Слайдер аккордеон для сайта на CSS
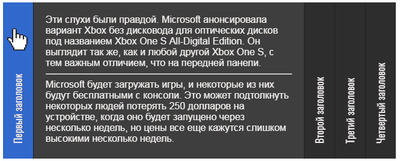
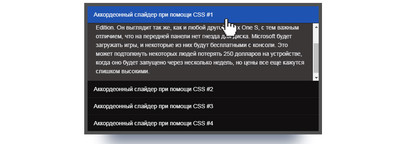
| В материале представлены 2 разных слайдера в аккордеон, где один идет вертикальным, второй горизонтальном виде, где все создано на чистом CSS. При клике на один из категорий или разделов, происходит плавно скользящий сдвиг, который показывает материал, что изначально размешен был веб мастером. Чтоб понять работу аккордеонов, то здесь как меню для сайта, что при клике появляются разделы. Но в нашем случай идет описание. А это вы можете в одном каркасе сделать несколько категорий, что сразу обозначить их ключевыми словами. Это для того, чтоб при входе на сайт или на страницу, где находится аккордеон, то пользователь или гость мог сразу понять, какой раздел ему открывать. Также по умолчанию один всегда будет открытый, где вы также можете выставить самый актуальный материал, ведь ссылки на переход аналогичным способом, как и картинки или изображение можно оставить в статье, что размещена в одной из многих категорий. Изначально выстраивая и настраивая один каркас, то сразу подумал что нужно под выбор сделать. Это как в горизонтальном виде, так и вертикальном, но главное, чтоб все было на чистом CSS. Вот потому будет всегда один раздел раскрыт, хотя в каком то случай это нормально, если немного знаков в нем поставить, но все здесь зависит от материала, который находится в слайдере. Установка: Горизонтальный аккордеон слайдер на CSS  Первый вариант: HTML Код <div class="kasnctonavem"> <div class="gasavan"></div> <div id="dasanou_ncedan_bovaan" class="dasanou_ncedan_bovaan"> <ul> <li> <input type="radio" name="select" class="dasanou_ncedan_bovaan-select" checked /> <div class="dasanou_ncedan_bovaan-title"> <span>Первый заголовок</span> </div> <div class="dasanou_ncedan_bovaan-content"> Первое описание. </div> <div class="dasanou_ncedan_bovaan-separator"></div> </li> <li> <input type="radio" name="select" class="dasanou_ncedan_bovaan-select" /> <div class="dasanou_ncedan_bovaan-title"> <span>Второй заголовок</span> </div> <div class="dasanou_ncedan_bovaan-content"> Content2 </div> <div class="dasanou_ncedan_bovaan-separator"></div> </li> <li> <input type="radio" name="select" class="dasanou_ncedan_bovaan-select" /> <div class="dasanou_ncedan_bovaan-title"> <span>Третий заголовок</span> </div> <div class="dasanou_ncedan_bovaan-content"> Content3 </div> <div class="dasanou_ncedan_bovaan-separator"></div> </li> <li> <input type="radio" name="select" class="dasanou_ncedan_bovaan-select" /> <div class="dasanou_ncedan_bovaan-title"> <span>Четвертый заголовок</span> </div> <div class="dasanou_ncedan_bovaan-content"> Content4 </div> <div class="dasanou_ncedan_bovaan-separator"></div> </li> </ul> </div> CSS Код .dasanou_ncedan_bovaan { font-family: Arial, Helvetica, sans-serif; border-color: #505050; border-style: solid; border-width: 0px; border-radius: 0px; margin: 0 auto; height: 260px; width: 654px; } .dasanou_ncedan_bovaan > ul > li, .dasanou_ncedan_bovaan-title, .dasanou_ncedan_bovaan-content, .dasanou_ncedan_bovaan-separator { float: left; } .dasanou_ncedan_bovaan > ul > li { background-color: #1f1f1f; margin-right: -450px; margin-bottom: -0px; } .dasanou_ncedan_bovaan-select:checked ~ .dasanou_ncedan_bovaan-separator { margin-right: 450px; margin-bottom: 0px; } .dasanou_ncedan_bovaan-title, .dasanou_ncedan_bovaan-select { background-color: #2d2d2d; color: #f3eded; width: 50px; height: 260px; font-size: 17px; text-shadow: 0 1px 0 #080808; font-family: 'Oswald', sans-serif; } .dasanou_ncedan_bovaan-title span { margin-bottom: 25px; margin-left: 20px; } .dasanou_ncedan_bovaan-select:hover ~ .dasanou_ncedan_bovaan-title, .dasanou_ncedan_bovaan-select:checked ~ .dasanou_ncedan_bovaan-title { background-color: #3068cc; } .dasanou_ncedan_bovaan-title span { transform: rotate(-90deg); -o-transform: rotate(-90deg); -moz-transform: rotate(-90deg); -webkit-transform: rotate(-90deg); -ms-writing-mode: lr-bt; filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); margin-left: 0px; line-height: 50px; } .dasanou_ncedan_bovaan-content { background-color: #3e3e3e; color: #f5f2f0; height: 220px; width: 410px; padding: 20px; } .dasanou_ncedan_bovaan-title, .dasanou_ncedan_bovaan-select:checked ~ .dasanou_ncedan_bovaan-content { margin-right: 1px; margin-bottom: 1px; } .dasanou_ncedan_bovaan { overflow: hidden; } .dasanou_ncedan_bovaan > ul { margin: 0; padding: 0; list-style: none; width: 101%; } .dasanou_ncedan_bovaan > ul > li, .dasanou_ncedan_bovaan-title { position: relative; } .dasanou_ncedan_bovaan-select { cursor: pointer; position: absolute; opacity: 0; top: 0; left: 0; margin: 0; z-index: 1; } .dasanou_ncedan_bovaan-title span { display: block; position: absolute; bottom: 0px; width: 100%; white-space: