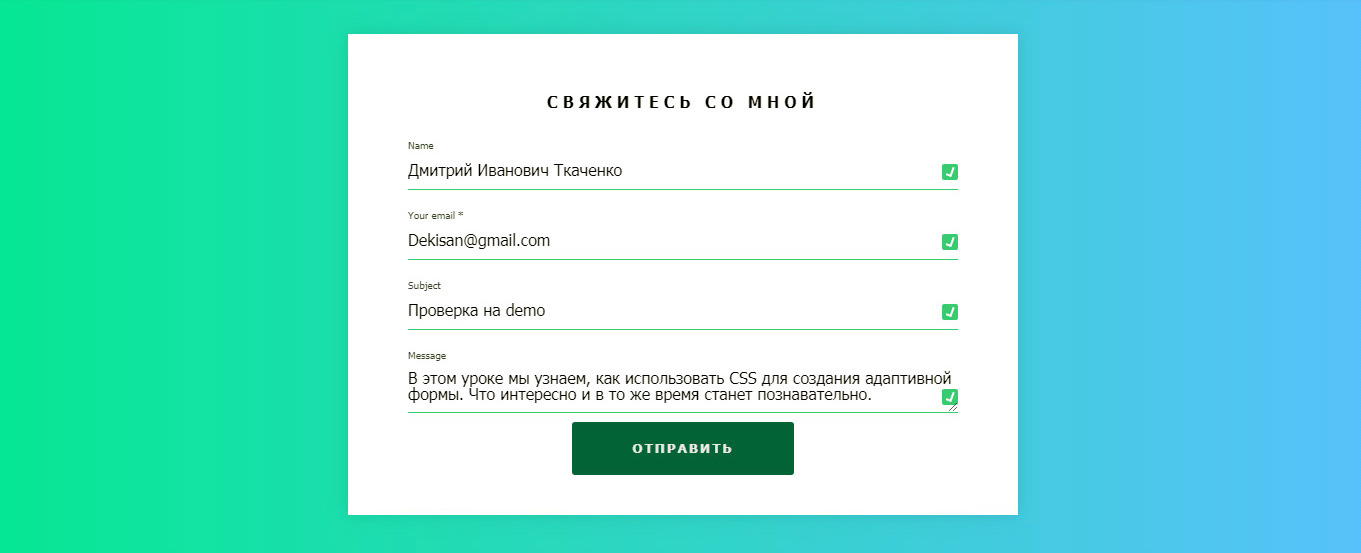
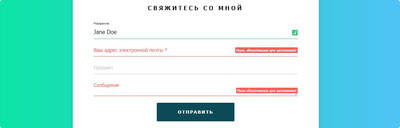
Форма обратной связи для сайта на jQuery
| Сложно представить сайт любой тематики, где бы не присутствовала форма обратной связи, так как это один из инструментов переписки с пользователем. Также такой стиль формы в большинстве можно задействовать, как техническая поддержка, где на интернет магазинах она актуальна, вообще везде, где производятся различные услуги. Вероятно многие согласятся по стилистики, что творческая форма контактной связи создана в современной стилистике. Все оформлено с помощью CSS3, и совершенно верно, кто думает, что это отличный вариант для современного сайта. Пользователи не захотят заполнять анкету обратной связи, которая является дезорганизованной или неуклюжей, так как все нужно вникать и потом все вписывать. Но с помощью перетаскивающего конструктора становится все понятным для проектирования, где изначально можете настроить как вам нужно этот шаблон формы обратной связи, чтобы он выглядел правильно. И когда зайдя на эту страницу, а это окно, которое появится сверху, то на нем уже вы сами напишите все вопросы, где только останется ответить на них и с последствием отправить по адресу. Проверено по функциям:  Установочный процесс: Здесь в первую очередь нужно подключить библиотеку, на некоторых системах она вшита, как на конструкторе uCoz, что не нужно вписывать ее на сайте, ведь по умолчанию она уже вшита в систему. HTML Код <div class="geeadm-oducedu"> <form class="kumedepan-geeadm-oducedu"> <div class="headline"><span>Свяжитесь со мной</span></div> <div class="kumedepan-line success"> <input type="text" class="kumedepan-input" value="Jane Doe"> <label class="top">Название</label> <div class="sumaden-ukasnd"></div> </div> <div class="kumedepan-line"> <input type="text" class="kumedepan-input" required> <label>Ваш адрес электронной почты *</label> <div class="adenipu-laveption">Поле, обязательное для заполнения!</div> <div class="sumaden-ukasnd"></div> </div> <div class="kumedepan-line"> <input type="text" class="kumedepan-input"> <label>Предмет</label> <div class="sumaden-ukasnd"></div> </div> <div class="kumedepan-line"> <textarea class="kumedepan-input" required></textarea> <label>Сообщение</label> <div class="sumaden-ukasnd"></div> <div class="adenipu-laveption">Поле обязательное для заполнения!</div> </div> <input type="button" class="kumedepan-button" value="Отправить"> </form> </div> CSS Код .geeadm-oducedu { max-width: 100%; position: relative; display: flex; justify-content: center; align-items: center; height: 100vh; padding-top: 40px; padding-bottom: 40px; } .kumedepan-geeadm-oducedu { display: flex; justify-content: center; flex-flow: wrap; background-color: #fff; width: 700px; padding: 60px 60px 140px; -webkit-box-shadow: 0px 0px 15px 0px rgba(0,0,0,0.1); -moz-box-shadow: 0px 0px 15px 0px rgba(0,0,0,0.1); box-shadow: 0px 0px 15px 0px rgba(0,0,0,0.1); position: relative; } .kumedepan-line { width: 100%; display: block; position: relative; transition: .3s all ease; padding-top: 10px; } .kumedepan-line + .kumedepan-line { margin-top: 30px; } .kumedepan-line label { display: block; position: absolute; top: 15px; left: 0; font-size: 14px; color: #ccc; transition: .3s all ease; z-index: 1; } .kumedepan-input { border-top: none; border-left: none; border-right: none; border-bottom: 1px solid #ccc; padding: 0 0 10px; font-size: 16px; color: #000; outline: none; position: relative; z-index: 2; background-color: transparent; transition: .3s all ease; width: 100%; } cedungred.kumedepan-input { resize: vertical; } .kumedepan-input:focus + label, .kumedepan-line label.top { font-size: 10px; top: -10px; color: #2f4231; } .kumedepan-input:focus { border-bottom-color: #2f4231; } .adenipu-laveption, .sumaden-ukasnd { font-size: 10px; position: absolute; bottom: 10px; right: 0; color: #fff; padding: 3px; opacity: 0; visibility: hidden; transition: .3s all ease; border-radius: 2px; } .adenipu-laveption { background-color: #f75e5e; } .sumaden-ukasnd { background-color: #35ca7c; width: 16px; height: 16px; } .sumaden-ukasnd:after, .sumaden-ukasnd:before { position: absolute; content: ''; background-color: #fff; height: 2px; } .sumaden-ukasnd:after { width: 5px; transform: rotate(20deg); bottom: 4px; left: 4px; } .sumaden-ukasnd:before { width: 10px; transform: rotate(110deg); right: 1px; top: 7px; } .kumedepan-line.success .kumedepan-input { border-bottom-color: #35ca7c; } .kumedepan-line.kodegusad label { color: #f75e5e; } .kumedepan-line.kodegusad .kumedepan-input { color: #4e0c0c; border-bottom-color: #f75e5e; } .kumedepan-line.kodegusad .adenipu-laveption, .kumedepan-line.success .sumaden-ukasnd { opacity: 1; visibility: visible; } .headline { display: block; text-align: center; margin-bottom: 40px; text-transform: uppercase; font-weight: bold; font-size: 16px; letter-spacing: 5px; position: relative; } .headline span { position: relative; z-index: 2; } .headline:before { content: ''; position: absolute; z-index: 1; background-color: rgba(175, 253, 198, 0); height: 12px; width: 155px; bottom: -3px; left: 5px; } .kumedepan-button { border: none; outline: none; padding: 20px 60px; font-weight: bold; text-align: center; text-transform: uppercase; color: #fbfbfb; border-radius: 3px; cursor: pointer; background: #0c4a58; display: block; transition: .3s all ease; position: absolute; bottom: 40px; letter-spacing: 2px; } .kumedepan-button:hover { background-color: #78e6c2; -webkit-box-shadow: 0px 10px 25px 0px rgba(72,72,72,0.1); -moz-box-shadow: 0px 10px 25px 0px rgba(72,72,72,0.1); box-shadow: 0px 10px 25px 0px rgba(72,72,72,0.1); bottom: 45px; } @media (max-width: 500px) { .kumedepan-geeadm-oducedu { width: 300px; padding: 30px 20px 100px; } .kumedepan-button { bottom: 25px; padding-top: 15px; padding-bottom: 15px; } .kumedepan-button:hover { bottom: 30px; } } JS Код $(document).ready(function(){ $('.kumedepan-input').on('keyup, paste, cut, focusout', function(){ var $parent = $(this).parents('.kumedepan-line'); var input_value = $.trim($(this).val()); var required = $(this).is(':required'); if (input_value.length > 0) { $parent.find('label').addClass('top'); $parent .removeClass('kodegusad') .addClass('success'); } else { $parent.find('label').removeClass('top'); $parent.removeClass('success') if (required) { $parent.addClass('kodegusad'); } } }); }); Вам не нужно знать какой-либо кодировки или CSS, так как все легко добавляйте или удаляйте поля. Если нужно, то можно добавить свой логотип и подобрать соответствующие палитру цвета. Аналогичным способом добавить шрифт, который явно изменит полностью раскладку, включая редакцию кнопки для отправки. И все это создается, чтобы создать приятный фирменный интерфейс для пользователя или гостей сайта. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |