Создать вкладки (табы) для сайта на CSS3 | |
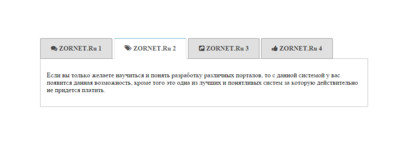
| Создаем адаптированные вкладки или как еще называют Табы на CSS3. Где также буде присутствовать шрифт-иконки под каждым разделом или категорию. Но большой плюс от других, это безусловно адаптация их, так как под мобильные устройства они отлично настроены. Они будут менятся от размера экрана, монитора. Здесь вы можете теперь убрать название и оставить одну кнопку, которая и будет отвечать за ту информацию, которая находится в кладке и при крике она откроется. Задействована Font Awesome, где как раз вы можете выбрать тематические иконки и выставить их, про кнопки, то это большая коллекция, которая предназначена под дизайн и функциональность сайта. Здесь немного изменил от первоисточника, так как все было прописано в стилях, сделал так, что вы теперь сами можете выбрать кнопку перед название и поставить ее. Но для установка нам нужно выставить стиль, который как рах отвечал за шрифт кнопки, его устанавливаем в CSS в самый вверх. Код @import url("http://maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css"); Потом находим или где вы хотите чтоб вклалки были, ставим основной код. Код <div class="tabs"> <input id="tab1" type="radio" name="tabs" checked> <label for="tab1" title="Вкладка 1"><i class="fa fa-comments" aria-hidden="true"></i> Вкладка 1</label> <input id="tab2" type="radio" name="tabs"> <label for="tab2" title="Вкладка 2"><i class="fa fa-diamond" aria-hidden="true"></i> Вкладка 2</label> <input id="tab3" type="radio" name="tabs"> <label for="tab3" title="Вкладка 3"><i class="fa fa-share-square" aria-hidden="true"></i> Вкладка 3</label> <input id="tab4" type="radio" name="tabs"> <label for="tab4" title="Вкладка 4"><i class="fa fa-thumbs-up" aria-hidden="true"></i> Вкладка 4</label> <section id="content1"> <p> Такая возможность имеется благодаря конструктору uCoz. Все что необходимо это пройти регистрацию на странице создания сайтов, и после этого вам будет открыта дорога к реализации заветной мечты. </p> </section> <section id="content2"> <p> Если вы только желаете научиться и понять разработку различных порталов, то с данной системой у вас появится данная возможность, кроме того это одна из лучших и понятливых систем за которую действительно не придется платить. </p> </section> <section id="content3"> <p> Конечно, в данной системе предлагаются платные услуги, но они необходимы уже для опытных мастеров, и если вы только начинаете свой путь в мир вебмастеров, то переживать не стоит все можно делать без траты средств </p> </section> <section id="content4"> <p> Если вы до сих пор не знаете, как создать сайт совершенно без вложения средств то с помощью данной системы вы можете осуществить свое желание. </p> </section> </div> Под них стили нужно прописать: Клик и скопируй в CSS Здесь нужно сказать, сам материал можно также применять на ответу под комментарий, просто в каждом прописать те коды, это с начало основной, который будет первый и по умолчанию открыт. Но и из социальных ресурсов ставим, если вам нужно.  Источник: Dbmast.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |