Стилизация чекбоксов и переключателей CSS | |
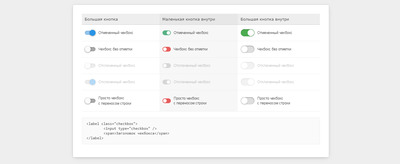
| Чтоб создать и оформить чекбоксы или радиокнопки, то безусловно требуется дизайн, который будет на CSS, но без использование JavaScript-решение. Давайте в материале подробно рассмотрим, как можно стилизовать чекбоксы и также радио кнопки. Где в первом подборке представлены checkbox в 3 вариантах, которые будут реализованы при помощи CSS, а также с использованием псевдоэлементов before и after. Если говорить про первую подборку с вариантами, где только разиеры идут в измененном виде, но по стилистике они аналогичны. Где будет задействовано переключение между элементами кнопкой tab или при создание пробела, что идет как значение. Рассматривая дизайн пользовательского интерфейса, то он после установки будет со знаком с флажками и также переключателями. Эти функций отлично помогают пользователю выполнять многие онлайн-задачи и безусловно их можно часто встретить на современном дизайне сайта. Если первый вариант идет в цветной стилистике, то второй более простой по гамме цвета, так как она одна "темная" где по визуализации не чем не уступает, что аналогично выстроена на чистом CSS. Когда использовать флажки и переключатели? Флажки используются в формах и базах данных, чтобы указать ответ на вопрос, применить пакет настроек или позволить пользователю сделать множественный выбор из списка. В качестве альтернативы, один флажок может быть использован для одиночного выбора. Стилизация чекбоксов на CSS  HTML Код <label class="checkbox"> <input type="checkbox" /> <span>Заголовок чекбокса</span> </label> <label class="checkbox"> <input type="checkbox" checked /> <span>Заголовок отмеченного чекбокса</span> </label> <label class="checkbox"> <input type="checkbox" disabled /> <span>Заголовок отключенного чекбокса</span> </label> CSS CSS: Большая кнопка CSS: Маленькая кнопка внутри CSS: Большая кнопка внутри Флажки используются в формах и базах данных, чтобы указать ответ на вопрос, применить пакет настроек или позволить пользователю сделать множественный выбор из списка. В качестве альтернативы, один флажок может быть использован для одиночного выбора Демонстрация Стилизация флажок и radiobutton  HTML Код <div> <input type="checkbox" id="check" name="check" /> <label for="check">Checkbox</label> </div> <div> <input type="checkbox" id="check1" name="check1" /> <label for="check1">Checkbox 2</label> </div> <div> <input type="radio" id="radio" name="radio" /> <label for="radio">Radio</label> </div> <div> <input type="radio" id="radio1" name="radio" /> <label for="radio1">Radio 1</label> </div> CSS Код input[type=checkbox], input[type=radio] {display: none;} input[type=checkbox] + label:before { content: "\2713"; color: transparent; display: inline-block; border: 1px solid #000; font-size: 20px; line-height: 22px; margin: -5px 5px 0 0; height: 20px; width: 20px; text-align: center; vertical-align: middle; transition: color ease .3s; } input[type=checkbox]:checked + label:before { color: #000; } input[type=radio] + label:before { content: "\26AB"; border: 1px solid #000; border-radius: 50%; display: inline-block; border: 1px solid #000; font-size: 20px; line-height: 20px; margin: -5px 5px 0 0; height: 20px; width: 20px; text-align: center; vertical-align: middle; font-size: 0; transition: font-size ease .3s; } input[type=radio]:checked + label:before { font-size: 20px; } В свою очередь, радиокнопки используются для настройки определенных настроек, переключения между опциями или включения или выключения чего-либо. Обычно их можно найти в опросах, где пользователю необходимо отсканировать список и сделать из него один выбор. Демонстрация Флажок В дизайне пользовательского интерфейса флажок представлен в виде небольшого квадратного прямоугольника на экране, где если флажок установлен, квадрат будет заполнен галочкой. Флажки используются, чтобы предоставить пользователю ряд опций, из которых пользователь может выбрать любое количество опций для выполнения своей задачи. Радио кнопка Переключатель представлен в виде маленького кружочка на экране, где также он имеет два состояния, где при выборе круг заполняется сплошной точкой. В отличие от групп флажков, группы переключателей ведут себя как единый элемент управления и ограничивают выбор пользователя одним вариантом из представленного диапазона. | |
17 Ноября 2019 Загрузок: 1 Просмотров: 6264
Поделиться в социальных сетях
Материал разместил

