Стильный эффект пульсации для чекбоксов CSS
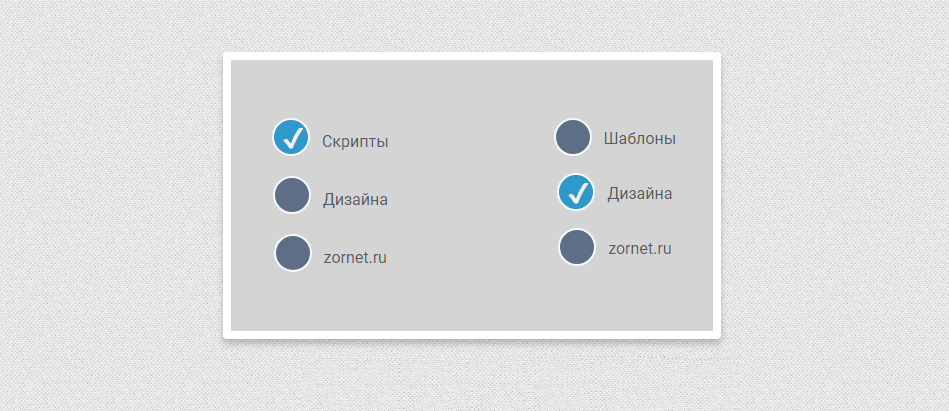
| Красиво и стильно созданный эффект для чекбоксов и радио кнопок виде пульсаций. Который будет происходить как при наведении, так и клике. Чтоб все смотрелось красиво и работало отлично, то ранее подключали JavaScript-решение, что сейчас на этом материале его нет. Здесь все работает на стилистики, где все эффекты задействованы на основной дизайн. По умолчанию он шел форме квадрата, что по дизайн немного изменил, это добавил обвод на пару пикселей и закруглил. Что означает, сам веб мастер решает какой стиль ему больше подойдет под такую функциональность. Как правило, вы видите формы наиболее неинтересными и привлекательными по своему стилю. Структура полностью доступна, что можем начать ставить эти оригинальные флажки или переключатели. Если говорить про этот пример, то здесь выставлены несколько флажков, которые по умолчанию и не отмечены, также отключены с не от меченых. Вероятное вы уже не раз встречали или вы работали с элементами формы, вообще знакомы с большей частью разметки, так как она бывает в разном порядке. Это простая, но вот по стилю не будет другим уступать, как по своей форме, так прикреплёнными эффектами, что на светлой и темной форме отлично видны. HTML Код <div> <label> <input type="checkbox" class="sukirsaxrun_kilazsamun checkbox" checked /> Скрипты </label> <label> <input type="checkbox" class="sukirsaxrun_kilazsamun checkbox" /> Дизайна </label> <label> <input type="checkbox" class="sukirsaxrun_kilazsamun checkbox" /> zornet.ru </label> </div> <div> <label> <input type="radio" class="sukirsaxrun_kilazsamun radio" name="example" checked /> Шаблоны </label> <label> <input type="radio" class="sukirsaxrun_kilazsamun radio" name="example" /> Дизайна </label> <label> <input type="radio" class="sukirsaxrun_kilazsamun radio" name="example" /> zornet.ru </label> </div> CSS Код @keyframes click-wave { 0% { height: 37px; width: 37px; opacity: 0.35; position: relative; } 100% { height: 195px; width: 195px; margin-left: -75px; margin-top: -75px; opacity: 0; } } .sukirsaxrun_kilazsamun { -webkit-appearance: none; -moz-appearance: none; -ms-appearance: none; -o-appearance: none; appearance: none; position: relative; top: 12px; right: 0; bottom: 0; left: 0; height: 38px; width: 38px; transition: all 0.15s ease-out 0s; background: #5d6e86; border: none; color: #f3f3f7; cursor: pointer; display: inline-block; margin-right: 0.5rem; outline: none; position: relative; z-index: 1000; border-radius: 78px; border: 2px solid #f5f8fd; } .sukirsaxrun_kilazsamun:hover { background: #8b97a7; } .sukirsaxrun_kilazsamun:checked { background: #3098cc; border-radius: 95px; border: 2px solid #f5f8fd; } .sukirsaxrun_kilazsamun:checked::before { height: 38px; width: 38px; position: absolute; content: '✔'; display: inline-block; font-size: 27px; text-align: center; line-height: 38px; } .sukirsaxrun_kilazsamun:checked::after { -webkit-animation: click-wave 0.65s; -moz-animation: click-wave 0.65s; animation: click-wave 0.65s; background: #40e0d0; content: ''; display: block; position: relative; z-index: 100; } .sukirsaxrun_kilazsamunradio { border-radius: 50%; } .sukirsaxrun_kilazsamun.radio::after { border-radius: 50%; } body { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: box; background: #d4d4d4; color: #575a5f; font-family: "Helvetica Neue", "Helvetica", "Roboto", "Arial", sans-serif; text-align: center; } body div { padding: 5rem; } body label { display: block; line-height: 38px; } Также можно изначально посмотреть, как все производится в работе. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |