Вид всплывающей подсказки CSS для сайта | |
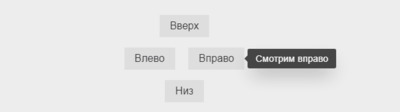
| Простой дизайн всплывающей подсказки, которые отображаются во всех четырех направлениях при помощи CSS3, в зависимости от ваших потребностей. Эффекты тени, и глубины используются для выделения всплывающей подсказки на остальной части фона. Ведь структура кода предоставляется вам в редакторе CodePen. Следовательно, вы можете настроить стиль дизайна, прежде чем использовать его в своем проекте. Аккуратный дизайн окна всплывающей подсказки облегчает чтение, следовательно, эти окна подсказки обеспечат лучший пользовательский опыт. Для создания этого динамического всплывающего окна разработчик использовал платформы HTML, CSS3 и Javascript. Вся структура кода доступна вам, чтобы вы могли легко использовать код для своего дизайна. Вообще еще один дизайн всплывающей подсказки для текстовых редакторов и блогов. Вы можете использовать этот дизайн, чтобы показать ошибки, синонимы слов и предложения статей. Анимация всплывающей подсказки остается простой и быстрой, чтобы пользователю не приходилось ждать более продолжительное время. Тени и яркие цвета используются для выделения всплывающей подсказки. Всплывающие подсказки - это маленькие всплывающие окна, которые срабатывают при контакте с мышью. Эти всплывающие подсказки содержат небольшое количество информации о конкретной вещи. Первый вариант на 4 стороны идет подсказка:  HTML Код <main> <div> <span tooltip="Смотрим вверх">Вверх</span> </div> <div> <span tooltip="Смотрим влево" flow="left">Влево</span> <span tooltip="Смотрим вправо" flow="right">Вправо</span> </div> <div> <span tooltip="Наблюдаем внизу" flow="down">Низ</span> </div> </main> CSS Код [tooltip] { position: relative; /* opinion 1 */ } /* Applies to all tooltips */ [tooltip]::before, [tooltip]::after { text-transform: none; /* opinion 2 */ font-size: .9em; /* opinion 3 */ line-height: 1; user-select: none; pointer-events: none; position: absolute; display: none; opacity: 0; } [tooltip]::before { content: ''; border: 5px solid transparent; /* opinion 4 */ z-index: 1001; /* absurdity 1 */ } [tooltip]::after { content: attr(tooltip); /* magic! */ /* most of the rest of this is opinion */ font-family: Helvetica, sans-serif; text-align: center; /* Let the content set the size of the tooltips but this will also keep them from being obnoxious */ min-width: 3em; max-width: 21em; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; padding: 1ch 1.5ch; border-radius: .3ch; box-shadow: 0 1em 2em -.5em rgba(0, 0, 0, 0.35); background: #333; color: #fff; z-index: 1000; /* absurdity 2 */ } /* Make the tooltips respond to hover */ [tooltip]:hover::before, [tooltip]:hover::after { display: block; } /* don't show empty tooltips */ [tooltip='']::before, [tooltip='']::after { display: none !important; } /* FLOW: UP */ [tooltip]:not([flow])::before, [tooltip][flow^="up"]::before { bottom: 100%; border-bottom-width: 0; border-top-color: #333; } [tooltip]:not([flow])::after, [tooltip][flow^="up"]::after { bottom: calc(100% + 5px); } [tooltip]:not([flow])::before, [tooltip]:not([flow])::after, [tooltip][flow^="up"]::before, [tooltip][flow^="up"]::after { left: 50%; transform: translate(-50%, -.5em); } /* FLOW: DOWN */ [tooltip][flow^="down"]::before { top: 100%; border-top-width: 0; border-bottom-color: #333; } [tooltip][flow^="down"]::after { top: calc(100% + 5px); } [tooltip][flow^="down"]::before, [tooltip][flow^="down"]::after { left: 50%; transform: translate(-50%, .5em); } /* FLOW: LEFT */ [tooltip][flow^="left"]::before { top: 50%; border-right-width: 0; border-left-color: #333; left: calc(0em - 5px); transform: translate(-.5em, -50%); } [tooltip][flow^="left"]::after { top: 50%; right: calc(100% + 5px); transform: translate(-.5em, -50%); } /* FLOW: RIGHT */ [tooltip][flow^="right"]::before { top: 50%; border-left-width: 0; border-right-color: #333; right: calc(0em - 5px); transform: translate(.5em, -50%); } [tooltip][flow^="right"]::after { top: 50%; left: calc(100% + 5px); transform: translate(.5em, -50%); } /* KEYFRAMES */ @keyframes tooltips-vert { to { opacity: .9; transform: translate(-50%, 0); } } @keyframes tooltips-horz { to { opacity: .9; transform: translate(0, -50%); } } /* FX All The Things */ [tooltip]:not([flow]):hover::before, [tooltip]:not([flow]):hover::after, [tooltip][flow^="up"]:hover::before, [tooltip][flow^="up"]:hover::after, [tooltip][flow^="down"]:hover::before, [tooltip][flow^="down"]:hover::after { animation: tooltips-vert 300ms ease-out forwards; } [tooltip][flow^="left"]:hover::before, [tooltip][flow^="left"]:hover::after, [tooltip][flow^="right"]:hover::before, [tooltip][flow^="right"]:hover::after { animation: tooltips-horz 300ms ease-out forwards; } /* UNRELATED to tooltips */ body { margin: 0; min-height: 100vh; display: flex; flex-direction: column; font-family: sans-serif; background: #ededed; } main { flex: 1 1 100vh; display: flex; flex-direction: column; align-items: center; justify-content: center; } aside { flex: none; display: flex; align-items: center; justify-content: center; background: #49b293; color: #fff; padding: 1em; } main div { text-align: center; color: #353539; } main span { padding: .5em 1em; margin: .5em; display: inline-block; background: #dedede; } Здесь выставлено виде кнопок, но вы аналогично можете поставить на любое ключевое слово и безусловно выбрать направление, не говоря, что сам дизайн оформить под сайт. Демонстрация Все направление подсказок на HTML + CSS  Здесь нужна библиотека, что вписываем в HEAD по страницам, где задействуем подсказки. Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> HTML Код <div id="ng-app" ng-app="tooltipApp"> <p>SEOquake от SEMrush - это один из многих бесплатных плагинов SEO Chrome, который предлагает огромный объем данных, связанных с вашим сайтом. Когда вы установите его, вы увидите значок справа от панели поиска и панель инструментов под <a href="3" tooltip="Здесь идет подсказка вниз">панелью закладок.</a></p> <p>При нажатии на значок появится всплывающее окно с вкладками информации о странице, <a href="3" tooltip="Здесь подсказка полевую сторону" tooltip-position="left">которую </a> вы просматриваете в данный момент.</p> <p>На панели инструментов есть индекс Google, индекс Yahoo, индекс Bing и рейтинг Alexa <a href="3" tooltip="Здесь наблюдаем подсказку вверх" tooltip-position="up">для вашей страницы</a>, а также количество обратных ссылок на вашу страницу.</p> <p>Эти индексы показывают, <a href="3" tooltip="Обратные ссылки показывают, насколько популярна ваша страница на основе других страниц" tooltip-position="right">где ваша страница</a> занимает место в каждой поисковой системе относительно других страниц.</p> </div> CSS Код .tooltip { display: none; position: absolute; background-color: #222; padding: 7px 10px; max-width: 250px; color: #fff; } .tooltip-show { display: inherit; } .tooltip-arrow { position: absolute; width: 0; height: 0; } .tooltip-down .tooltip-arrow { top: -5px; left: 50%; margin-left: -5px; border-left: 5px solid transparent; border-right: 5px solid transparent; border-bottom: 5px solid #222; } .tooltip-up .tooltip-arrow { bottom: -5px; left: 50%; margin-left: -5px; border-left: 5px solid transparent; border-right: 5px solid transparent; border-top: 5px solid #222; } .tooltip-right .tooltip-arrow { left: -5px; top: 50%; margin-top: -3px; border-top: 5px solid transparent; border-bottom: 5px solid transparent; border-right: 5px solid #222; } .tooltip-left .tooltip-arrow { right: -5px; top: 50%; margin-top: -3px; border-top: 5px solid transparent; border-bottom: 5px solid transparent; border-left: 5px solid #222; } JS Код var tooltipApp = angular.module('tooltipApp', []); tooltipApp.directive('tooltip', function ($document, $compile) { return { restrict: 'A', scope: true, link: function (scope, element, attrs) { var tip = $compile('<div ng-class="tipClass">{{ text }}<div class="tooltip-arrow"></div></div>')(scope), tipClassName = 'tooltip', tipActiveClassName = 'tooltip-show'; scope.tipClass = [tipClassName]; scope.text = attrs.tooltip; if(attrs.tooltipPosition) { scope.tipClass.push('tooltip-' + attrs.tooltipPosition); } else { scope.tipClass.push('tooltip-down'); } $document.find('body').append(tip); element.bind('mouseover', function (e) { tip.addClass(tipActiveClassName); var pos = e.target.getBoundingClientRect(), offset = tip.offset(), tipHeight = tip.outerHeight(), tipWidth = tip.outerWidth(), elWidth = pos.width || pos.right - pos.left, elHeight = pos.height || pos.bottom - pos.top, tipOffset = 10; if(tip.hasClass('tooltip-right')) { offset.top = pos.top - (tipHeight / 2) + (elHeight / 2); offset.left = pos.right + tipOffset; } else if(tip.hasClass('tooltip-left')) { offset.top = pos.top - (tipHeight / 2) + (elHeight / 2); offset.left = pos.left - tipWidth - tipOffset; } else if(tip.hasClass('tooltip-down')) { offset.top = pos.top + elHeight + tipOffset; offset.left = pos.left - (tipWidth / 2) + (elWidth / 2); } else { offset.top = pos.top - tipHeight - tipOffset; offset.left = pos.left - (tipWidth / 2) + (elWidth / 2); } tip.offset(offset); }); element.bind('mouseout', function () { tip.removeClass(tipActiveClassName); }); tip.bind('mouseover', function () { tip.addClass(tipActiveClassName); }); tip.bind('mouseout', function () { tip.removeClass(tipActiveClassName); }); } } }); Здесь как видим изначально выстроено под описание, где ставим на ссылки для перехода или нужных нам слов. Демонстрация Базовые стили для всей подсказки  HTML Код <div class="demo"> <p>Только атрибут данных <a href="#" data-tooltip="Я текст подсказки">Наведи на меня</a></p> <p><code>.tooltip</code> <a href="#" class="kirectional" data-tooltip="Здесь появляется подсказка по наведению клика">Tooltip</a></p> <p><code>.smotrim-vesad</code> <a href="#" class="smotrim-vesad" data-tooltip="Здесь появляться подсказка по наведению клика">Tooltip</a></p> <p><code>.podskazka-pravoy</code> <a href="#" class="podskazka-pravoy" data-tooltip="I’m the tooltip text.">Tooltip</a></p> <p><code>.tooltip-bottom</code> <a href="#" class="tooltip-bottom" data-tooltip="Здесь появляется подсказка по наведению клика">Tooltip</a></p> <p><a href="#" class="podskazke-nalevo" data-tooltip="Здесь появляется подсказка по наведению клика.">Tooltip</a> <code>.podskazke-nalevo</code></p> </div> CSS Код [data-tooltip], .kirectional { position: relative; cursor: pointer; } /* Базовые стили для всей подсказки */ [data-tooltip]:before, [data-tooltip]:after, .kirectional:before, .kirectional:after { position: absolute; visibility: hidden; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0); opacity: 0; -webkit-transition: opacity 0.2s ease-in-out, visibility 0.2s ease-in-out, -webkit-transform 0.2s cubic-bezier(0.71, 1.7, 0.77, 1.24); -moz-transition: opacity 0.2s ease-in-out, visibility 0.2s ease-in-out, -moz-transform 0.2s cubic-bezier(0.71, 1.7, 0.77, 1.24); transition: opacity 0.2s ease-in-out, visibility 0.2s ease-in-out, transform 0.2s cubic-bezier(0.71, 1.7, 0.77, 1.24); -webkit-transform: translate3d(0, 0, 0); -moz-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); pointer-events: none; } /* Показать всю подсказку при наведении и фокусе */ [data-tooltip]:hover:before, [data-tooltip]:hover:after, [data-tooltip]:focus:before, [data-tooltip]:focus:after, .kirectional:hover:before, .kirectional:hover:after, .kirectional:focus:before, .kirectional:focus:after { visibility: