Вкладки с переходом на аккордеон для сайта
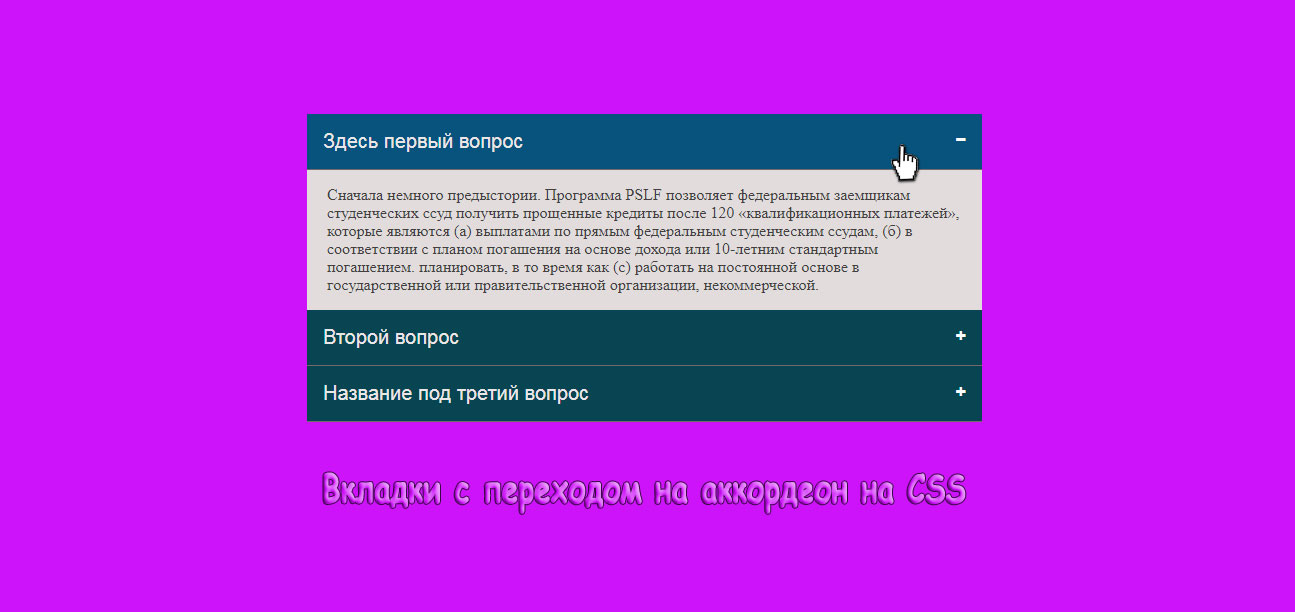
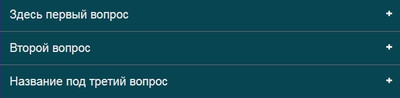
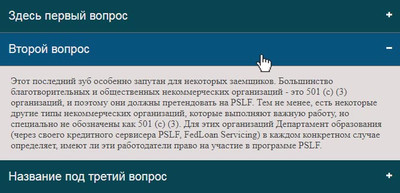
| Классические вкладке, которые идут вертикальном меню аккордеона, что создано в синем оттенке CSS и jQuery, где при нажатии раскрывается. Стиль гармошки или аккордеон сейчас мало кого удивить, где веб мастера это стало отличное решение для содержания разной информации. Ведь эти вкладки в горизонтальном виде можно задействовать в навигациях, где написать краткое описание и поставить изображение и ссылки перехода. Ранее на сайте размещал похожий материал, то как помню там нужно было подключать библиотеку, здесь же все выполнено при помощи стилистике и JS. Где само создание такого стиля меню или вкладки тривиально, где не нужно так много задействовать, для того, чтоб все корректно работало. В основном это сводится к стилизации ваших заголовков и расширению контента, чтобы соответствовать желаемому виду меню. По установке не сложно, также есть примечание виде стрелок, в нашем случай идет плюс и минус. Если вы видите плюс, то все вкладки закрыты, они аналогичным способом будут выглядеть при открытии страницы или сайта. Также некоторые разработчики ставят на отдельные страницы, где оформляют под оригинальный дизайн, и такой вид безусловно по стилистике добавит дизайна, плюс еще отличная навигация, которая содержат актуальную информацию по тематике. Рассмотрим в работе, где будет ссылка на demo, а здесь изображение, что увидите при входе на сайт или открытие странице, где располагается эти вкладки виде меню.  По клику можно заметить. что по правой стороне закрытие таты остались под плюсом, это как вариант знака, а раскрытая при минусе, где стоит ее закрыть, как автоматически изменится элемент.  Приступаем к установке: HTML Код <button class="negpaymenus_bovegakinam">Здесь первый вопрос</button> <div class="denganizakon"> <p>Размещаем все то, что вам нужно по тематике.</p> </div> <button class="negpaymenus_bovegakinam">Второй вопрос</button> <div class="denganizakon"> <p>Можно поставить информер</p> </div> <button class="negpaymenus_bovegakinam">Название под третий вопрос</button> <div class="denganizakon"> <p>Здесь для размещение описание или скрипта.</p> </div> CSS Код .negpaymenus_bovegakinam { background-color: #084552; color: #eae6e6; cursor: pointer; padding: 16px; width: 50%; border: none; text-align: left; outline: none; font-size: 20px; transition: 0.7s; border-bottom: 1px solid #736969; } .genpaymen, .negpaymenus_bovegakinam:hover { background-color: #07537d; } .negpaymenus_bovegakinam:after { content: '\002B'; color: #fff; font-size: 18px; font-weight: bold; float: right; margin-left: 5px; } .genpaymen:after { content: "\2212"; } .denganizakon { padding: 0 20px; color: #443f3f; background-color: #e2dcdc; max-height: 0; overflow: hidden; transition: max-height 0.3s ease-out; width: 47%; } JS Код var acc = document.getElementsByClassName("negpaymenus_bovegakinam"); var i; for (i = 0; i < acc.length; i++) { acc[i].addEventListener("click", function() { this.classList.toggle("genpaymen"); var denganizakon = this.nextElementSibling; if (denganizakon.style.maxHeight){ denganizakon.style.maxHeight = null; } else { denganizakon.style.maxHeight = denganizakon.scrollHeight + "px"; } }); } При помощи CSS для создания вертикального аккордеона прописано плавное скольжение с красивыми эффектами на основе переходов. При нажатии панель скользит вниз, но сама основа остается на своем месте, где сделано для светлого сайта. Что касается тематического характера, то здесь можно ставить на любую тематику, главное состоит в том, что будет присутствовать при открытии одну из многих вкладок, где можно все изначально по названию узнать. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |