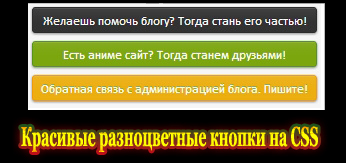
Разноцветные кнопки сайта на CSS | |
| Вашему вниманию три кнопки разных цветов под разные дизайн сайты. Красивые и разнообразные кнопки для сайта ucoz на CSS. Кнопки заметные и на них можно расписать интересующие ваши разделы чтоб пользователь сразу видел. И так переходим к их установке: 1) Выбираем нужную для вас кнопку, а возможно и все сразу: HTML код для чёрной кнопки: Код <a href="https://zornet.ru/forum/97-2036-1"><input value="Чёрная кнопка" class="butfr2 blackur" type="submit"></a> Для зелёной кнопки: Код <a href="https://zornet.ru/forum/97-2034-1"><input value="Зелёная кнопка" class="butfr2 greenur" type="submit"></a> Для жёлтой кнопки: Код <a href="https://zornet.ru/forum/97-2018-1"><input value="Желатя кнопка" class="butfr2 oranger" type="submit"></a> Теперь стили под все кнопки. Прописываем в ваш CSS Код /* Button by Rikudo*/ .butfr2 {-moz-transition: all 0.3s ease 0s;-moz-box-sizing: border-box;border-radius: 3px 3px 3px 3px;box-shadow: 0 1px 3px rgba(0, 0, 0, 0.43);color: #FFFFFF;cursor: pointer;display: inline-block;font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;font-size: 12px;font-style: normal;height: 26px;line-height: 26px;outline: medium none;width: 400px;padding: 0 6px;text-align: center;} a.butfr2 {color: #FFFFFF;display: inline-block;} .blackur {background: url("https://zornet.ru/ZORNET-RU/highlight_buttom2.png") repeat-x scroll center top #323232;text-shadow: 0 -1px 0 #2B2B2B;border: 1px solid #2B2B2B;} .blackur:hover {background-color: #555;color: white;text-decoration: none;} .blackur:active {background-color: #242424;color: #FFFFFF;outline: 0 none;} .greenur {background: url("https://zornet.ru/ZORNET-RU/highlight_buttom2.png") repeat-x scroll center top #7BA60D;text-shadow: 0 -1px 0 #8CAD36;border: 1px solid #54951F;} .greenur:hover {background-color: #6C910C; border: 1px solid #54951F; color: #FFFFFF;text-decoration: none;} .greenur:active {background-color: #6C910C; border: 1px solid #54951F; color: #FFFFFF;outline: 0 none;} .oranger {background: url("https://zornet.ru/ZORNET-RU/highlight_buttom2.png") repeat-x scroll center top #ECAE0F;text-shadow: 0 -1px 0 #8CAD36;border: 1px solid #F3970C;} .oranger:hover {background-color: #FAB80E; border: 1px solid #F3970C; color: #FFFFFF;text-decoration: none;} .oranger:active {background-color: #ECAE0F; border: 1px solid #F3970C; color: #FFFFFF;outline: 0 none;} /* Button by Rikudo*/ Еще не все, кнопки можно регулировать. 3) Вы можете менять ширину кнопки, для этого вы должны изменять следующую часть кода: width: 400px; Например в 2 раза меньше width: 200px; А можно на всю длину блока растянуть так: width: 100% | |
15 Апреля 2013 Просмотров: 3440
Поделиться в социальных сетях
Материал разместил