ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » В колонку вид материалов светлого сайта для uCoz
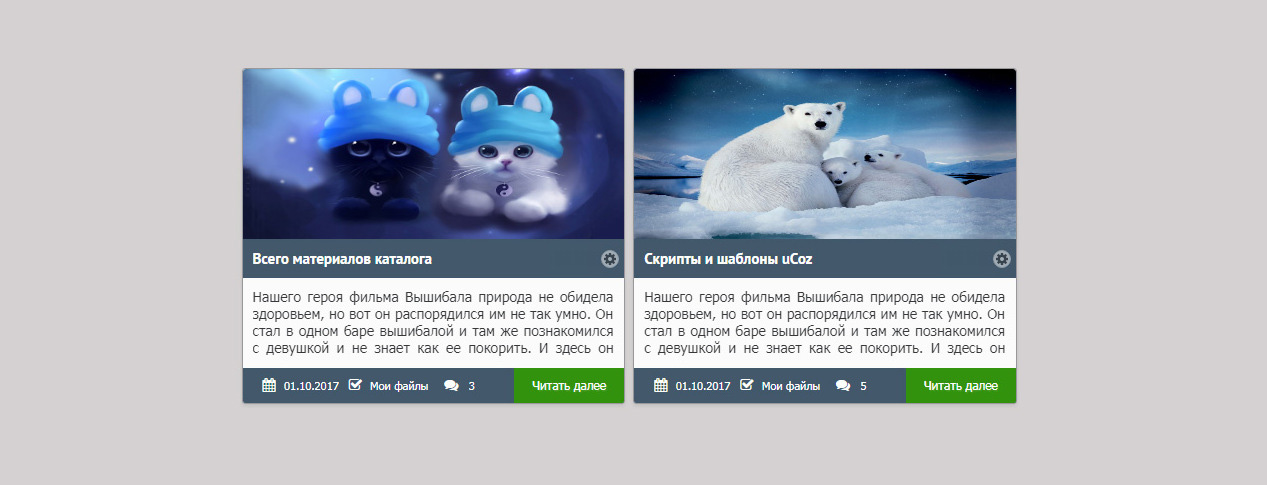
В колонку вид материалов светлого сайта для uCoz
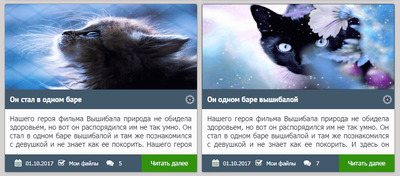
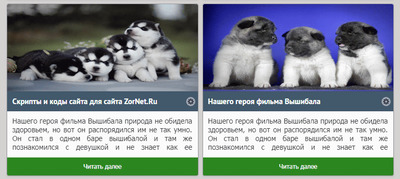
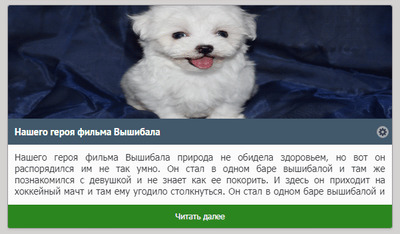
| В несколько оттенков представлен вид материалов новостей или статьи в две колонки, где создан для светлого сайта в полной адаптивной настройки. Безусловно он смотрится ярко, тем отличается от других аналогичных, то идут в 2 колонки. Все сочетание палитры подобраны, что друг другf дополняют. Но у каждого администратора свой стиль, что он может в стилистике быстро выставить под свой конструктор. Здесь точно нельзя сказать, под какой модуль будет отличным решением. Но явно не для файлов, хотя не факт, но не стал фигуру, сколько скачали ставить. Из этой информации идет дата, также комментарий и под клик на переход в категорию. Когда монитор будет не стандартный, а точнее под различные гаджеты он автоматически подстраивается и все смотрится корректно. Это все связано с адаптивной версткой, что на нем установлена. Вы можете поставить как на главную страницу, или если подключены несколько модулей, то выставить на второстепенный. У название прописано условие в одну строчку, что не будет при просмотре с мобильного в несколько строчек. Сделано все оригинально, и если много знаков, то по правую сторону появится светлая тень, под стилистику, где плавный переход будет виден. 1. Рассмотрим на разных носителях, что фиксированная ширина будет выдавать по разному, но расстановка одинакова.  2. Кто с планшета в интернет сеть выходит, то этот вид примерно так визуально выглядит.  3. Потом идет смартфон, и здесь подключается полноценная адаптивность.  4. Остается самый популярный носитель, как телефон, и также видим. что все уникально и читабельно идет.  Приступаем к установке: HTML Код <div class="kalibrulertu"> <div class="kalibrulertu-header"> <div class="nuredkam-images"> <a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"></a> </div> <div class="kalibrulertu-author"> </div> <div class="kalibrulertu-title"> <p class="tunim"><a href="$ENTRY_URL$">$TITLE$</a></p> <?if($MODER_PANEL$)?><div class="zornet">$MODER_PANEL$</div><?endif?> </div> </div> <div class="kalibrulertu-content"> <div class="zornet_ru"> $MESSAGE$ </div> </div> <div class="nuredkam-bottom"> <span class="nuredkam-date"><i class="fa fa-calendar"></i> $DATE$</span><span style="padding-left:10px;"><span class="nuredkam-date"><i class="fa fa-check-square-o"></i> $CATEGORY_NAME$</span></span> <span class="nuredkam-comments"><i class="fa fa-comments fa-fw"></i> $COMMENTS_NUM$</span> <a href="$ENTRY_URL$" class="nuredkam-more">Читать далее</a> </div> </div> CSS Код .news-date{ position: absolute; top: 6px; left: 6px; padding: 2px 7px; color: #fff; background: #01B94C; opacity: 0.7; filter: alpha(Opacity=70); font-size: 14px; font-weight: 700; text-shadow: #06375C 0 1px 1px; } .nuredkam-bottom{ background: #42586b; color:#fff; position:relative; height: 35px; line-height: 35px; overflow:hidden; padding-left:20px; } .nuredkam-date, .nuredkam-comments{ font-size:11px; } .nuredkam-date i, .nuredkam-comments i{ font-size:14px; margin-right:5px; } .nuredkam-comments{ padding-left:10px; } .nuredkam-bottom .nuredkam-more{ background: #32920d; color:#fff; position:absolute; right:0; width:110px; display:inline-block; font-size:12px; text-align:center; text-shadow:1px 1px 1px rgba(255,255,255,0.2); } .nuredkam-bottom .nuredkam-more:hover{ background: #1c7917; color:#fff; } .kalibrulertu{ background: #fbfbfb; box-shadow: 0px 2px 4px 0px rgba(0, 0, 0, 0.08); position:relative; overflow: hidden; border-radius: 3px; margin: 0 0 8px 8px; float:left; transition:0.3s; border: 1px solid #98989c; width: 48%; } .kalibrulertu-content{ padding: 10px; } .nuredkam-images a img{ position:relative; max-height: 170px; width: 100%; object-fit: initial; height: 231px; border-radius: 3px 3px 0px 0px; } .nuredkam-images a:hover img{ opacity:0.8} .kalibrulertu-title{ background: #42586b; padding: 10px 5px 10px 10px; margin: -3px 0px 0px 0px; } .kalibrulertu-title a{ color: white; font-size: 15px; font-weight: bold; font-family: PT Sans; } .kalibrulertu-title a:hover{ color:#def4ff; } .kalibrulertu-title img{ float: right; } .zornet_ru{ opacity: 0.9; margin-bottom: 0px; padding: 0 0px; height: 70px; overflow: hidden; text-align: justify; color: #202325; font-size: 14px; } .zornet{ float:right; display: block; margin: -18px auto; z-index: 100; opacity: 0.5; padding-right: 0px; } .tunim{ white-space: nowrap; overflow: hidden; padding: 0px; background: #42586b; position: relative; margin: 0px 0px 0px 0px; } .tunim::after{ content: ''; position: absolute; right: 0; top: 0; width: 70px; height: 100%; background: linear-gradient(to right, rgba(66, 88, 107, 0.2), rgb(66, 88, 107) 100%); } @media only screen and (max-width: 680px){ .kalibrulertu, .detali{ float: none!important; width: 100%!important; } .kalibrulertu{ margin: 0px 0px 10px 0px; } .nuredkam-images a img{ max-height: 170px; width: 100%; height: 215px; } .nuredkam-bottom .nuredkam-more{ display: none; } .nuredkam-comments{ display: none; } .nuredkam-date{ display: none; } } @media screen and (max-width: 980px){ .nuredkam-bottom .nuredkam-more{ background: #2c861f; color:#fff; position:absolute; right:0; width:100%; display:inline-block; font-size:12px; text-align:center; text-shadow:1px 1px 1px rgba(255,255,255,0.2); } .nuredkam-bottom .nuredkam-more:hover{ background: #185210; color:#fff; border-radius: 53px; } } Как заметили не чего сложного нет, но прежде вверх или них площадки прикручиваем шрифтовые иконки под различные функциональные кнопки, которые будут распространятся в работе пор всему ресурсу. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |