Варианты анимации для сайта на HTML + CSS
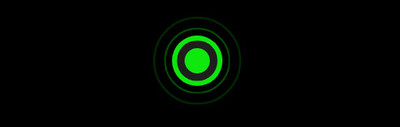
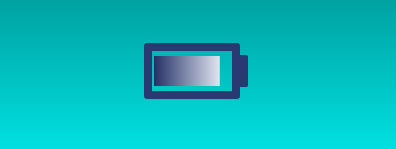
| Вашему вниманию 3 варианта анимации, которые идут на разные эффекты, что можно применить на сайты, где все вариаций представлена на HTML и CSS. Современный веб дизайн стал неотъемлемой частью в участие веб дизайна, также его задействуют на различных функциях. Не секрет, что современная анимация стала актуальной и реально ее все больше применяют на своих ресурсах. Так как при создании прописывается стилистика CSS3, то это большой плюс во всех параметрах, но важный считается, это вес. Если ранее мы пользовались форматом GIF, где нагрузка на страницу была просто большой, но и с таким форматом не сильно можно развернутся. Но как появилась CSS3, то открылись совершенно другие технологии, которые позволяют намного больше функций к применению. Такие технологий сразу упростили для веб-разработчиков задачи для аминирование графики или других элементов, что можно сделать при наведенном курсоре, это один вариант из многих. Анимация пульсатора с помощью CSSОттенок цвета, также ширину, все это редактируется самостоятельно, что можно подогнать по своему, как вы сами видите на портале.  HTML Код <div class="mecesing-normation"></div> CSS Код .mecesing-normation { height: 100%; display: flex; align-items: center; justify-content: center; background-color: black; } :root { --innerRadius: 1em; } .mecesing-normation { width: calc(var(--innerRadius) * 2); height: calc(var(--innerRadius) * 2); background-color: #0ee80e; border-radius: 74%; box-shadow: 0 0 0 calc(var(--innerRadius) - 0.4em) #1f1d1d, 0 0 0 var(--innerRadius) #0de60d; position: relative; } .mecesing-normation::before, .mecesing-normation::after { content: ''; position: absolute; width: calc(var(--innerRadius) * 2 * 2); height: calc(var(--innerRadius) * 2 * 2); border: 1px solid lime; border-radius: 81%; animation: pulse 3s ease-out infinite; } .mecesing-normation::after { animation-delay: 1s; } @keyframes pulse { from { transform: scale(1); filter: opacity(0.7); } to { transform: scale(2); filter: opacity(0); } } Здесь приведен пример одного индикатора, который можно применить для загрузки, где создан исключительно на CSS, но без JavaScript и картинки. Демонстрация Анимация зарядного устройства на CSSБольшинство гостей и пользователей сайте не нравится то время, когда нужно ожидать по времени загрузки страницы или скачивание файла. В таком случай веб разработчики начали выстраивать на странице творческие и красивые анимации при помощи CSS и HTML.  HTML Код <div class="tumobile-cutenetes"></div> CSS Код .tumobile-cutenetes { width: 5em; height: 2.5em; color: #283a71; border: 0.5em solid currentColor; border-radius: 0.2em; font-size: 1em; position: relative; background-image: linear-gradient(to right, #253065, #dfe5f1); background-repeat: no-repeat; background-size: 29% 79%; background-position: top 0.3em left 0.1em; animation: charge 5s steps(8) infinite; } .tumobile-cutenetes::after { content: ''; position: absolute; width: 0.5em; height: 2em; background-color: currentColor; top: 0.3em; right: -1em; border-radius: 0 0.1em 0.1em 0; } @keyframes charge { from { background-size: 8% 75%; } to { background-size: 93% 75%; } } В результате получиться, что не так скучно будет ожидание загрузки страницы, где даже для кого то станет интересным. Демонстрация Синий ослепительный бриллиант с помощью CSS3 HTML Код <div class="tecalan-dabecom"> <span></span> <span></span> <span></span> <span></span> </div> CSS Код :root { --color1: #08b6f1; --color2: #3c77a9; --color3: #3c62d6; --color4: #2890f5; } .tecalan-dabecom { display: grid; grid-template-columns: 1fr 1fr; transform: rotate(45deg); } .tecalan-dabecom span { border-width: 18px; border-style: solid; border-color: #0abbf7 #3b7db3 #3963de #1c85ec; } .tecalan-dabecom span:first-child { border-color: transparent var(--color2) var(--color3) transparent; } .tecalan-dabecom span:not(:first-child) { animation: animate 2s linear infinite; } @keyframes animate { 0% { border-color: var(--color1) var(--color2) var(--color3) var(--color4); } 25% { border-color: var(--color4) var(--color1) var(--color2) var(--color3); } 50% { border-color: var(--color3) var(--color4) var(--color1) var(--color2); } 75% { border-color: var(--color2) var(--color3) var(--color4) var(--color1); } 100% { border-color: var(--color1) var(--color2) var(--color3) var(--color4); } } Красивый трюк эффекта под драгоценный камень, где он переливается заданными красками. Демонстрация Вероятно многие согласятся, что анимация веб мастера занимала особое место, где при правильной установки можно привлечь на сайт очень много подписчиков. В современном стиле идут уникальные и оригинальные бренды, которые создают индивидуальные спецэффекты, то безусловно остается обратить внимание на реально большие возможности CSS. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
