ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Вид материалов блога и файлов 2 колонки для uCoz
Вид материалов блога и файлов 2 колонки для uCoz
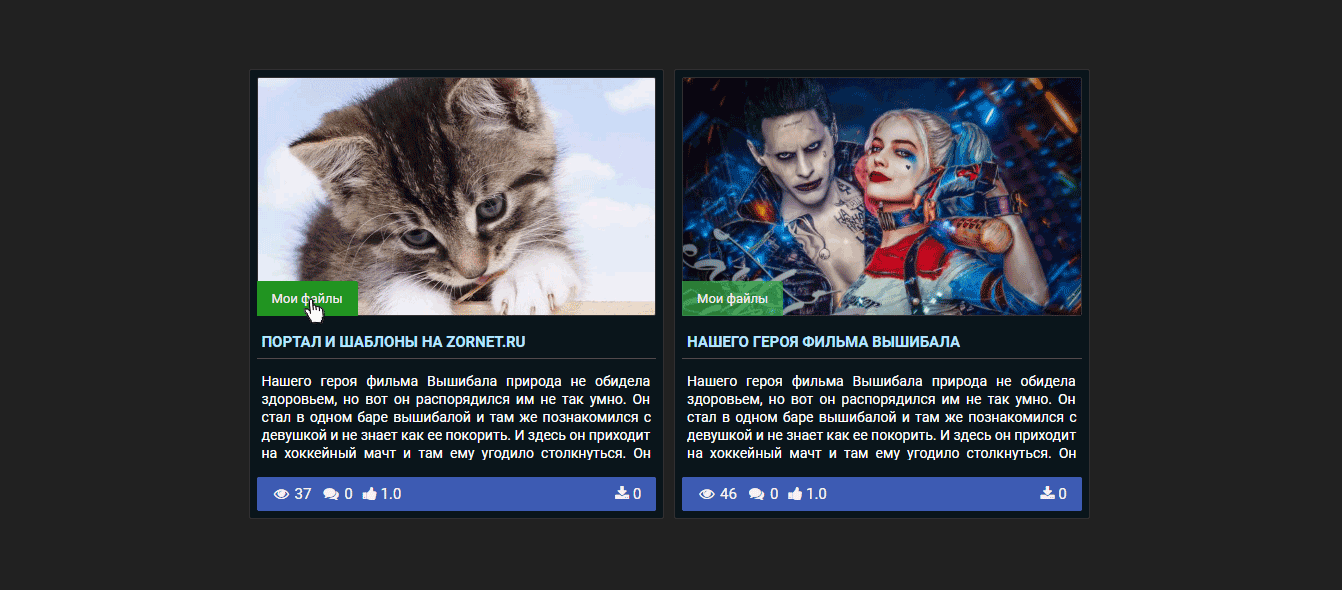
| Этот вид материалов идет на такие каталоги, как новости или блог для uCoz. По конструкций полностью адаптивный на мобильные устройства. У каждого веб мастера свое виденье на дизайн, где безусловно он как можно больше подстраивает под общею стилистику. Этот материал идет на темный сайт, что на нем можно выставить материал новостного характера, но и также разместить файлы или писать оригинальные и полезные статьи с мануалами. Плюсы в том, что обзор отличный на изображение, также предоставлена вся информация, где подключены шрифтовые кнопки, что становится более оригинальный от других. Так, что можно его ставить на любую фиксированную ширину, где автоматически все настроится. Но разве можно самому, что-то добавить в плане эффектов, что не стал изначально ставить, так как хотел сделать более доступный и легкий, что стал более разнообразный по тематике HTML Код <div class="salgezuntab_zornet_rubis"> <div class="aztemilag_kitpriotas"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a><div class="catmen"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div></div> <div class="tesaxu_midsan-eMessagess"> <div class="tesaxu_midsan"><a href="$ENTRY_URL$">$TITLE$</a></div> <hr> <div class="eMessagess">$MESSAGE$</div> </div> <div class="odisanueb_material"> <span class="date"><i class="fa fa-eye fa-fw"></i> $READS$</span><span class="date"><i class="fa fa-comments fa-fw"></i> $COMMENTS_NUM$</span><span class="date"><i class="fa fa-thumbs-up"></i> $RATING$</span> <span class="comment"><i class="fa fa-download"></i> $LOADS$</span> </div></div> CSS Код .aztemilag_kitpriotas img {width: 100%;margin 0px;height: 239px;object-fit: cover;border: 1px solid #36373a;border-radius: 2px;} #allEntries div[id*="entryID"]{margin:0 2% 20px 0;width:49%;float:left;} #allEntries div[id*="entryID"]:nth-child(2n){margin:0 0 20px 0;} #allEntries div[id*="entryID"] {margin-bottom:20px;} @media only screen and (max-width: 940px) { #allEntries div[id*="entryID"]{width:48%;margin: 0 4% 20px 0;} #allEntries div[id*="entryID"]:nth-child(2n){margin: 0 0 20px 0 !important;} #allEntries div[id*="entryID"]:nth-child(2n){margin: 0 4% 20px 0;} } @media screen and (max-width: 640px) { #allEntries div[id*="entryID"]{width:auto !important;margin: 0 0 20px 0 !important;float:none !important;} } .salgezuntab_zornet_rubis {padding: 7px;margin: 5px;background-color: #0a151b;border-radius: 2px;border: 1px solid #2f3031;} .odisanueb_material {background: #3d5bb3;padding: 0 10px;font-size: 11px;height: 34px;line-height: 35px;margin-top: 5px;border-radius: 2px;} .odisanueb_material span {margin-right: 5px;color: #fff3f3;} .odisanueb_material span a {color: #fff;} .date {font-size: 15px;float: left;} .comment {font-size: 15px;float: right;} .date,.prosm, .comment {padding-left: 5px !important;} .tesaxu_midsan-eMessagess {height: 150px; overflow: hidden;} .tesaxu_midsan {padding: 9px 0;} .tesaxu_midsan a {text-transform: uppercase;font-size: 15px;color: #b4e3ff;font-weight: bold;display: block;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;border-bottom: 1px solid #504d4d;margin: 0 0 -5px;padding: 0px 5px 5px;text-shadow: 0 1px 0 #1b1a1a;} .tesaxu_midsan a:hover {color: #4dec89;text-decoration: underline;} .eMessagess {text-align: justify;height: 87px;overflow: hidden;line-height: 135%;color: #fff;font-size: 14px;padding: 0 5px;} .catmen a {background: rgba(61, 179, 74, 0.69);color: #f1ebeb;display: block;font-size: 13px;height: 35px;line-height: 5px;margin: -41px 0 0 0px;padding: 15px;position: absolute;width: auto;border-radius: 0px 3px 0px 0px;} .catmen a:hover {text-decoration:none; background: #219227;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |