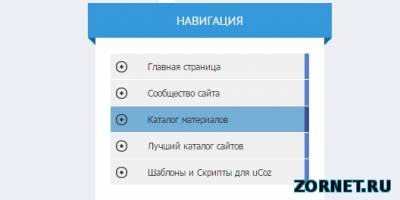
Вертикальное меню AgDrem для сайта uCoz | |
| Если вы не решили поставить на сайт вертикальное меню, то можете установить простое. Но по дизайну отлично выполнено и сделать на стилях свой цвет. Это меню, которое сочетает сразу несколько оттенков, светло синий, это безусловно центральный. Есть еще правая сторона, по умолчанию у ней один цвет и когда наводишь на какой то раздел, то сразу все меняется, вот такое простое и удобная навигация, которая по тематическому принципу, подойдет ко многим ресурсам интернета. Установка: Можете в блок поставить или просто в контейнер этот скрипт. Код <div class="whitemenu_ie"><ul> <li><a href="/" title="Главная страница zorNet">Главная страница</a></li> <li><a href="/forum" title="Сообщество zorNet">Сообщество сайта</a></li> <li><a href="/load" title="Каталог материалов">Каталог материалов</a></li> <li><a href="/dir" title="Лучший каталог zorNet">Лучший каталог сайтов</a></li> <li><a href="https://starwebs.ucoz.ru/" title="Шаблоны и Скрипты для uCoz">Шаблоны и Скрипты для uCoz</a></li> </ul></div> Здесь стили, которые в CSS прописать нужно. Код .whitemenu_ie li a {background: rgb(240,240,240) url(https://zornet.ru/Fresa/zursa/0mN9pyT.png) no-repeat 2.702702702702702702702702702703% center;} .whitemenu_ie li a:hover {background: rgb(116, 175, 214) url(https://zornet.ru/Fresa/zursa/0mN9pyT.png) no-repeat 2.702702702702702702702702702703% center;color: rgb(53, 53, 53);border-right: 6px solid rgb(59, 81, 160);} .whitemenu_ie li a {display: block;font-size: .9em;padding: 10px 2.702702702702702702702702702703% 10px 12.432432432432432432432432432432%;margin-bottom: 1px;color: rgb(55,55,55);border-right: 6px solid rgb(86, 128, 204);} .whitemenu_ie ul {padding: 0px; margin-top: 1px;} .whitemenu_ie li {list-style: none;} Также сами стили от источника, а точнее если вам нужен такой оттенок.  То ставим эти стили. Код .whitemenu_ie li a {background: rgb(240,240,240) url(https://zornet.ru/Fresa/zursa/0mN9pyT.png) no-repeat 2.702702702702702702702702702703% center;} .whitemenu_ie li a:hover { background: rgb(204, 162, 86) url(https://zornet.ru/Fresa/zursa/0mN9pyT.png) no-repeat 2.702702702702702702702702702703% center; color: rgb(55,55,55); border-right: 6px solid rgb(60, 60, 60); } .whitemenu_ie li a {display: block;font-size: .9em;padding: 10px 2.702702702702702702702702702703% 10px 12.432432432432432432432432432432%;margin-bottom: 1px;color: rgb(55,55,55);border-right: 6px solid rgb(204, 162, 86);} .whitemenu_ie ul {padding: 0px; margin-top: 1px;} .whitemenu_ie li {list-style: none;} В стилях есть ссылки на одно изображение, это на темную кнопку, если вам нужно что то другое, то смотрим размер какой и ставим кнопку свою. Источник: starwebs.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |