Шестиугольная сетка для картинок на CSS | |
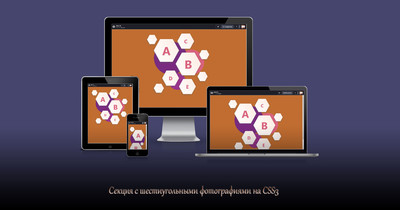
| Красиво созданная адаптивная сетка под оформления блока с шестиугольными фотографиями для разных размеров, что идет как отдельный блок для сайта. Данное решение выглядит оригинально, что для обновленного стили сайта или блога добавит уникальностью. Ведь его можно сделать в тематическом направление, где не исключаю, что под каждую фотографию можно поставить ссылку для перехода. Ведь это совершенно отдельная секция от других категорий, где оформление также идет на первом плане. Как можно понять просмотрев такой стиль секций, то ее можно задействовать в данном решение, к примеру, как вспомогательный или дополнительный к материалу, где по ссылке переходим к данному блоку. Что не исключаю увеличение по своему масштабу эту секцию, где можно видеть как картинки, которые безусловно отличаются своим решение по своей подачи. Но и не нужно забывать, что отлично смотрится на мобильных аппаратах, где все детали выводит корректно для полного просмотра. Так выглядит при установочном процессе снимков или фотографий:  Установка: HTML Код <div class="suhebu-genakes"> <div class="sekunaglen hex-big"></div> <div class="sekunaglen hex-big"></div> <div class="sekunaglen"></div> <div class="sekunaglen"></div> <div class="sekunaglen"></div> <div class="sekunaglen hex-small"></div> <div class="sekunaglen hex-small"></div> <div class="sekunaglen hex-small"></div> <div class="sekunaglen hex-small"></div> </div> CSS Код .suhebu-genakes { font-size: 15px; position: relative; height: 41em; width: 43em; margin: 20px auto; background-image: radial-gradient(circle, #2270b3 0%, #1f6aab 70%, transparent 70%, transparent 100%), radial-gradient(circle, #aed7f9 0%, #afd9fb 70%, transparent 70%, transparent 100%), radial-gradient(circle, #acd5f7 0%, #add6f9 70%, transparent 70%, transparent 100%); background-repeat: no-repeat; background-size: 18em 18em, 14em 14em, 10em 10em; background-position: 4em 4em, 17em 8em, 9em 24em; } @media screen and (max-width: 767px) { .suhebu-genakes { height: 46em; width: 30em; background-size: 18em 18em, 15em 15em, 8em 8em; background-position: 3em 4em, 8em 15em, 2em 30em; } } @media screen and (max-width: 580px) { .suhebu-genakes { height: 61em; width: 20em; background-size: 18em 18em, 17em 17em, 10em 10em; background-position: 1.5em 7em, 0em 25em, 7em 44em; } } .sekunaglen { position: absolute; height: 10em; width: 10em; filter: drop-shadow(0 7px 15px rgba(0, 0, 0, 0.5)); } .sekunaglen.hex-big { height: 15em; width: 15em; } .sekunaglen.hex-small { height: 6em; width: 6em; } .sekunaglen:before { content: ''; position: absolute; width: 100%; height: 100%; top: 0; left: 0; clip-path: polygon(25% 5%, 75% 5%, 100% 50%, 75% 95%, 25% 95%, 0% 50%); background-size: cover; } .sekunaglen:nth-of-type(1):before { background-image: url("https://zornet.ru/_fr/86/0239241.jpg"); } .sekunaglen:nth-of-type(2):before { background-image: url("https://zornet.ru/_fr/86/1612503.jpg"); } .sekunaglen:nth-of-type(3):before { background-image: url("https://zornet.ru/_fr/86/8957297.jpg"); } .sekunaglen:nth-of-type(4):before { background-image: url("https://zornet.ru/_fr/86/0237655.jpg"); } .sekunaglen:nth-of-type(5):before { background-image: url("https://zornet.ru/_fr/86/9264375.jpg"); } .sekunaglen:nth-of-type(6):before { background-image: url("https://zornet.ru/_fr/86/0569234.jpg"); } .sekunaglen:nth-of-type(7):before { background-image: url("https://zornet.ru/_fr/64/9190107.jpg"); } .sekunaglen:nth-of-type(8):before { background-image: url("https://zornet.ru/_fr/64/2777489.jpg"); } .sekunaglen:nth-of-type(9):before { background-image: url("https://zornet.ru/_fr/64/1047157.jpg"); } .sekunaglen:nth-of-type(1) { top: 3em; left: 5em; } .sekunaglen:nth-of-type(2) { top: 11em; left: 18em; } .sekunaglen:nth-of-type(3) { top: 0; left: 19em; } .sekunaglen:nth-of-type(4) { top: 22em; left: 10em; } .sekunaglen:nth-of-type(5) { top: 27em; left: 20em; } .sekunaglen:nth-of-type(6) { top: 30em; left: 5em; } .sekunaglen:nth-of-type(7) { top: 10em; left: 32em; } .sekunaglen:nth-of-type(8) { top: 1em; left: 1em; } .sekunaglen:nth-of-type(9) { top: 23em; left: 31em; } @media screen and (max-width: 767px) { .sekunaglen:nth-of-type(1) { top: 3em; left: 5em; } .sekunaglen:nth-of-type(2) { top: 17em; left: 14em; } .sekunaglen:nth-of-type(3) { top: 0; left: 19em; } .sekunaglen:nth-of-type(4) { top: 27em; left: 6em; } .sekunaglen:nth-of-type(5) { top: 33em; left: 16em; } .sekunaglen:nth-of-type(6) { top: 14em; left: 1em; } .sekunaglen:nth-of-type(7) { top: 40em; left: 11em; } .sekunaglen:nth-of-type(8) { top: 1em; left: 1em; } .sekunaglen:nth-of-type(9) { top: 11em; left: 20em; } } @media screen and (max-width: 580px) { .sekunaglen:nth-of-type(1) { top: 4em; left: 4em; } .sekunaglen:nth-of-type(2) { top: 20em; left: 1em; } .sekunaglen:nth-of-type(3) { top: 35em; left: 7em; } .sekunaglen:nth-of-type(4) { top: 43em; left: 0em; } .sekunaglen:nth-of-type(5) { top: 48em; left: 9em; } .sekunaglen:nth-of-type(6) { top: 20em; left: 14em; height: 4em; width: 4em; } .sekunaglen:nth-of-type(7) { top: 54em; left: 3em; } .sekunaglen:nth-of-type(8) { top: 1em; left: 1em; } .sekunaglen:nth-of-type(9) { top: 36em; left: 4em; height: 3em; width: 3em; } } Если вы решили увеличить значение, то здесь вам нужно задействовать свойства font-size, которое находится в заданном классе, что отвечает за этом функционал. Где при любой поправке вам нужно будет немного изменить основное переключение на мобильных гаджет. А значит здесь мы находим @media screen and и max-width: и устанавливаем заданное значение, чтоб все выглядело красиво на небольшом экране. Демонстрация Источник: atuin.ru | |
24 Февраля 2020 Загрузок: 1 Просмотров: 1270
Поделиться в социальных сетях
Материал разместил