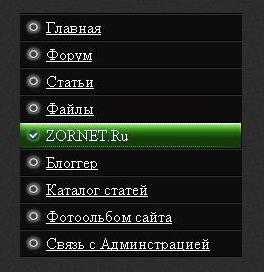
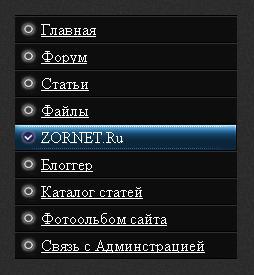
Сейчас навигацию ставят по своему дизайну очень яркую, как Вертикальное меню VURSA для сайта uCoz, для того чтоб навигация была сразу видна, так как пользователь по ней и будет делать свой ориентир. И вот вам очень простой скрипт, но как видите в плане стилей и как создан материал, но вообщем красивый в своем плане. Изначально было зеленного цвета, но пришлось добавить красок, чтоб так сказать был выбор и сделать еще синим. На нем есть стрелка, указывающий на ту или иную рубрику, когда просто стоит, то темная гамма с кругом небольшим, при клике все меняется.
Это у нас будет основной код в блок сайта.
Код <div class="bmenu">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/forum">Форум</a></li>
<li><a href="/publ">Статьи</a></li>
<li><a href="/load">Файлы</a></li>
<li><a href="/forum">ZORNET.Ru</a></li>
<li><a href="/forum">Блоггер</a></li>
<li><a href="/publ">Каталог статей</a></li>
<li><a href="/load">Фотоольбом сайта</a></li>
<li><a href="/">Связь с Админстрацией</a></li>
</ul>
</div>
Теперь CSSпод каждой картинкой свой.

Код .bmenu,
.uMenuV {width:322px; margin:4px 0 0 -4px;}
.bmenu ul li,
.uMenuV li {display:block; height:29px; line-height:29px; margin:-2px 0 0 0; position:relative;}
.bmenu ul li a,
.uMenuV li a {display:block; background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu/bmenu.png) no-repeat 0 0; height:29px; color:#fff; padding:0 0 0 26px; text-shadow:1px 1px #0c0c0c;}
.bmenu ul li a:hover,
.uMenuV li:hover a,
.bmenu li:hover a {background-position:0 -29px; text-decoration:none; text-shadow:1px 1px #12384e;}


Код .bmenu,
.uMenuV {width:322px; margin:4px 0 0 -4px;}
.bmenu ul li,
.uMenuV li {display:block; height:29px; line-height:29px; margin:-2px 0 0 0; position:relative;}
.bmenu ul li a,
.uMenuV li a {display:block; background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu/bmenu-31.png) no-repeat 0 0; height:29px; color:#fff; padding:0 0 0 26px; text-shadow:1px 1px #0c0c0c;}
.bmenu ul li a:hover,
.uMenuV li:hover a,
.bmenu li:hover a {background-position:0 -29px; text-decoration:none; text-shadow:1px 1px #12384e;}
 | 