visible; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100); opacity: 1; } /* Базовые стили для стрелки направления всплывающей подсказки */ .kirectional:before, [data-tooltip]:before { z-index: 1001; border: 6px solid transparent; background: transparent; content: ""; } .kirectional:after, [data-tooltip]:after { z-index: 1000; padding: 8px; width: 160px; background-color: #000; background-color: hsla(0, 0%, 20%, 0.9); color: #fff; content: attr(data-tooltip); font-size: 14px; line-height: 1.2; } [data-tooltip]:before, [data-tooltip]:after, .kirectional:before, .kirectional:after, .smotrim-vesad:before, .smotrim-vesad:after { bottom: 100%; left: 50%; } [data-tooltip]:before, .kirectional:before, .smotrim-vesad:before { margin-left: -6px; margin-bottom: -12px; border-top-color: #000; border-top-color: hsla(0, 0%, 20%, 0.9); } [data-tooltip]:after, .kirectional:after, .smotrim-vesad:after { margin-left: -80px; } [data-tooltip]:hover:before, [data-tooltip]:hover:after, [data-tooltip]:focus:before, [data-tooltip]:focus:after, .kirectional:hover:before, .kirectional:hover:after, .kirectional:focus:before, .kirectional:focus:after, .smotrim-vesad:hover:before, .smotrim-vesad:hover:after, .smotrim-vesad:focus:before, .smotrim-vesad:focus:after { -webkit-transform: translateY(-12px); -moz-transform: translateY(-12px); transform: translateY(-12px); } /* Left */ .podskazke-nalevo:before, .podskazke-nalevo:after { right: 100%; bottom: 50%; left: auto; } .podskazke-nalevo:before { margin-left: 0; margin-right: -12px; margin-bottom: 0; border-top-color: transparent; border-left-color: #000; border-left-color: hsla(0, 0%, 20%, 0.9); } .podskazke-nalevo:hover:before, .podskazke-nalevo:hover:after, .podskazke-nalevo:focus:before, .podskazke-nalevo:focus:after { -webkit-transform: translateX(-12px); -moz-transform: translateX(-12px); transform: translateX(-12px); } /* Bottom */ .tooltip-bottom:before, .tooltip-bottom:after { top: 100%; bottom: auto; left: 50%; } .tooltip-bottom:before { margin-top: -12px; margin-bottom: 0; border-top-color: transparent; border-bottom-color: #000; border-bottom-color: hsla(0, 0%, 20%, 0.9); } .tooltip-bottom:hover:before, .tooltip-bottom:hover:after, .tooltip-bottom:focus:before, .tooltip-bottom:focus:after { -webkit-transform: translateY(12px); -moz-transform: translateY(12px); transform: translateY(12px); } /* Right */ .podskazka-pravoy:before, .podskazka-pravoy:after { bottom: 50%; left: 100%; } .podskazka-pravoy:before { margin-bottom: 0; margin-left: -12px; border-top-color: transparent; border-right-color: #000; border-right-color: hsla(0, 0%, 20%, 0.9); } .podskazka-pravoy:hover:before, .podskazka-pravoy:hover:after, .podskazka-pravoy:focus:before, .podskazka-pravoy:focus:after { -webkit-transform: translateX(12px); -moz-transform: translateX(12px); transform: translateX(12px); } /* Move directional arrows down a bit for left/right tooltips */ .podskazke-nalevo:before, .podskazka-pravoy:before { top: 3px; } .podskazke-nalevo:after, .podskazka-pravoy:after { margin-left: 0; margin-bottom: -16px; } Алогично первому варианту по направленные подсказки, разве только все исполнено но на чистом CSS, где в аналоге со вторым вариантом задействует ключевые слова или ссылки для перехода. Здесь также можете использовать этот дизайн даже на мобильных адаптивных веб-сайтах. Поскольку это дизайн на основе CSS3, работать с этим кодом и использовать его на современном веб-сайте будет легко. С помощью этого подсказки вы можете легко разрешить своим пользователям делиться или вставлять опцию, которая позволит вашим пользователям вставлять слова из на свой сайт, а так больше идет по прямому направлению, это дополнительная информация. Демонстрация | |
01 Февраля 2020 Загрузок: 1 Просмотров: 1439
Поделиться в социальных сетях
Материал разместил