Варианты подписей к изображениям на CSS
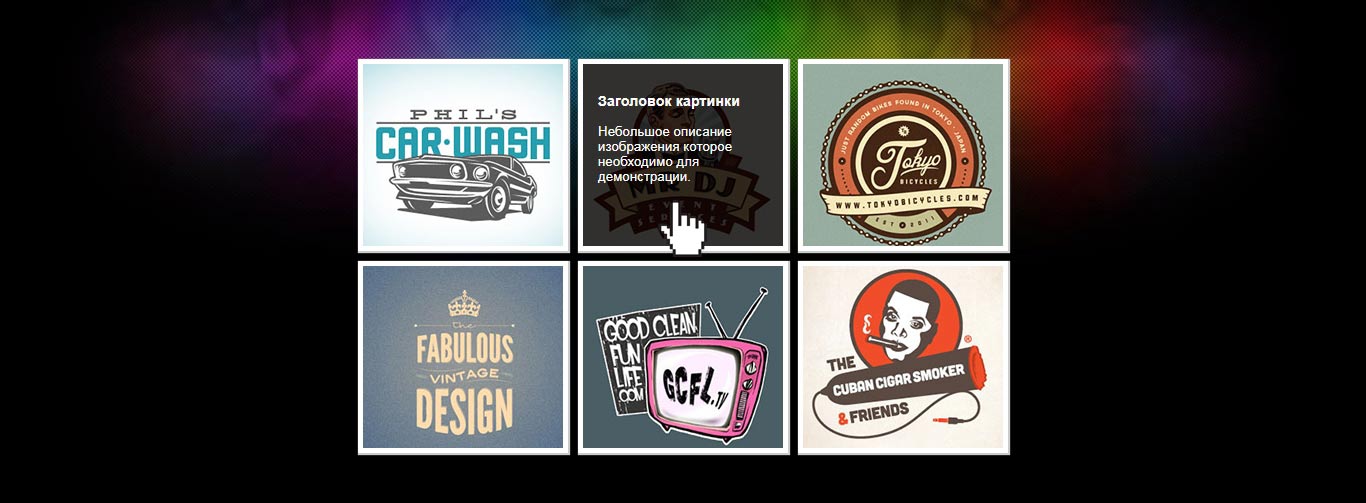
| Здесь представлены шесть вариантов подписей, которые идут к изображению, где у каждого свой оригинальный эффект, которые идет при помощи CSS. Изображения добавляют жизнь вашим веб-страницам и привлекают внимание зрителей. Подписи предоставляют дополнительную информацию о ваших веб-изображениях. Где вероятно будет трудно добавить на веб-страницы без продвинутых навыков HTML и CSS. Вот надежный метод добавления простой, но привлекательной подписи к изображению, которое остается вместе с изображением. Куда бы вы ни перемещали его на веб-странице, где безусловно CSS3 стал действительно мощным инструментом. Раньше было так, это надо было выставить специальные картинки, а в некоторых случаях, подключали JavaScript, и делалось для того, чтоб был реальный переход с одного адреса на другой. В настоящее время мы можем сделать то же самое только с CSS3. В этом уроке мы покажем вам, как создавать подписи для картинок или изображения, где также предусмотрен переход на другую страницу, где просто задействуем CSS3. Поддержка браузера Этот заголовок будет сильно зависеть от свойств преобразования и перехода, которые являются относительно новыми функциями, поэтому было бы разумно принять к сведению поддержку браузера, необходимую для плавного выполнения заголовка. Ниже перечислены браузеры, которые уже поддерживают преобразование и переход: Internet Explorer 10+ (пока не выпущен) Firefox 6+ Chrome 13+ Safari 3.2+ Опера 11+ Теперь давайте начнем учебник. HTML 6 различных примеров подписей к изображениям: Код <div id="vedudsan-topsanek-lasg"> <!-- Example 1 --> <div id="kasb-1" class="box"> <img id="kadsenug-1" src="Ссылка на изображение.jpg №1"> <span class="kagerianenug saverd-sadsanops"> <h3>Siberian Cat</h3> </span> </div> <!-- Example 2 --> <div id="kasb-2" class="box"> <img id="kadsenug-2" src="Ссылка на изображение.jpg №2"> <span class="kagerianenug full-kagerianenug"> <h3>Бирманский кот</h3> <p>Бирман имеет точку, которая означает, что его лицо, уши, ноги, хвост и ступни отличаются от остального тела.</p> </span> </div> <!-- Example 3 --> <div id="kasb-3" class="box"> <img id="kadsenug-3" src="Ссылка на изображение.jpg №3"> <span class="kagerianenug fade-kagerianenug"> <h3>Мейн-кун</h3> <p>Мейн-куны - очень большие кошки, и для мужчины нет ничего необычного в том, что они весят более 9 кг.</p> </span> </div> <!-- Example 4 --> <div id="kasb-4" class="box"> <img id="kadsenug-4" src="Ссылка на изображение.jpg №4"> <span class="kagerianenug slide-kagerianenug"> <h3>Ragdoll Cat</h3> <p>Рэгдоллы - длинные кошки. Они любят плюхнуться и перевернуться на спину.</p> </span> </div> <!-- Example 5 --> <div id="kasb-5" class="box"> <div class="rotate"> <img id="kadsenug-5" src="Ссылка на изображение.jpg №5"> <span class="kagerianenug rotate-kagerianenug"> <h3>Британская</h3> <p>Они не вокальные кошки и на самом деле очень тихие и могут справиться с одиночеством, не раздражаясь.</p> </span> </div> </div> <!-- Example 6 --> <div id="kasb-6" class="box"> <img id="kadsenug-6" src="Ссылка на изображение.jpg №6"> <span class="kagerianenug scale-kagerianenug"> <h3>Бенгальская кошка</h3> <p>Уровень активности бенгальцев очень высок, и они любят играть, бегать и прыгать.</p> </span> </div> </div> CSS Код #vedudsan-topsanek-lasg { font-family: 'Lobster', cursive; height: auto; margin: 20px auto 0 auto; text-align: center; width: 660px; } #vedudsan-topsanek-lasg .box { cursor: pointer; height: 200px; float: left; margin: 5px; position: relative; overflow: hidden; width: 200px; } #vedudsan-topsanek-lasg .box img { position: absolute; left: 0; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; -ms-transition: all 300ms ease-out; transition: all 300ms ease-out; } #vedudsan-topsanek-lasg .box .kagerianenug { background-color: rgba(0,0,0,0.7); position: absolute; color: #fff; z-index: 100; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; -ms-transition: