Вид материала новостей в 3 колонки для ucoz | |
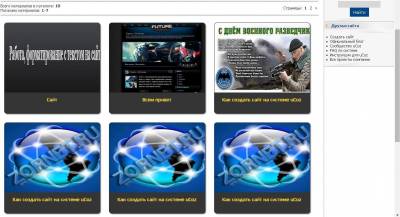
| Если хотите чтоб ваш ресурс смотрелся оригинально, то Вид материала новостей в 3 колонки для ucoz будет безусловно органично смотреться на портале. Если у вас игровой ресурс, то этот вид как некогда подойдет по тематике сайта. На главной страницы, будет показано как можно больше материала, в этом его плюс. И не нужно не чего заливать в ФМ все сделано на стилях. Вид материала прописываем этот код: Код <div style="width:33%;float:left;"> <div class="short-story"> <div align="center"><div class="img-size"><img alt="Скрипн $TITLE$" style="margin:0;padding:0;border:0;" src="$IMG_URL1$"></div> </div> <div class="clr"> </div> <div id="catitle"><a href="$ENTRY_URL$">$TITLE$</a></div> </div> </div> Это нужно в CSS: Код .short-story { border: solid 1px #353535; border-radius: 8px; margin: 15px 15px 10px 10px; height: 260px; overflow: hidden; background: #353535; box-shadow: 2px 2px 2px #888; } .img-size img { height: 200px; width: 200px; } #catitle { font-weight: bold; font-size: 13px; text-align: center; padding: 10px 0; margin: 2px 0 0 0; } #catitle a { color: #ffd40b; text-shadow: 0 1px 1px #949494; } В стиле, размер картинки выставляем здесь. Код .img-size img { height: 200px; width: 200px; } Можно под музыкальный портал сделать, на самой картинке, группа или певец а в материалах его песня или концерт. | |
02 Февраля 2015 Просмотров: 3714
Поделиться в социальных сетях
Материал разместил