio" id="tab3" name="tabGroup1" class="tab"> <label for="tab3">Дизайн</label> <div class="tab__content"> <h3>Short Section</h3> <p>Очередное описание под тематику сайта</p> </div> <div class="tab__content"> <h3Еще один заголовок</h3> <p>Описание в первой строке.</p> <p>Вторая строка</p> </div> <div class="tab__content"> <h3>Название заголовка</h3> <p>Описание из трех строк, это первая.</p> <p>Продолжение, которое перетекает во второй заголовок</p> <p>Здесь можно поместить третье.</p> </div> </div> <div class="demo-section"> <p>Компания, которая предлагает оптимизацию сайта, может делать множество вещей. Они могут помочь вам получить рейтинг в поисковых системах, улучшить рейтинг, оптимизировать работу своего сайта, помочь вам в создании контента и многое другое.</p> <p>Как только мы закончим наше исследование, у нас будет хорошая идея о стратегии, которую мы должны предпринять, чтобы улучшить ваш рейтинг по выбранным ключевым фразам</p> </div> <div class="tab-wrap"> <input type="radio" id="tab4" name="tabGroup2" class="tab" checked> <label for="tab4">Apples</label> <input type="radio" id="tab5" name="tabGroup2" class="tab"> <label for="tab5">Oranges</label> <input type="radio" id="tab6" name="tabGroup2" class="tab"> <label for="tab6">Bananas</label> <input type="radio" id="tab7" name="tabGroup2" class="tab"> <label for="tab7">Kiwis</label> <input type="radio" id="tab8" name="tabGroup2" class="tab"> <label for="tab8">Tomatos</label> <div class="tab__content"> <h3>Apples</h3> <p>Также есть некоторые материалы, которые должны отображаться на первой странице вашего сайта, а также на других страницах.</p> </div> <div class="tab__content"> <h3>Oranges</h3> <p>Хотя может быть сложно написать естественный текст, содержащий эти ключевые слова, мы найдем способ сделать это</p> <p>Мы признаем, что должен быть баланс между хорошо оптимизированным веб-сайтом и тем, что пользователи пользуются чтением и использованием.</p> </div> <div class="tab__content"> <h3>Bananas</h3> <p>Одним из важных шагов для новых сайтов является представление поисковым системам</p> </div> <div class="tab__content"> <h3>Kiwis</h3> <p>Praesent nonummy mi in odio.</p> </div> <div class="tab__content"> <h3>Tomatos</h3> <p>Строительство ссылок становится все более важным в мире SEO.</p> </div> </div> <div class="demo-section"> <p>Как только мы будем удовлетворены качеством вашего сайта и тем, как мы заполняем ключевые слова, мы отправим ваш сайт во все основные поисковые системы.</p> <p>Мы оценим ваш трафик, показатели отказов и тарифы на отказ от корзины, а также внесем предложения или внедряем методы для улучшения вашего пользовательского опыта.</p> </div> </div> CSS Код $max-tab-count: 5; $tab-wrap-border-radius: 6px; .tab-wrap { transition: 0.3s box-shadow ease; border-radius: $tab-wrap-border-radius; max-width: 100%; display: flex; flex-wrap: wrap; position: relative; list-style: none; background-color: #fff; margin: 40px 0; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24); &:hover { box-shadow: 0 12px 23px rgba(0, 0, 0, 0.23), 0 10px 10px rgba(0, 0, 0, 0.19); } } .tab { display: none; @for $i from 1 through $max-tab-count { &:checked:nth-of-type(#{$i}) ~ .tab__content:nth-of-type(#{$i}) { opacity: 1; transition: 0.5s opacity ease-in, 0.8s transform ease; position: relative; top: 0; z-index: 100; transform: translateY(0px); text-shadow: 0 0 0; } } &:first-of-type:not(:last-of-type) + label { border-top-right-radius: 0; border-bottom-right-radius: 0; } &:not(:first-of-type):not(:last-of-type) + label { border-radius: 0; } &:last-of-type:not(:first-of-type) + label { border-top-left-radius: 0; border-bottom-left-radius: 0; } &:checked + label { background-color: #fff; box-shadow: 0 -1px 0 #fff inset; cursor: default; &:hover { box-shadow: 0 -1px 0 #fff inset; background-color: #fff; } } + label { box-shadow: 0 -1px 0 #eee inset; border-radius: $tab-wrap-border-radius $tab-wrap-border-radius 0 0; cursor: pointer; display: block; text-decoration: none; color: #333; flex-grow: 3; text-align: center; background-color: #f2f2f2; user-select: none; text-align: center; transition: 0.3s background-color ease, 0.3s box-shadow ease; height: 50px; box-sizing: border-box; padding: 15px; &:hover { background-color: #f9f9f9; box-shadow: 0 1px 0 #f4f4f4 inset; } } &__content { padding: 10px 25px; background-color: transparent; position: absolute; width: 100%; z-index: -1; opacity: 0; left: 0; transform: translateY(-3px); border-radius: $tab-wrap-border-radius; } } /* boring stuff */ body { font-family: 'Helvetica', sans-serif; background-color: #e7e7e7; color: #777; padding: 30px 0; font-weight: 300; } .container { margin: 0 auto; display: block; max-width: 800px; > *:not(.tab-wrap) { padding: 0 80px; } } h1, h2 { margin: 0; color: #444; text-align: center; font-weight: 400; } h2 { font-size: 1em; margin-bottom: 30px; } h3 { font-weight: 400; } p { line-height: 1.6; margin-bottom: 20px; } Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |