Слайдер для сайта в адаптивной виде на CSS
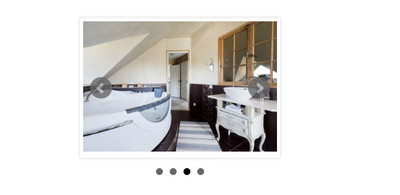
| Слайдер стал очень популярным на любом тематическом сайте, плюс если он идет адаптивный под мобильные аппараты, где отлично сделан в CSS. Его работа заключается, это красиво предоставить пользователю или гостям сайта самый актуальный материал. Смотря какая тематика, если брать телефоны, то выставляют самый популярный или новый образец. Что безусловно привлекает как можно больше потенциального покупателя. Что теперь сложно представить интернет магазин, где бы не красовался такой элемент подачи, как слайдер. Этот идет по стандарту, здесь нет карусели, чтоб автоматически сам переводил снимки, но есть несколько переключателей. Это для кого как удобнее, где первые находятся по сторонам, вторые идет в самом низу, что отдельно от самого каркаса, и по ним можно высчитать, сколько снимков будет находиться для просмотра. Безусловный плюс в нем, это его гибкость под любой формат, он сделан адаптивным, что можно выставить как на полную страницу. Также вставить его в блок под размеры, и везде он выдает корректную картинку, что не портит самого изображение при сжатии на небольшой экран на мобильном носителе. Изначально он проверен на тестовой страницы, где по умолчанию так выглядит.  Здесь можно заметить, что вид уже идет с не очень большого обзора, как планшет или смартфон.  Приступаем к установке: HTML Код <div class="karuseldl-aslaydera"> <ul class="nakoslide-kocarousel"> <li><img src="http://zornet.ru/ABVUN/sarunolas/milsagtugsa/stil_01.jpg" title="ZorNet - портал для вебмастера"></li> <li><img src="http://zornet.ru/ABVUN/sarunolas/milsagtugsa/stil_02.jpg" title="Категория скрипты для uCoz"></li> <li><img src="http://zornet.ru/ABVUN/sarunolas/milsagtugsa/stil_03.jpg" title="В категорий шаблоны для uCoz"></li> <li><img src="http://zornet.ru/ABVUN/sarunolas/milsagtugsa/stil_04.jpg" title="Всплывающие окна Ajax"></li> </ul> </div> CSS Код .karuseldl-aslaydera { position: absolute; width: 50%; left: 20%; top: 10%; } ul { margin: 0; padding: 0; list-style: none; } .nakoslide-kocarousel img { max-width: 100%; min-width: 100%; height: auto; } JS Код $(document).ready(function(){ $('.nakoslide-kocarousel').bxSlider(); }); Иногда еще спрашивают, что для чего нужна адаптивная верстка для слайдера, когда его можно просто на узком экране убрать. И вообще нужен ли отзывчивый слайдер для интернета ресурса? Здесь все просто, так как нет гарантий, что каждый посетителя или гостей, что зашли на ресурс имеется тот же размер экрана, и по этому только будет смотреться корректно. Вот почему сейчас нужно преподносить все изображение в реальном виде по размеру экрана, что этот слайдер под такую функциональность полностью настроен. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |