ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Вид материалов каталога файлов (блога) для uCoz
Вид материалов каталога файлов (блога) для uCoz
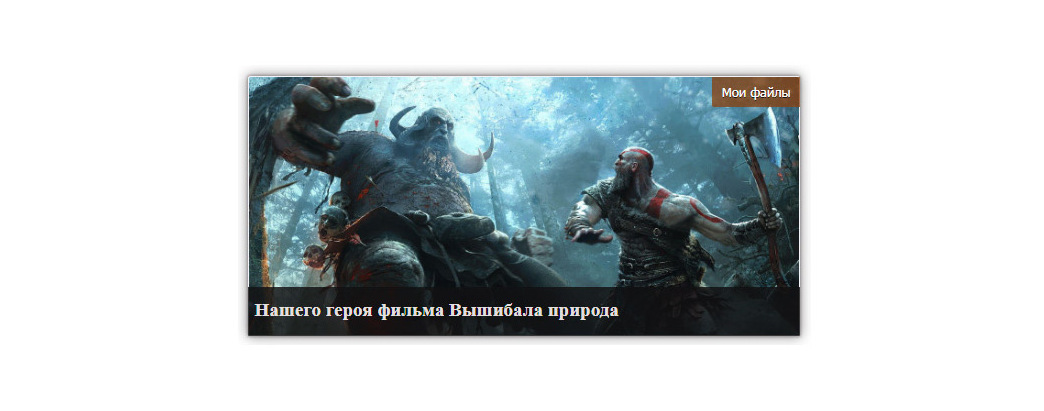
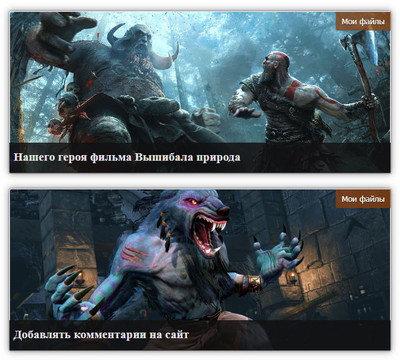
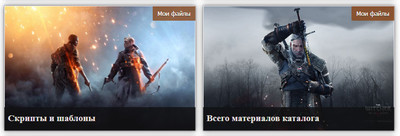
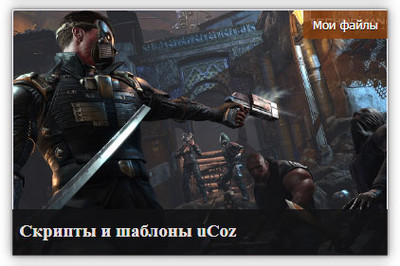
| Очередная адаптивная версия на вид материалов на такие каталога как новости или файлы, для системы uCoz, где создан широкую колонку. Такой тип отлично подойдет на статьи или новостные блоки, так как там отлично раскрыто изображение и идет из функционала название, что установка произведена на прозрачно темный элемент, которому прикреплен эффект, что при наведении меняется палитра цвета. Сам каркас html прост, так как там операторов меньше, как обычно, где также изначально не было запланировано краткое описание. Изначально он шел в 3 колонки, это его оригинальная версия, что просто переделана и немного добавлено стилистики. Безусловно будет удобен в использование, так как он понятен по своей работе и смотрится красиво на светлом фоне. Это все благодаря теням, что вокруг всех сторон присутствуют, где создаются, оригинальный визуальный обзор. Здесь сам уже веб мастер может добавить шрифтовые иконки, если посчитает нужным, главное не трогать стили, что отвечают на мобильность, а остальное выставляем как вы хотите видеть, или оставить как есть. Верхнем правом углу будет опознавательная рамка, что прописана категория, чтоб можно было по одному клику перейти на ее, она также в прозрачном виде идет и немного палитры добавлена. Проверяя на тестовом интернет ресурсе, то представляю снимки, как после установки выгладит. Здесь нужно заметить, что все начинается с монитора компьютера и заканчивается телефонным экраном, и как можно заметить, все корректно выводит. 1.  2.  3.  4  Переходим к установке: Для начало выбираем модуль, это все кроме форума и фотоальбома. HTML Код <div class="everything_depends"> <div class="multilingual_dictionary">$CATEGORY_NAME$</div> <div class="means_training_img"><a href="$ENTRY_URL$"><img src="$IMG_URL1$"></a></div> <div class="dargon_understands"><a href="$ENTRY_URL$">$TITLE$</a></div> </div> CSS Код .everything_depends { position: relative; width: 96.1%; margin: 7.3px 2%; float: left; } .multilingual_dictionary { position: absolute; right: 0px; top: 1px; background: rgba(140, 64, 13, 0.74); color: #FFF; padding: 7px 10px; border-radius: 0px 0px 0px 2px; text-shadow: 0 1px 0 rgba(23, 22, 22, 0.98); } .means_training_img { min-width: 99.5%; height: 258px; overflow: hidden; border: 1px solid rgba(243, 243, 251, 0.99); box-shadow: 0px 0px 3px 1px rgba(74, 68, 68, 0.4), 0px 0px 17px 1px rgba(58, 55, 55, 0.55); border-radius: 3px 3px 1px 2px; } .means_training_img img { min-width: 100%; max-width: 100%; height: 258px; object-fit: cover; padding: 0px 0px 1px 0px; } .dargon_understands { height: 49px; position: relative; margin-top: -49px; background: rgba(31, 29, 29, 0.89); -webkit-transition: all 0.5s; transition: all 0.5s; border-radius: 0px 0px 1px 1px; width: 100%; } .dargon_understands:hover { background: rgba(22, 22, 23, 0.94); } .dargon_understands a { color: rgba(243, 236, 236, 0.96); display: block; padding: 12px 7px; font-size: 19px; font-weight: bold; font-family: Geneva; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } @media screen and (max-width: 1124px) { .everything_depends {width: 48%;margin: 1%;} } @media screen and (max-width: 860px) { .everything_depends {width: 96%;margin: 2%;} } @media screen and (max-width: 1124px) { .dargon_understands {width: 100%;background: rgba(4, 17, 33, 0.85);} } Как заметили не чего сложного нет, но все же рекомендую, когда что-то меняете в стилистике, то создавайте сохраненную точку в админ панели, чтоб можно в любой момент откатит систему, как было до того, как начали создавать или новое прописывать на портале. Автор: waak Источник: Talantlev.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |