Стилизация Input кнопки для загрузки на CSS
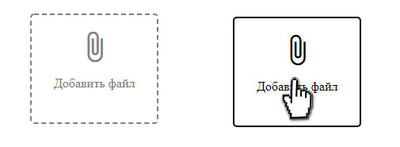
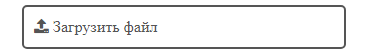
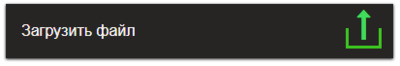
| Из материала вы узнаете, как можно самостоятельно кардинально изменить вид поля, которое отвечает за отправку данных input, где изначально можно сказать, что идет не очень яркий вид под эту функцию. Вот как раз для этого приведены несколько примеров для красивого оформления input file, который подойдет под все тематические ресурсы. Вероятно многие согласятся, что форма кнопки относится к дизайну, и здесь она должна иметь соответственный вид. Так как ее применение обширное, а точнее без нее редко можно найти ресурс, ведь она может загружать или переносить различные форматы файлов. Где по клику появляется окно для выбора, это для понятия функциональности данного элемента. Также есть вариант задействовать все элементы управления, что по умолчанию активизируются одним кликом мыши. Эффект нажатия на кнопки можно сделать разным, где в каждом варианте присутствуют шрифтовые кнопки, что обязательно подключаем. Из 3 вариантов, то один идет на чистом CSS, что все по стандарту происходит при загрузке. На остальных подключено JS, где уже будет функционал намного больше. Чтоб стилизировать кнопку и добавить к ней изменение, то выберете один из трех вариантов, где каждому закреплена demo страница, что изначально можно посмотреть. Первый вариант:  HTML Код <div class="ksagamin-gindugun"> <div class="kedsaainu-menestab"> <label class="daainumplemen"> <i class="material-icons">attach_file</i> <span class="nesakopab">Добавить файл</span> <input type="file"> </label> </div> </div> CSS Код .ksagamin-gindugun .kedsaainu-menestab{ padding:1em; margin:1em} .ksagamin-gindugun input[type=file]{ outline:0; opacity:0; pointer-events:none; user-select:none} .ksagamin-gindugun .daainumplemen{ width:120px; border:2px dashed grey; border-radius:5px; display:block; padding:1.2em; transition:border 300ms ease; cursor:pointer; text-align:center;} .ksagamin-gindugun .daainumplemen i{ display:block; font-size:42px; padding-bottom:16px;} .ksagamin-gindugun .daainumplemen i,.ksagamin-gindugun .daainumplemen .nesakopab{ color:grey; transition:200ms color;} .ksagamin-gindugun .daainumplemen:hover{ border:2px solid #1b1b1b;} .ksagamin-gindugun .daainumplemen:hover i,.ksagamin-gindugun .daainumplemen:hover .nesakopab{ color:#1b1b1b;} Здесь вид представлен в стандартном стиле, что аналогично можно красиво оформить под свою основную стилистику, что находится на сайте, где будет размещение. Демонстрация Второй вариант:  HTML Код <div class="kegardles-kisadolucon"> <div class="gakongaren-demanekub"> <input type="file" name="file" id="file" class="mandinnen-domeeting"> <label for="file" class="debudinang debudinang-tertiary js-sanedemandin"> <i class="icon fa fa-check"></i> <span class="js-dsunoemanek">Загрузить файл</span> </label> </div> </div> CSS Код .kegardles-kisadolucon .debudinang-tertiary{ color:#504e4e; padding:0; line-height:40px; width:297px; margin:auto; display:block; border:2px solid #504e4e; border-radius: 5px; } .kegardles-kisadolucon .debudinang-tertiary:hover,.kegardles-kisadolucon .debudinang-tertiary:focus{ color:#888; border-color:#888; } .kegardles-kisadolucon .mandinnen-domeeting{ width:.1px; height:.1px; opacity:0; overflow:hidden; position:absolute; z-index:-1; } .kegardles-kisadolucon .mandinnen-domeeting + .js-sanedemandin{ overflow:hidden; text-overflow:ellipsis; white-space:nowrap; padding:0 10px; cursor:pointer; } .kegardles-kisadolucon .mandinnen-domeeting + .js-sanedemandin .icon:before{content:"\f093"} .kegardles-kisadolucon .mandinnen-domeeting + .js-sanedemandin.has-file; .icon:before{ content:'f00c'; color:#5AAC7B; } JS Код (function() { 'use strict'; $('.mandinnen-domeeting').each(function() { var $input = $(this), $label = $input.next('.js-sanedemandin'), labelVal = $label.html(); $input.on('change', function(element) { var dsunoemanek = ''; if (element.target.value) dsunoemanek = element.target.value.split('\\').pop(); dsunoemanek ? $label.addClass('has-file').find('.js-dsunoemanek').html(dsunoemanek) : $label.removeClass('has-file').html(labelVal); }); }); })(); Здесь нужно добавить, что предоставленный вариант скрипта позволить изменять внешний вид, где после полной загрузки появится зеленая галочка, что означает, все загружено на 100 процентов. Аналогично первому варианту работает, разве форма изменилась, где стала более стандартной, но также без оформление. Демонстрация Третий вариант:  HTML Код <div class="midaennials-ukabelieve"> <label for="daesu-ancelieve-kaordina" class="vaeelievun"> <span class="manedem-inationm-ethod customen-segsav">Загрузить файл</span> <input type="file" name="attachment-file" value="1" id="daesu-ancelieve-kaordina"> </label> </div> CSS Код .midaennials-ukabelieve{ box-sizing:border-box} .midaennials-ukabelieve{ position:relative; font:1em/1.6 'Varela Round',Arial,sans-serif; color:#999; font-weight:400; max-width:25em; padding:1em; } .midaennials-ukabelieve h2{ font-weight:400} .midaennials-ukabelieve .vaeelievun > input[type='file']{ position:absolute; width:1px; height:1px; padding:0; margin:-1px; overflow:hidden; clip:rect(0,0,0,0); border:0} .midaennials-ukabelieve .vaeelievun { position: relative; background: #272424; display: block; padding: 1em; font-size: 1em; width: 100%; height: 1.5em; color: #fdf7f7; cursor: pointer; box-shadow: 0 1px 3px #171616; } .midaennials-ukabelieve .vaeelievun:before { content: ''; position: absolute; top: 25px; right: .75em; width: 31px; height: 18px; border: 3px solid #3cc521; border-top: 0; text-align: center; } .midaennials-ukabelieve .vaeelievun:after { content: "\f178"; font-family: FontAwesome; -webkit-transform: rotate(-90deg); -moz-transform: rotate(-90deg); -ms-transform: rotate(-90deg); -o-transform: rotate(-90deg); transform: rotate(-90deg); position: absolute; top: 21px; right: 14px; font-size: 32px; color: #40dd5c; line-height: 0; } .midaennials-ukabelieve .manedem-inationm-ethod{ width:75%; display:inline-block; max-width:100%; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; word-wrap:normal; } JS $(document).ready(function() { $('input[type="file"]').change(function(){ var value = $("input[type='file']").val(); $('.customen-segsav').text(value); }); }); Как только закончится полностью загрузка, то сразу после этого покажется имя файла. Теперь веб разработчик может кардинально изменить функцию загрузки, и поставить оригинальный дизайн, который безусловно должен соответствовать основному стилю или выделяться. Все кнопки изначально идут без оформление, что добавляем стилистике, это можно тени прописать или добавить несколько элементов, все вообщем зависит в этом плане от веб мастера. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 6 | |
|
| |