Вид всплывающей подсказки на HTML + CSS | |
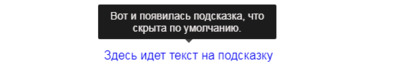
| Подсказка на сайте очень полезна как элемент, что мы создаем простую структуру на чистом CSS, где при наведении клика появится всплывающее окно. И как раз в том окне будет вам предоставлена подсказка. Если кратко, то я пишу ключевое слово и под него прописываю его обозначение. И пользователь читая статью и видит это слово, которое по знакам отличается, то наведя на его появляется описание этой ключевой фразы, что очень полезно для тематических сайтов. Но иногда можно заметить, что под эти подсказки делается переход, и для этого на не нужно искать материал, чтоб состоял из библиотеки или скриптов, то здесь можно воспользоваться на элементе подсказки, которая выполнена на чистом CSS. Что ниже вы можете воспользоватся одним из многих материалов. Где изначально идет наведение и появление подсказке, где далее прочитав, вы уже сами решаете переходить или оставаться на той странице, где изначально находились. Так выглядит подсказка при наведение курсора:  HTML Код <div class="kosavanl_slovenos"> <p><a href="#" data-tooltip="Вот и появилась подсказка, что скрыта по умолчанию.">Здесь идет текст на подсказку</a></p> <p><button data-tooltip="Здесь текст подсказки.">Кнопка с всплывающей подсказкой</button></p> </div> CSS Код [data-tooltip] { position: relative; z-index: 2; cursor: pointer; } [data-tooltip]:before, [data-tooltip]:after { visibility: hidden; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: progid: DXImageTransform.Microsoft.Alpha(Opacity=0); opacity: 0; pointer-events: none; } [data-tooltip]:before { position: absolute; bottom: 150%; left: 32%; margin-bottom: 5px; margin-left: -80px; padding: 7px; width: 238px; border-radius: 2px; background-color: #252525; background-color: hsl(0, 0%, 11%); color: #f3eded; content: attr(data-tooltip); text-align: center; font-size: 14px; line-height: 1.2; } [data-tooltip]:after { position: absolute; bottom: 150%; left: 50%; margin-left: -5px; width: 0; border-top: 5px solid #171717; border-top: 5px solid hsla(0, 0%, 20%, 0.9); border-right: 5px solid rgba(0, 0, 0, 0); border-left: 5px solid rgba(0, 0, 0, 0); content: " "; font-size: 0; line-height: 0; } [data-tooltip]:hover:before, [data-tooltip]:hover:after { visibility: visible; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: progid: DXImageTransform.Microsoft.Alpha(Opacity=100); opacity: 1; } Также этот функционал можно задействовать в предоставление информации, чтобы улучшить и настроить ваш опыт просмотра. Где идет сохранение времени для аналитики и просмотра показателей о наших посетителях как на этом сайте, если задействуем в статистике. Демонстрация | |
17 Мая 2020 Загрузок: 3 Просмотров: 1142
Поделиться в социальных сетях
Материал разместил