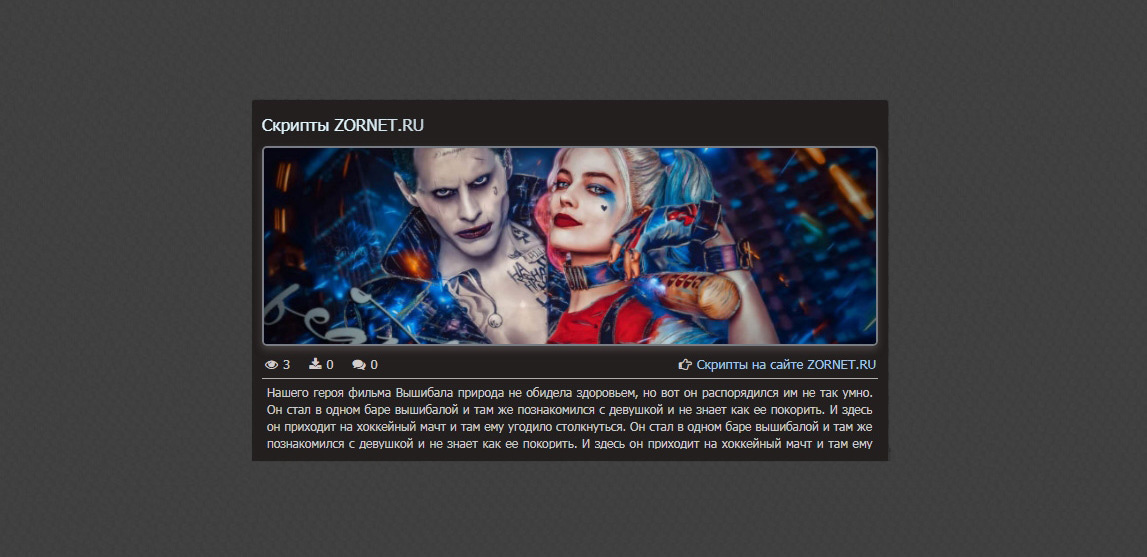
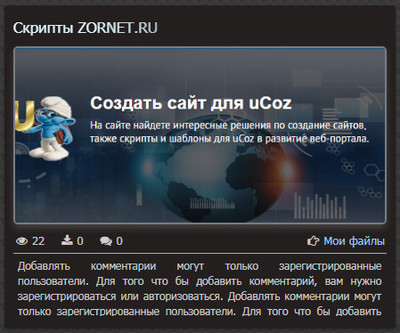
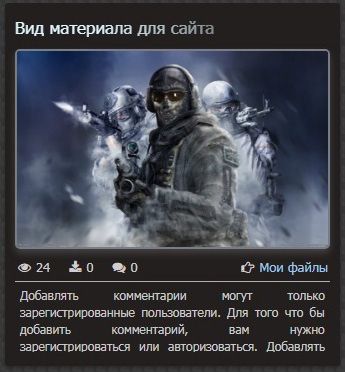
Вид материалов в одну колонку для uCoz
| Выполнен в темной гамме вид материалов для сайта, который идет полностью адаптивный на разные мобильные устройства, что смотрится корректно. Создавая интернет ресурс, веб мастер должен первым делом задаться вопросом, какой обзор у него установлен и будет выдавать информацию на главной странице. Плюс в том, чтоб он еще был выстроен на все размеры монитора, где все показывал и выводил в плане залитой статьи или мануала. Здесь изначально шел под светлый формат, что пришлось немного добавить стилистики всю цветность изменить. Все значки, которые находятся, то они созданы на шрифтовых кнопках и будут автоматически подстраиваться поз знаки по своей величине. На самом изображение обвод на два пикселя и визуально совершено по другому видеться Тематическое наклонение здесь очень широкое, хоть он и сделан под файлы и иконка стоит на то сколько было произведено скачивание. То все можно убрать и как пример редактировать под доску объявлений. В самом низу картинки поставлена тень, где не стал ее сильно увеличивать, все от самого администратора. Вам только останется его поставить и каркас автоматом выйдет на свое место. Хотел прописать функцию "Далее" но здесь он получиться слишком по высоте. Если у вас синий шаблон, то все в CSS за несколько минут делается под основу портала. Проверяя на тестовом. 1.  2.  HTML: Код <div class="game-vid"> <div class="game-title"><span class="xml-text"><a href="$ENTRY_URL$" >$TITLE$</a></span></div> <div class="game-img"><a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a></div> <div class="game-detali"><li><i class="fa fa-eye"></i>$READS$</li> <li><i class="fa fa-download"></i>$LOADS$</li> <li><i class="fa fa-comments"></i>$COMMENTS_NUM$</li> <li style=" float: right; margin-right: 2px; "><i class="fa fa-hand-o-right"></i><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></li></div> <div class="game-text">$MESSAGE$</div> </div> Таблица стили: Код .game-vid {width: 100%;margin: 9px;float: left;background-color: #231f1f;padding: 14px 10px;border-radius: 3px;-webkit-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30);box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30);} .game-text {margin-top: 5px; height: 65px; overflow: hidden; text-align: justify; padding-left: 5px; padding-right: 5px; padding-bottom: 5px; font-size: 12px; font-family: Tahoma,Arial; line-height: 17px;} .game-img img {object-fit: cover;height: 200px;width: 100%;border-radius: 5px;border: 2px solid #787c84;box-shadow: 0px 4px 10px rgba(107, 101, 101, 0.51), 0px 10px 30px -15px rgba(0, 0, 0, 0);} .game-img2 img {height: 300px; width: 350px; box-shadow: 0px 3px 10px #887b7b;} .game-title {white-space: nowrap; overflow: hidden; -webkit-mask: linear-gradient(to right, rgb(0, 0, 0), rgb(0, 0, 0) 86px, rgba(0, 0, 0, 0)); padding: 0 0 10px 0;} .game-title a {line-height: 1.3;word-wrap: break-word;color: #e1f6fd;font-size: 17px;font-weight: normal;} .game-title a:hover {color: #2184CD;} .game-detali {padding-left: 3px;margin-top: 5px;height: 25px;line-height: 20px;font-size: 13px;border-bottom: #AFAFAF 1px solid;padding-bottom: 5px;} .game-detali li {list-style: none;margin-right: 15px;display: inline-block;} .game-detali i {color: #d4cccc;padding-right: 5px;} .game-detali a {color: #9fc6ec;} .game-detali a:hover {color: #35c4f2;} Также если у вас возникло с ним поработать и сделать оригинальным, то это возможно и зависит от вас. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |