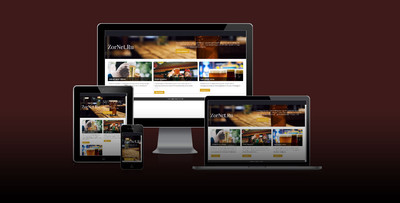
Внешний вид страницы сайта на HTML + CSS | |
| Это полноценная страница для сайта, где идет вид материала, также присутствует красивый вверх и низ сайта, и все построено при помощи HTML и CSS. Теперь вы можете сделать совершенно отдельную страницу с оригинальным дизайном, которая будет отличиться от основного стиля интернет портала. Все создается для того, чтоб вынести популярный материал, где при клике на кнопку вы перейдете на заданную ссылку. Вверх сделан ярким, на нем размещено описание, где аналогичным способом под любым шрифтом можно вывести название или домен заданной страницы. Вид материала представлен в колонку, где по умолчанию прописано 3 блока под описание или статьи. Что полноценно по дизайну присутствуют все функции, включая изображение и название, которое размещено под прозрачно темную гамму, что смотрится великолепно. Так выглядит основа, а также есть ссылка демонстрации на полную страницу.  Установка: HTML Код <main class="material-class"> <section class="kagenesop"> <h1>ZorNet.Ru</h1> <article> <p>Объем бизнеса - неотъемлемая часть бизнеса, с которым многие предприниматели учатся слишком поздно. Тот факт, что предприниматель хорошо ведет блог или занимается модой, не означает, что он будет хорошо продавать электронику на постоянной основе.</p> <a href="#" class="gence">Открыть</a> </article> </section> <section class="kacumna-gavited" id="breweries"> <ul> <li> <figure> <img src="Ссылка на изображение" alt=""> <figcaption><h3>Миллиарды</h3></figcaption> </figure> <p> Прежде чем открывать интернет-магазин или расширяться и предлагать другие услуги, убедитесь, что предоставляемые товары и услуги относятся к сфере деятельности вашего бизнеса. А если нет - расширьте свой кругозор. </p> <a href="#" class="gence">Открыть</a> </li> <li> <figure> <img src="Ссылка на изображение" alt=""> <figcaption><h3>Как создать онлайн-супермаркет </h3></figcaption> </figure> <p> Электроника варьируется от компании к компании и от отрасли к специальности. Продажа стоматологического оборудования сильно отличается от продажи маршрутизаторов или электронных автомобильных запчастей. </p> <a href="#" class="gence">Открыть</a> </li> <li> <figure> <img src="Ссылка на изображение" alt=""> <figcaption><h3>ZorNet.Ru — сайт для вебмастера</h3></figcaption> </figure> <p> Прежде чем открывать интернет-магазин или расширяться и предлагать другие услуги, убедитесь, что предоставляемые товары и услуги относятся к сфере деятельности вашего бизнеса </p> <a href="#" class="gence">Открыть</a> </li> </ul> </section> </main> <footer> <p>© 2020. Сделано с помощью CSS Grid.</p> </footer> CSS Код .gence { background-color: goldenrod; text-decoration: none; color: white; border-radius: .25rem; text-align: center; display: inline-block; transition: all .3s; } .gence:hover { opacity: .6; } .kagenesop { background: url('Фон под вверх сайта') center; background-size: cover; padding: 4rem 2rem; display: grid; grid-template-columns: repeat(auto-fit, minmax(240px, 1fr)); align-items: center; } .kagenesop > * { color: white; } .kagenesop > h1 { font-size: 4rem; padding-bottom: 1rem; } .kagenesop > article > p { font-size: 1.5rem; font-weight: 200; } .kagenesop > article > a { padding: 1rem; margin-top: .75rem; } .kacumna-gavited { padding: 2rem; } .kacumna-gavited > ul { display: grid; grid-template-columns: repeat(auto-fit, minmax(320px, 1fr)); grid-gap: 1rem; } .kacumna-gavited > ul > li { border: 1px solid #E2E2E2; border-radius: .5rem; } .kacumna-gavited > ul > li > figure { max-height: 220px; overflow: hidden; border-top-left-radius: .5rem; border-top-right-radius: .5rem; position: relative; } .kacumna-gavited > ul > li > figure > img { width: 100%; } .kacumna-gavited > ul > li > figure > figcaption { position: absolute; bottom: 0; background-color: rgba(0,0,0,.7); width: 100%; } .kacumna-gavited > ul > li > figure > figcaption > h3 { color: white; padding: .75rem; font-size: 1.25rem; } .kacumna-gavited > ul > li > p { font-size: 1rem; line-height: 1.5; padding: 1rem .75rem; color: #666666; } .kacumna-gavited > ul > li > a { padding: .5rem 1rem; margin: .5rem; } /* footer */ footer { background-color: #333; padding: .75rem; color: white; text-align: center; font-size: .75rem; } Если вам не требуется данная страница, то можно из нее вынести материал, который отлично подойдет под разные тематические направление, где создан в современном стиле. Демонстрация | |
01 Ноября 2020 Загрузок: 3 Просмотров: 1530
Поделиться в социальных сетях
Материал разместил