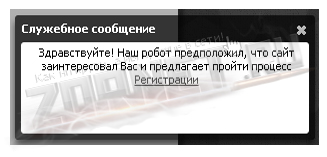
В темном оттенке Ajax окно uCoz
| Да вы скажете оно похоже на окно которое на сайте в контакте. Где то с вами соглашусь а где то нет. Так как по дизайну видно что у него бока по краям не одинаковы. Просто сделано так стильно что цвет как бы переливается на нем. Что по мне оно очень красиво нарисовано и создано для сайта которые на системе ucoz. Его можно поставить как на светлый дизайн но чтоб хотелось чтоб на нем немного было темной гаммы цвета. Но и на темный портал отлично подойдет. Установка проста, убираем окно если вы ставили и как его убрали, то есть стиль и прописываем этот в CSS Код .xt {margin-top: 5px !important; background: transparent url(http://zornet.ru/CSS-ZORNET/ZER/tool-sprites.png) no-repeat !important;} .xt-mini{background-position:0 -15px!important;} .xt-mini-over{background-position:-15px -15px!important;} .xt-maxi{background-position:0 -30px!important;} .xt-maxi-over{background-position:-15px -30px!important;} .xt-rest{background-position:0 -45px!important;} .xt-rest-over{background-position:-15px -45px!important;} div[id*="_uwndWnd"] .xw-blank {background: rgba(0, 0, 0, 0.7) !important; box-shadow: 0 5px 10px rgba(0, 0, 0, 0.3);opacity: 0.7 !important; border-radius: 0 0 3px 3px; overflow: visible;} div[id*="_uwndWnd"] .xw-tl,div[id*="_uwndWnd"] .xw-ml,div[id*="_uwndWnd"] .xw-bl{background:rgba(0,0,0,0.7) !important;} div[id*="_uwndWnd"] .xw-tl{border-top-left-radius:3px;border-top-right-radius:3px;padding:1px 0 0 7px !important;} div[id*="_uwndWnd"] .xw-tr,div[id*="_uwndWnd"] .xw-tc, div[id*="_uwndWnd"] .xw-mr,div[id*="_uwndWnd"] .xw-br, div[id*="_uwndWnd"] .xw-bc{background:none !important;} div[id*="_uwndWnd"] .xw-hdr-text{color:#fff !important;font:bold 11px/22px Tahoma !important;} div[id*="_uwndWnd"] .xt-close{background:url(http://zornet.ru/CSS-ZORNET/ZER/close.png) center center no-repeat !important;opacity:0.7 !important;} div[id*="_uwndWnd"] .xt-close-over{opacity:1.0 !important;} div[id*="_uwndWnd"] .xw-mc{background:#fff !important;border:0 !important;border-radius:3px;} div[id*="_uwndWnd"] .xw-body{border:0 !important;padding-left:7px !important;padding-right:1px !important;} div[id*="_uwndWnd"] .xw-dragging .xw-tl{opacity:1.0 !important;} div[id*="_uwndWnd"] .xw-draggable,div[id*="_uwndWnd"] .xw-draggable .xw-hdr-text{cursor:default !important;} div[id*="_uwndWnd"] .xw-bl{border-bottom-left-radius:3px;border-bottom-right-radius:3px;} div[id*="_uwndWnd"] {border-radius:5px;box-shadow:0 5px 10px rgba(0, 0, 0, 0.6);} div[id*="_uwndWnd"] .x-sh{display:none !important;} .myWinCont{width: 99% !important;}  | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 6 | |
|
| |