nowrap; } .dasanou_ncedan_bovaan-content { position: relative; overflow: auto; } .dasanou_ncedan_bovaan-separator { transition: margin 0.3s ease 0.1s; -o-transition: margin 0.3s ease 0.1s; -moz-transition: margin 0.3s ease 0.1s; -webkit-transition: margin 0.3s ease 0.1s; } .kasnctonavem{ width: 800px; display: flex; } .gasavan{ flex: 1; display: flex; } Рассматривая варианте полно экранного реагирования, то здесь слайдер становится таким же большим если в стилистике выставить 100%, поэтому этот режим адаптивности больше подойдет для экранного режима Демонстрация Вертикальный аккордеон слайдер на CSS  Второй вариант: HTML Код <div class="kisemages_kudevun"> <ul> <li> <input type="radio" name="select" class="kisemages_kudevun-nadecovin" checked /> <div class="kisemages_kudevun-dukolas"> <span>Аккордеонный слайдер при помощи CSS #1</span> </div> <div class="kisemages_kudevun-content"> Описание по материалу. </div> <div class="kisemages_kudevun-separator"></div> </li> <li> <input type="radio" name="select" class="kisemages_kudevun-nadecovin" /> <div class="kisemages_kudevun-dukolas"> <span>Аккордеонный слайдер при помощи CSS #2</span> </div> <div class="kisemages_kudevun-content"> Content </div> <div class="kisemages_kudevun-separator"></div> </li> <li> <input type="radio" name="select" class="kisemages_kudevun-nadecovin" /> <div class="kisemages_kudevun-dukolas"> <span>Аккордеонный слайдер при помощи CSS #3</span> </div> <div class="kisemages_kudevun-content"> Content </div> <div class="kisemages_kudevun-separator"></div> </li> <li> <input type="radio" name="select" class="kisemages_kudevun-nadecovin" /> <div class="kisemages_kudevun-dukolas"> <span>Аккордеонный слайдер при помощи CSS #4</span> </div> <div class="kisemages_kudevun-content"> Content </div> <div class="kisemages_kudevun-separator"></div> </li> <li> <input type="radio" name="select" class="kisemages_kudevun-nadecovin" /> <div class="kisemages_kudevun-dukolas"> <span>Аккордеонный слайдер при помощи CSS #5</span> </div> <div class="kisemages_kudevun-content"> Content </div> <div class="kisemages_kudevun-separator"></div> </li> </ul> </div> CSS Код .kisemages_kudevun { border-color: #312f2f; border-style: solid; border-width: 8px; border-radius: 0px; margin: 80px auto; height: 300px; width: 557px; } .kisemages_kudevun > ul > li, .kisemages_kudevun-dukolas, .kisemages_kudevun-content, .kisemages_kudevun-separator { float: none; } .kisemages_kudevun > ul > li { background-color: #1f1f1f; margin-right: -0px; margin-bottom: -140px; } .kisemages_kudevun-nadecovin:checked ~ .kisemages_kudevun-separator { margin-right: 0px; margin-bottom: 138px; } .kisemages_kudevun-dukolas, .kisemages_kudevun-nadecovin { background-color: #100f0f; color: #f5f5f5; width: 560px; height: 40px; font-size: 15px; } .kisemages_kudevun-dukolas span { margin-bottom: 32px; margin-left: 12px; padding: 0px 0px 5px 3px; } .kisemages_kudevun-nadecovin:hover ~ .kisemages_kudevun-dukolas, .kisemages_kudevun-nadecovin:checked ~ .kisemages_kudevun-dukolas { background-color: #1e53b1; } .kisemages_kudevun-dukolas span { transform: rotate(0deg); -o-transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); -ms-writing-mode: lr-tb; filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=0); margin-bottom: 0px; line-height: 29px; } .kisemages_kudevun-content { background-color: #3a3737; color: #e8e8e8; height: 100px; width: 520px; padding: 20px; } .kisemages_kudevun-dukolas, .kisemages_kudevun-nadecovin:checked ~ .kisemages_kudevun-content { margin-right: 1px; margin-bottom: 1px; line-height: 21px; font-size: 14px; } .kisemages_kudevun { overflow: hidden; } .kisemages_kudevun > ul { margin: 0; padding: 0; list-style: none; width: 100%; } .kisemages_kudevun > ul > li, .kisemages_kudevun-dukolas { position: relative; } .kisemages_kudevun-nadecovin { cursor: pointer; position: absolute; opacity: 0; top: 0; left: 0; margin: 0; z-index: 1; } .kisemages_kudevun-dukolas span { display: block; position: absolute; bottom: 0px; width: 100%; white-space: nowrap; } .kisemages_kudevun-content { position: relative; overflow: auto; } .kisemages_kudevun-separator { transition: margin 0.4s ease 0.1s; -o-transition: margin 0.4s ease 0.1s; -moz-transition: margin 0.4s ease 0.1s; -webkit-transition: margin 0.4s ease 0.1s; } Теперь вы можете подобрать тот вид, который выстроен на чистом CSS, где аккордеон создает функционал, где с помощью разворачивается нужный слайд в полный размер, что осуществится при клике курсором мыши, а также есть вариаций при касании. Здесь нужно понимать, что аккордеон поддерживает функций наведение клика, что обеспечивает удобство работы на мобильных устройствах. Кроме того, на настольных устройствах можно использовать действия перетаскивания мышью. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |