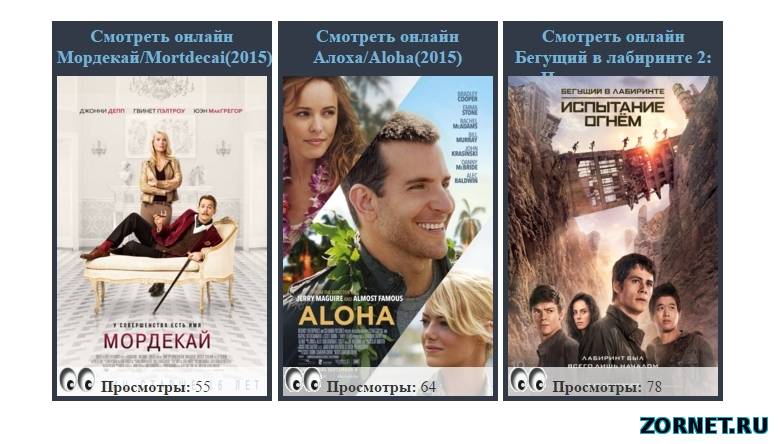
Вид материала в три колонки на стилях css3
| Оригинальный вид материала в три колонки, сделан на основе найдено мной в сети статьи Креативные блоки с анимацией на CSS". В принципе делался под онлайн кинотеатр, но можно применить где угодно. При наведении на постер, он плавно сворачивается в левый верхний угол и открывается описание HTML: Код <div style="width:33%;float:left;"> <div class="container"> <div class="oneA"> <div class="reads"><img src="http://webguru.at.ua/_ld/0/85438612.gif"> <b>Просмотры:</b> $READS$</div> <div class="imgDef1"><img src="$IMG_URL1$" width="210" height="320" > </div> <a href="$ENTRY_URL$"><h3>Смотреть онлайн $TITLE$</h3></a> <p> <b>Жанр:</b> $CATEGORY_NAME$<br> <b>Год:</b> $Любой подходящий вам код$<br> <b>Страна:</b> $Любой подходящий вам код$<br> <b>Перевод</b> $Любой подходящий вам код$<br> <b>Время: </b> $Любой подходящий вам код$<br> <b>Режиссер:</b> $Любой подходящий вам код$<br> <b>В ролях:</b> $Любой подходящий вам код$</p> <div class="lineTop"></div> <div class="lineRight"></div> <div class="lineBottom"></div> <div class="lineLeft"></div> </div> </div> </div> CSS: Код .oneA { width: 220px; /*ширина блока*/ height: 380px; /*высота блока*/ margin: 10px auto; position: relative; overflow: hidden; background: #323A47; /*цвет фона блока*/ } .oneA p { color: #fff; /*цвет текста описания*/ opacity: 0; text-align: justify; padding: 8px; -webkit-transition: opacity 0.2s ease-in-out .6s; transition: opacity 0.2s ease-in-out .6s; } .oneA a { text-decoration: none; } .oneA h3 { text-align: center; color: #77B3D4; /*цвет текста заголовка*/ font-size: 18px; text-decoration:none; margin: 0; opacity: 1; padding: 5px; } .oneA:hover p{ opacity: 1; } /* Свойства блоков с иконками */ .imgDef1{ width: 100%; height: 100%; position: absolute; margin: 55px 5px 5px 5px; top:0; left:0; -webkit-transition: all 0.4s ease-in-out .3s; transition: all 0.4s ease-in-out .3s; z-index: 10; } /* Анимация иконки при наведении */ .oneA:hover .imgDef1 { top:-50%; left:-40%; -webkit-transform:scale(0,0); transform:scale(0,0); } /*Обводка*/ .lineTop, .lineRight, .lineBottom, .lineLeft { position: absolute; background: #77B3D4; /*цвет границы*/ -webkit-transition: top 0.4s ease-in-out 0s, right 0.4s ease-in-out 0s, bottom 0.4s ease-in-out 0s, left 0.4s ease-in-out 0s; transition: top 0.4s ease-in-out 0s, right 0.4s ease-in-out 0s, bottom 0.4s ease-in-out 0s, left 0.4s ease-in-out 0s; } .lineTop, .lineBottom { width: 100%;height: 5px;} .lineLeft, .lineRight { width: 5px;height: 100%;} /*граница сверху*/ .lineTop {left:-100%;top:0;} .oneA:hover .lineTop {left:0;} /*граница справа*/ .lineRight {top:-100%;right:0;} .oneA:hover .lineRight {top:0;} /*граница снизу*/ .lineBottom {right:-100%;bottom:0;} .oneA:hover .lineBottom {right:0;} /*граница слева*/ .lineLeft {bottom:-100%;left:0;} .oneA:hover .lineLeft {bottom:0;} /*просмотры*/ .reads { color: #333333; /*цвет текста*/ position: absolute; width: 210px; background-color: rgba(255,255,255,0.7); margin: 351px 5px 5px 5px; z-index: 15; } ДЕМО | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 10 | |
|
| |
| 1 2 » | |