all 300ms ease-out; transition: all 300ms ease-out; left: 0; } /** Example 1 **/ #vedudsan-topsanek-lasg .box .saverd-sadsanops { height: 40px; width: 200px; display: block; bottom: -40px; line-height: 0pt; text-align: center; } /** Example 2 **/ #vedudsan-topsanek-lasg .box .full-kagerianenug { width: 170px; height: 170px; top: -200px; text-align: left; padding: 15px; } /** Example 3 **/ #vedudsan-topsanek-lasg .box .fade-kagerianenug, #vedudsan-topsanek-lasg .box .scale-kagerianenug { opacity: 0; width: 170px; height: 170px; text-align: left; padding: 15px; } /** Example 4 **/ #vedudsan-topsanek-lasg .box .slide-kagerianenug { width: 170px; height: 170px; text-align: left; padding: 15px; left: 200px; } /** Example 5 **/ #vedudsan-topsanek-lasg #kasb-5.box .rotate-kagerianenug { width: 170px; height: 170px; text-align: left; padding: 15px; top: 200px; -moz-transform: rotate(-180deg); -o-transform: rotate(-180deg); -webkit-transform: rotate(-180deg); transform: rotate(-180deg); } #vedudsan-topsanek-lasg .box .rotate { width: 200px; height: 400px; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; -ms-transition: all 300ms ease-out; transition: all 300ms ease-out; } /** Example 6 **/ #vedudsan-topsanek-lasg .box .scale-kagerianenug h3, #vedudsan-topsanek-lasg .box .scale-kagerianenug p { position: relative; left: -200px; width: 170px; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; -ms-transition: all 300ms ease-out; transition: all 300ms ease-out; } #vedudsan-topsanek-lasg .box .scale-kagerianenug h3 { -webkit-transition-delay: 300ms; -moz-transition-delay: 300ms; -o-transition-delay: 300ms; -ms-transition-delay: 300ms; transition-delay: 300ms; } #vedudsan-topsanek-lasg .box .scale-kagerianenug p { -webkit-transition-delay: 500ms; -moz-transition-delay: 500ms; -o-transition-delay: 500ms; -ms-transition-delay: 500ms; transition-delay: 500ms; } #vedudsan-topsanek-lasg .box:hover .saverd-sadsanops { -moz-transform: translateY(-100%); -o-transform: translateY(-100%); -webkit-transform: translateY(-100%); opacity: 1; transform: translateY(-100%); } #vedudsan-topsanek-lasg .box:hover .full-kagerianenug { -moz-transform: translateY(100%); -o-transform: translateY(100%); -webkit-transform: translateY(100%); opacity: 1; transform: translateY(100%); } #vedudsan-topsanek-lasg .box:hover .fade-kagerianenug, #vedudsan-topsanek-lasg .box:hover .scale-kagerianenug { opacity: 1; } #vedudsan-topsanek-lasg .box:hover .slide-kagerianenug { background-color: rgba(0,0,0,1) !important; -moz-transform: translateX(-100%); -o-transform: translateX(-100%); -webkit-transform: translateX(-100%); opacity: 1; transform: translateX(-100%); } #vedudsan-topsanek-lasg .box:hover img#kadsenug-4 { -moz-transform: translateX(-100%); -o-transform: translateX(-100%); -webkit-transform: translateX(-100%); transform: translateX(-100%); opacity: 1; } #vedudsan-topsanek-lasg .box:hover .rotate { background-color: rgba(0,0,0,1) !important; -moz-transform: rotate(-180deg); -o-transform: rotate(-180deg); -webkit-transform: rotate(-180deg); transform: rotate(-180deg); } #vedudsan-topsanek-lasg .box:hover #kadsenug-6 { -moz-transform: scale(1.3); -o-transform: scale(1.3); -webkit-transform: scale(1.3); transform: scale(1.3); } #vedudsan-topsanek-lasg .box:hover .scale-kagerianenug h3, #vedudsan-topsanek-lasg .box:hover .scale-kagerianenug p { -moz-transform: translateX(200px); -o-transform: translateX(200px); -webkit-transform: translateX(200px); transform: translateX(200px); } Хотя эти функции CSS замечательные, но они пока не получили широкого применения из-за ограничений поддержки браузера, о которых мы упоминали ранее. Однако продолжайте экспериментировать с этими новыми функциями, потому что именно так мы будем формировать веб-страницу в будущем. PS - все эффекты пронумерованы, где должны совпадать с кодам и стилями, не считая самой основы, что представлена под все форматы. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |