Адаптивные вкладки "Аккордеон" на jQuery
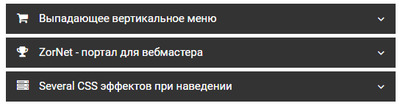
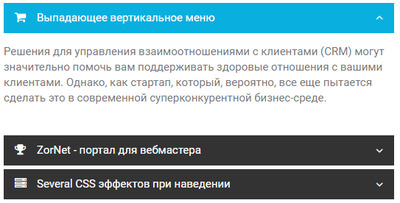
| В статье представлен материал аккордеон вкладки или как называют кратко табы, которые созданы на jquery, где также подключены шрифтовые иконки. Вкладки бывают совершенно разные, если брать эти, то они относятся к простому созданию и установке, но работоспособности другим не уступают. Так как по умолчанию при открытии сайта их можно поставить в любой блок. Также не исключаю, что можно наблюдать под разными товарами на интернет магазинах. Ведь плюс в том, что они могут содержать много информации, включая изображение, где при клике открывается вниз окно со всем содержимым. А здесь сразу идет несколько, точнее 3 вкладки, которые выставлены под заголовком, это чтоб найти быстро ту информацию, что нужна пользователю. Если рассматривать характеристику, то здесь с присоединением шрифтовых кнопок изначально понятна, где и какая вкладка содержат, ту или иную информацию. Как все работает, вы можете самостоятельно посмотреть на demo странице, что сразу оцените. Если качается дизайна, то все выполнено в простом оттенке, который можно поставить на темный или светлый формат. Если вам палитра цвета не устраивает, то меняем ее в прикрепленном CSS, где основа стиля прописана. Ранее уже на сайте размещал вкладки, которые если смотреть визуально, то они схоже по своим формам, но вот функционал немного различается. Это при входе на сайт или открытие страницы:  Теперь вид, который можно наблюдать, после того как сделали клик:  Приступаем к установке: Первое, что нужно сделать, это подключить библиотеку, и шрифтовые иконки, если не подключены на сайте. Код <script src="https://code.jquery.com/jquery-3.2.1.js"></script> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> HTML Код <div class="kaconsectev"> <div class="vantakeges"> <div class="dacevadu-gasicinges"> <a href="#"><i class="fa fa-shopping-cart"></i>Выпадающее вертикальное меню</a> </div> <div class="gunaasikas-cingcinges"> <div class="vantakeges-body"> <p>Первое описание.</p> </div> </div> <div class="vantakeges"> <div class="dacevadu-gasicinges"> <a href="#"><i class="fa fa-trophy"></i>ZorNet - портал для вебмастера</a> </div> <div class="gunaasikas-cingcinges"> <p>Второе краткое описание.</p> </div> </div> <div class="vantakeges"> <div class="dacevadu-gasicinges"> <a href="#"><i class="fa fa-server"></i>Several CSS эффектов при наведении</a> </div> <div class="gunaasikas-cingcinges"> <div class="vantakeges-body"> <p>Тематическое описание под третей вкладкой.</p> </div> </div> </div> CSS Код @import url('https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700'); .kaconsectev { margin-top: 20px; display: flex; justify-content: center; } .kaconsectev div { font-family: Roboto, sans-serif; font-size: 15px; color: #716d6d; line-height: 1.4; width: 530px; } .kaconsectev a { font-weight: 400; text-decoration: none; } .kaconsectev h2 { font-weight: 400; color: #2d2b2b; font-size: 28px; text-transform: uppercase; } .kaconsectev h5 { font-size: 20px; margin: 10px 0; } .kaconsectev strong { color: #138eb1; } .dacevadu-gasicinges { margin-top: 5px; } .dacevadu-gasicinges a { background: #444242; color: #f7f3f3; display: block; padding: 11px 38px 11px 14px; position: relative; transition: 0.3s; } .dacevadu-gasicinges a:hover { background: #065675; } .dacevadu-gasicinges a i { font-size: 16px; width: 30px; } .dacevadu-gasicinges a::after { content: "\f107"; font-family: "FontAwesome"; position: absolute; right: 15px; transition: 0.3s; } .dacevadu-gasicinges.in a::after { transform: rotate(180deg); } .dacevadu-gasicinges.in a { background: #09afdf; } .gunaasikas-cingcinges { display: none; padding-bottom: 20px; } JS Код $(document).ready(function () { $('.dacevadu-gasicinges').click(function () { $(this).toggleClass('in').next().slideToggle(); $('.dacevadu-gasicinges').not(this).removeClass('in').next().slideUp(); }); }); Если устанавливать на конструктор uCoz, то библиотеку не нужно подключать, так как она уже идет в системе. Останется только шрифтовые знаки поставить, которые распространяются на весь ресурс. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |