Форма обратной связи в ajax для сайта uCoz
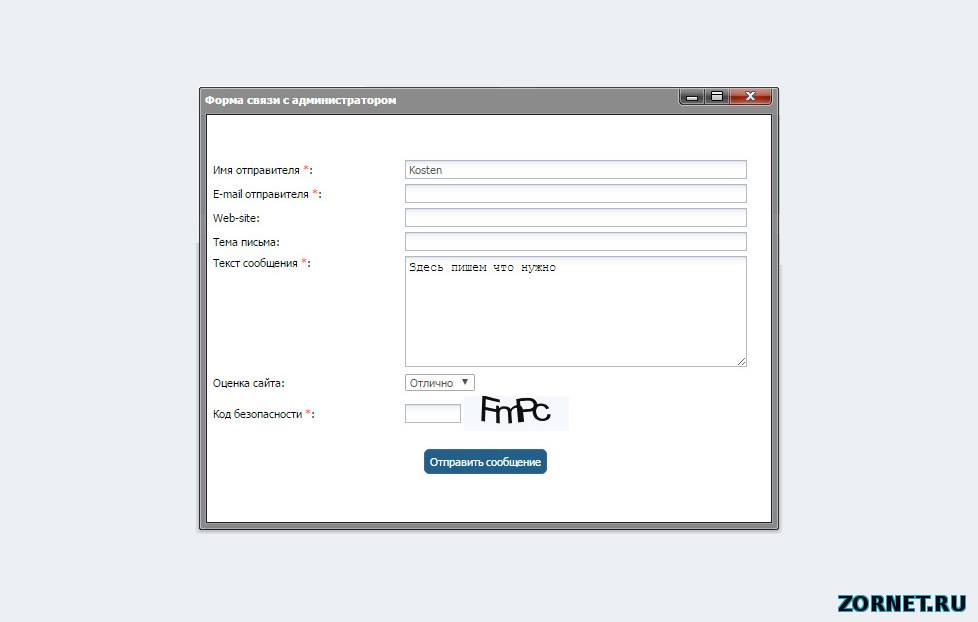
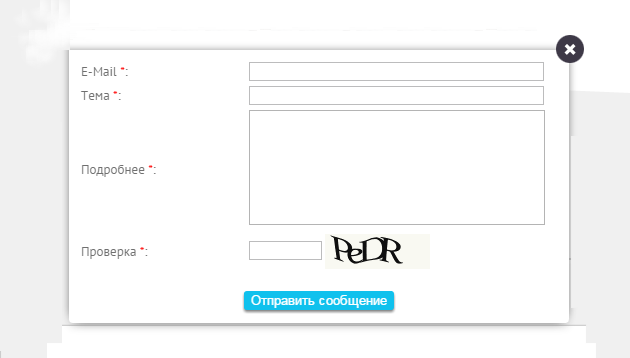
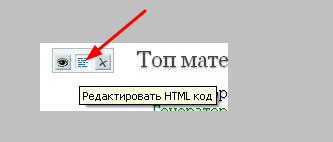
| Выводим связь с Администрацией сайта в ajax окно, что очень удобно. А главное нам не нужно модальное окно, и сделаем все системным и рабочим. После установки, вы можете вывести саму надпись куда вам нужно. Некоторые идут по оригинальному и делают кнопку, что очень стильно смотрится. Здесь главное понять, как все настроить, и потом вы уже сами решите, где что будет стоять. Само окно нужно, это когда пишет в нем пользователь и вам на почтовый ящик приходит письмо, а не в личные сообщение. Как говорил это больше для пользователя и его удобства, чтоб официально с вами связаться. Есть еще по типу такое окно связи, которое выполняет те же функций, но там дизайн немного другой, с изображением. Давайте преступать к установке? Первое что нужно, зайти на главную страницу и дописать /index/0-3 это адрес - страница связи. И ниже опускаемся и находим 3 кнопки, из которой нам нужна "Редактировать HTML код" что и нажимаем.  Так мы нажали и появилась страница, там все убираем и ставим этот код, а точнее оператор со стилями. Код <div id="msgForm"> <br> $MFORM_1$ </div> Все нужно потом сохранить. И чтоб оно появлялась, нам обязательно в низ сайта устанавливаем скрипт. Код <script>function mySensForm(el){new _uWnd('myForm','Форма связи с администратором',580,480,{align:'left',fadeclosetype:1,min:1,max:1,shadow:1,header:1,resize:0, oncontent:function(){$.get(el.href,{},function(data){$('#myForm').html($('#msgForm',data).html())});}},'<div id="myForm" style="width:550px;height:400px;"></div>');};</script> В этом коде настраиваем высоту и ширину, как самого окна, и функций, которые внутри, все прописано. Теперь осталось, установить последний код, который и будет вызывать окно, ставим в горизонтальное меню или просто отводим под надпись место, но все от вас здесь зависит и как вам нужно. Код <a href="/index/0-3" onclick="mySensForm(this);return false;">Связь с админом</a> Здесь мы видим знакомую ссылку, и только сейчас будет вывод через окно, а раньше было на странице. Форма обратной связи от Testograf.ru Также вы сами можете создать на Тестографе под свой интернет ресурс Форму обратной связи где вы сами выставите такие поля, как как имя, e-mail, телефон и поле для сообщения, вообщем собрать как вам нужно и работать все будет корректно. Все вам это предоставит Testograf, где вы можете перейти по ссылке, что предоставил вам и ознакомится как все работает. Если кратко, то при помощи html кода все можно сделать автоматически. Нажимаете на кнопку "Создать форму" и дальше все по описанию, что вам предоставляют, вы делаете. Это очень удобно под все тематические сайты. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 6 | |
|
| |