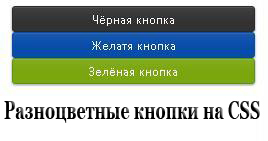
Разноцветные кнопки на CSS для сайта | |
| По дизайну красиво созданы кнопки которые полностью на стилях CSS. И предназначены для сайта системы ucoz, полностью код проверен и рабочий. Что понравилось из кнопок можно сделать как разделы или вообще меню сайта если ваш дизайн сайта позволяет. Так же они могут быть меньше и шире это все зависит от стилей про которые я вам хочу рассказать как их регулировать. Просто в начале стилей идет скажем вот этот код Код .butfr2 {-moz-transition: all 0.3s ease 0s;-moz-box-sizing: border-box;border-radius: 3px 3px 3px 3px;box-shadow: 0 1px 3px rgba(0, 0, 0, 0.43);color: #FFFFFF;cursor: pointer;display: inline-block;font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;font-size: 12px;font-style: normal;height: 26px;line-height: 26px;outline: medium none;width: 243px;padding: 0 6px;text-align: center;} Где - 243px это длина которую можно регулировать. Где - 12px это шрифт делать меньше и больше. Но остальное вы сами все узнаете как поменять цвет кнопки. Коротко о замене цветового оттенка кнопки. Код {background-color: #084ca9; Цвет меняем, если вам нужна еще больше кнопок вам просто стоит добавить стили. Теперь сам код. Ставим там где по вашему мнению они должны стоять. В бок сайта их не нужно прописывать просто прописываем код Код <a href="https://zornet.ru/"><input value="Чёрная кнопка" class="butfr2 blackur" type="submit"></a> <a href="https://zornet.ru/"><input value="Желатя кнопка" class="butfr2 oranger" type="submit"></a> <a href="https://zornet.ru/"><input value="Зелёная кнопка" class="butfr2 greenur" type="submit"></a> И идем в CSS и вставляем стили и только там мы можем регулировать кнопки а то есть изменять как вам угодно. Код /* Button Rikudo*/ .butfr2 {-moz-transition: all 0.3s ease 0s;-moz-box-sizing: border-box;border-radius: 3px 3px 3px 3px;box-shadow: 0 1px 3px rgba(0, 0, 0, 0.43);color: #FFFFFF;cursor: pointer;display: inline-block;font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;font-size: 12px;font-style: normal;height: 26px;line-height: 26px;outline: medium none;width: 243px;padding: 0 6px;text-align: center;} a.butfr2 {color: #FFFFFF;display: inline-block;} .blackur {background: url("https://zornet.ru/CSS-ZORNET/REN/highlight_buttom2.png") repeat-x scroll center top #323232;text-shadow: 0 -1px 0 #2B2B2B;border: 1px solid #2B2B2B;} .blackur:hover {background-color: #555;color: white;text-decoration: none;} .blackur:active {background-color: #242424;color: #FFFFFF;outline: 0 none;} .greenur {background: url("https://zornet.ru/CSS-ZORNET/REN/highlight_buttom2.png") repeat-x scroll center top #7BA60D;text-shadow: 0 -1px 0 #8CAD36;border: 1px solid #54951F;} .greenur:hover {background-color: #6C910C; border: 1px solid #54951F; color: #FFFFFF;text-decoration: none;} .greenur:active {background-color: #6C910C; border: 1px solid #54951F; color: #FFFFFF;outline: 0 none;} .oranger {background: url("https://zornet.ru/CSS-ZORNET/REN/highlight_buttom2.png") repeat-x scroll center top #084ca9;text-shadow: 0 -1px 0 #084ca9;border: 1px solid #084ca9;} .oranger:hover {background-color: #084ca9; border: 1px solid #084ca9; color: #FFFFFF;text-decoration: none;} .oranger:active {background-color: #F3970C; border: 1px solid #084ca9; color: #FFFFFF;outline: 0 none;} /* Button Rikudo*/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |
| 1 2 » | |