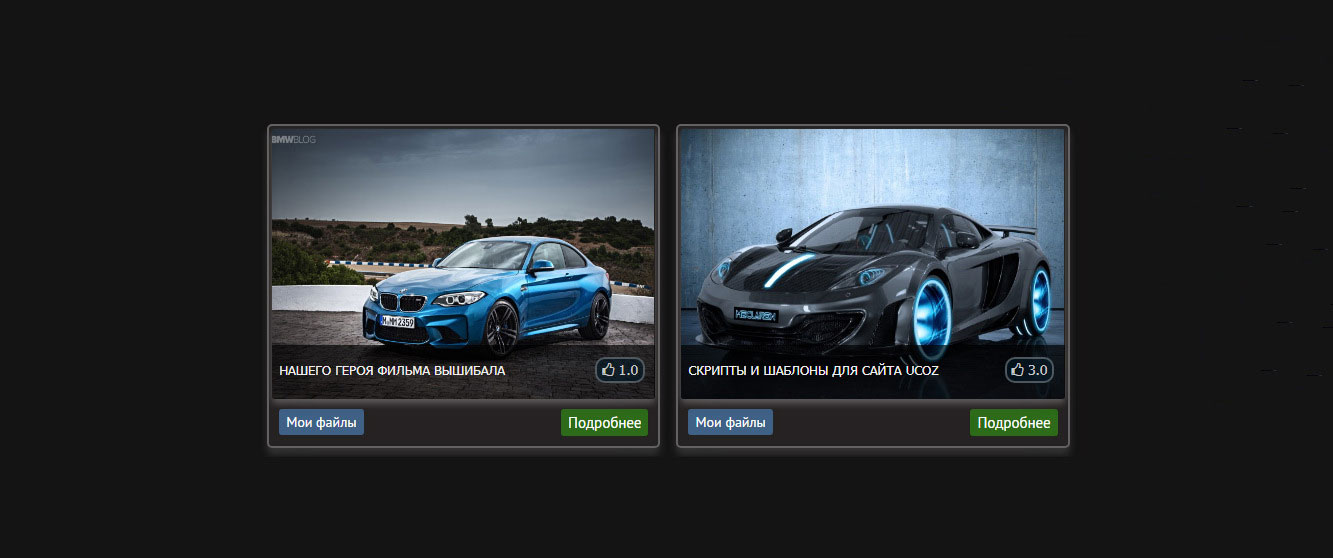
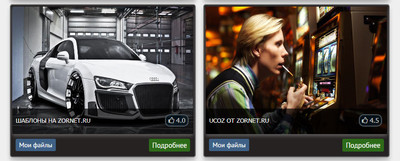
Вид материалов блога для uCoz в 2 колонки
| Все больше на современных сайтах можно увидеть вид материала в 2 колонки для конструктора uCoz, что красиво и гармонично смотрится. Здесь сделано без краткого описание, но бывают форматы за редким заключением, что совершенно не нужно, что однозначно наш является. Изначально шел простым, вероятнее для софта портала, но с добавлением стилистики, стал визуально в другом ракурсе просматриваться. Добавлен стильный рейтинг, что выведен напротив название с боку. Но и все это расположена на темно прозрачном фоне, что при наведении он изменяется и по другому выводится, не портя саму основу дизайн. Две кнопки по правую и левую сторону и под разной гаммой, плюс эффект к ним прикреплен, когда попадает курсор на них. Все построено на стилях, что означает для мастера, это он сам редактирует всю палитру, в тот момент если не подходит под ресурс, это легко подгоняется. Если говорить на тему каркаса, у всех он разноплановый и лучше в ручную настраивать, займет мало времени выставить корректно. Он не адаптирован под мобильные аппараты, но хотя если смотреть, то нижней полосы не появится и ниже приведены снимки под различную ширину. Проверяя на тестовом, так получилось: По умолчанию при заходе на площадку.  Примерный обзор с планшета, где автоматически контейнер исчезает.  Более узкий размер монитора.  Что удивительно на светлый отлично вписался.  Установка: HTML Код <article class="shot_load"> <div class="shot_load_img"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a> <div class="shot_load_title"> <span class="rating-kp-imdb"><span><i class="fa fa-thumbs-o-up"></i> $RATING$</span></span> <h2><a href="$ENTRY_URL$">$TITLE$</a></h2></div> </div> <div class="shot_load_more_bl"> <a href="$CATEGORY_URL$" class="btn3 left">$CATEGORY_NAME$</a> <a href="$ENTRY_URL$" class="btn2 right">Подробнее</a> <div class="clr"></div> </div> <div class="clr"></div> </article> CSS: Код input, button {outline: none; border: none;} .left {float: left;} .right {float: right;} .hide {display: none;} .btn2 {border-radius: 3px;text-align: center;display: inline-block;padding: 4px 7px;font-size: 15px;font-family: 'PT Sans', sans-serif;background: rgb(45, 107, 25);color:#fff;} .btn2:hover {background: #3a8c1f;} .btn3 {border-radius: 3px;text-align: center;display: inline-block;padding: 4px 7px;font-size: 14px;font-family: 'PT Sans', sans-serif;background: #3f6186;color:#fff;} .btn3:hover {background: rgb(84, 124, 169);} /*load*/ .shot_load {float: left;width: 48%;background: #252222;overflow: hidden;border: 2px solid #636262;margin-bottom: 15px;margin-right: 12px;margin: 5px 8px;border-radius: 5px;box-shadow: 0px 7px 10px rgba(109, 107, 107, 0.36), 0px 10px 30px -15px rgba(0, 0, 0, 0.49);} .shot_story > .shot_load:nth-child(4n) {margin-right: 0px} .shot_load_img {border-radius: 3px;overflow: hidden;margin: 0 auto;position: relative;margin: 3px;height: 270px;box-shadow: 0px 4px 10px rgba(150, 146, 146, 0.52), 0px 10px 30px -15px rgba(88, 86, 86, 0.47);} .shot_load_img img {width: 100%;height: 272px;margin-left: -1px;margin-top: -1px;} .shot_load_title {position: absolute;bottom:0px;left:0px;background: rgba(0, 0, 0, 0.67);padding: 7px;line-height: 16px;display: block;width: 410px;} .shot_load_title h2 {font-size: 15px; text-transform: uppercase; font-weight: normal;} .shot_load_title h2 a {color: #f1efef;display: block;margin: 10px 4px 1px 0;} .shot_load_title:hover {background: rgba(20, 20, 21, 0.82); } .shot_load_title:hover > h2 > a {color: #efeded;} .shot_load_cat {margin: 7px 5px;} .shot_load_cat div {display: block; height: 16px;overflow: hidden; clear: both; color:#afb0b0;} .shot_load_cat div a {color: #898989; font-weight: bold;} .shot_load_cat div a:hover {color: #ff0000 !important;} .shot_load_more_bl {display: block;overflow: hidden;margin: 10px;} .rating-kp-imdb { padding: 3px; padding-left: 5px; padding-right: 5px; border-radius: 10px; background: rgba(4, 25, 39, 0.61); float: right; margin: 5px 30px 9px 0; border: 2px solid rgba(116, 123, 130, 0.65); } У кого не подключены шрифтовые иконки, то делаем, чтоб значки вывести. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |