Шестиугольная таблица для ценника на CSS
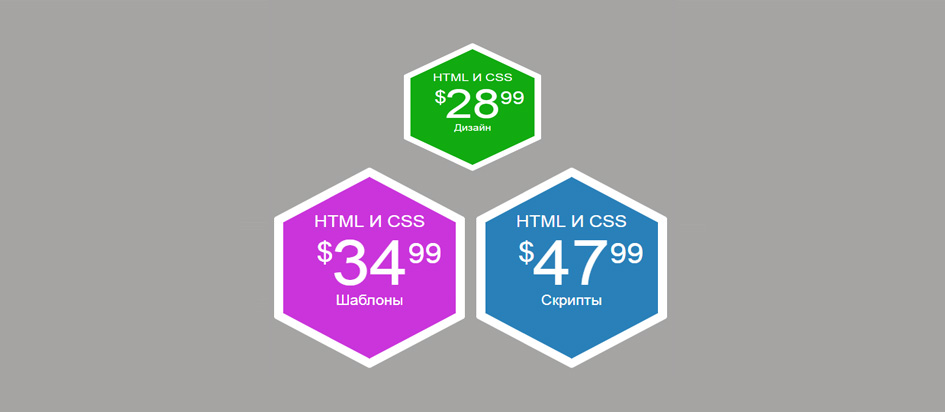
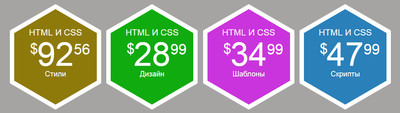
| Красиво выполнены по дизайну шестиугольные таблицы, где присутствует эффект разворота. Что изначально созданы под ценника на интернет магазин. Безусловно такую структуру можно применить в другой тематически направленной структуре. Так как функционал у них понятен, только сами трюки эффектов у каждого блока оригинальные. Вы наводите курсор и где-то происходит разворот, у второго элемента исчезает обвод, а с этим автоматически появляется информация. По стилистике видно, что они созданы для современного дизайна, где на главной страницы при просмотрах должны появиться. Но просмотрев Demo страницу, что будет ниже представлено. То здесь можно с уверенностью сказать, что выставить под различные функции будет не сложно. Главное изменить ключевые слова и при развороте поставить то что вам нужно. Здесь уже подключены шрифтовые иконки, они по умолчанию прописаны в коде, что закреплены каждой функций, где смотрится солидно. Если делать под таблицу цен, то практически не нужно менять, но разве саму цену, где даже есть место под копейки. По размеру выставляете самостоятельно. Все зависит от того, что будет на главной, это может быть как изображение, что не исключительно, или поставить кнопку тематического наклонение, только в большом виде. Плюс в том идет, что они отлично смотрятся на всех мобильных носителях, а точнее адаптивны на все размеры экрана. Рассмотрим как реально они выглядят при проверки на работоспособность: Так при умолчании или при открытие портала со страницей.  Здесь навели на один из несколькох блоков, где видет всю информацию по нему.  HTML Код <div class="demandin"> <div class="demandin-hex demandin-cw"> <div class="demandin-ihex"> <div class="demandin-box-inr"> <div class="demandin-box-1 demandin-center"> <h3 class="demandin-title"> HTML И CSS </h3> <p class="demandin-price-box"> <span class="demandin-currency">$</span> <span class="demandin-price">92<span>56</span></span> <span class="demandin-duration">Стили</span> </p> </div> <div class="demandin-box-2"> <ul class="demandin-body"> <li><i class="fa fa-clock-o"></i>24/7 Tech Support</li> <li><i class="fa fa-cog"></i>Advanced Options</li> <li><i class="fa fa-star"></i>400GB Storage</li> <li><i class="fa fa-heart"></i>4TB Bandwidth </li> </ul> <!-- /.demandin-body --> <div class="demandin-footer"> <a href="#" class="demandin-btn"><i class="fa fa-long-arrow-right"></i>Choose Plan</a> </div> <!-- /.demandin-footer --> </div> </div> </div> </div> <!-- /.demandin-hex --> <div class="demandin-hex"> <div class="demandin-ihex demandin_inner-lb"> <div class="demandin-box-inr"> <div class="demandin-box-1 demandin-center"> <h3 class="demandin-title"> HTML И CSS </h3> <p class="demandin-price-box"> <span class="demandin-currency">$</span> <span class="demandin-price">28<span>99</span></span> <span class="demandin-duration">Дизайн</span> </p> </div> <div class="demandin-box-2"> <ul class="demandin-body"> <li><i class="fa fa-clock-o"></i>24/7 Tech Support</li> <li><i class="fa fa-cog"></i>Advanced Options</li> <li><i class="fa fa-star"></i>400GB Storage</li> <li><i class="fa fa-heart"></i>4TB Bandwidth </li> </ul> <!-- /.demandin-body --> <div class="demandin-footer"> <a href="#" class="demandin-btn"><i class="fa fa-long-arrow-right"></i>Choose Plan</a> </div> <!-- /.demandin-footer --> </div> </div> </div> </div> <!-- /.demandin-hex --> <div class="demandin-hex demandin-acw"> <div class="demandin-ihex demandin_inner-b"> <div class="demandin-box-inr"> <div class="demandin-box-1 demandin-center"> <h3 class="demandin-title"> HTML И CSS </h3> <p class="demandin-price-box"> <span class="demandin-currency">$</span> <span class="demandin-price">34<span>99</span></span> <span class="demandin-duration">Шаблоны</span> </p> </div> <div class="demandin-box-2"> <ul class="demandin-body"> <li><i class="fa fa-clock-o"></i>24/7 Tech Support</li> <li><i class="fa fa-cog"></i>Advanced Options</li> <li><i class="fa fa-star"></i><span> <i> SSD Hard Drive</i> 400GB </span> Storage</li> <li><i class="fa fa-heart"></i>4TB Bandwidth </li> </ul> <!-- /.demandin-body --> <div class="demandin-footer"> <a href="#" class="demandin-btn"><i class="fa fa-long-arrow-right"></i>Choose Plan</a> </div> <!-- /.demandin-footer --> </div> </div> </div> </div> <div class="demandin-hex demandin-zoom"> <div class="demandin-ihex demandin_inner-db"> <div class="demandin-box-inr"> <div class="demandin-box-1 demandin-center"> <h3 class="demandin-title"> HTML И CSS </h3> <p class="demandin-price-box"> <span class="demandin-currency">$</span> <span class="demandin-price">47<span>99</span></span> <span class="demandin-duration">Скрипты</span> </p> </div> <div class="demandin-box-2"> <ul class="demandin-body"> <li><i class="fa fa-clock-o"></i>24/7 Tech Support</li> <li><i class="fa fa-cog"></i>Advanced Options</li> <li><i class="fa fa-star"></i>400GB Storage</li> <li><i class="fa fa-heart"></i>4TB Bandwidth </li> </ul> <!-- /.demandin-body --> <div class="demandin-footer"> <a href="#" class="demandin-btn"><i class="fa fa-long-arrow-right"></i>Choose Plan</a> </div> <!-- /.demandin-footer --> </div> </div> </div> </div> CSS Код a.btn { text-decoration: none; color:#2980b9; text-transform: uppercase; display:inline-block; position: relative; font-weight:700; -webkit-transition: all .25s ease; -moz-transition: all .25s ease; -ms-transition: all .25s ease; -o-transition: all .25s ease; transition: all .25s ease; } a.btn:after{ content:""; position: absolute; bottom:-5px; left: 51%; right:51%; height:2px; background:#16a085; -webkit-transition: all .25s ease; -moz-transition: all .25s ease; -ms-transition: all .25s ease; -o-transition: all .25s ease; transition: all .25s ease; } a.btn:hover { color:#16a085; } a.btn:hover:after { left: 0%; right:0%; } .section-padding { padding: 50px 0; } .section-title { font-family: 'Josefin Sans', sans-serif; text-align: center; position: relative; margin-top: 0; padding-bottom: 20px; } .section-title:after { content: ""; position: absolute; left: 50%; width: 160px; margin-left: -80px; bottom: 10px; height: 3px; border-top:1px solid #ddd; border-bottom:1px solid #ddd; } .page-title { color: #696868; font-family: 'Josefin Sans', sans-serif; text-align: center; padding-top: 40px; margin: 0; } .container { max-width: 1140px; margin: auto; padding: 0 15px; } .main-menu-continer { position: fixed; top: 0; left: 0; right: 0; z-index: 999; border-bottom:1px solid #eee; background: #fff; } .compan_ecutives { display: none; } .cinformation ul, .cinformation li { list-style: none; margin:0; padding: 0; text-align: center; } .cinformation>ul>li { float: none; display: inline-block; } .cinformation>ul>li>a { display: inline-block; line-height: 40px; font-weight: 700; text-decoration: none; color: #5d5d5d; font-size: 16px; font-family: 'Josefin Sans', sans-serif; padding: 0 15px; -webkit-transition: all .25s ease; -moz-transition: all .25s ease; -ms-transition: all .25s ease; -o-transition: all .25s ease; transition: all .25s ease; } .cinformation>ul>li>a:hover , .cinformation>ul>li.active>a{ background:rgba(74, 112, 119, 0.69); color: #fff; } /* 2 - General Styles */ .demandin-container { text-align: center; } .demandin-center { text-align: center; } .demandin *, .demandin *:after, .demandin *:before { -webkit-transition: all .25s linear; -moz-transition: all .25s linear; -ms-transition: all .25s linear; -o-transition: all .25s linear; transition: all .25s linear; } /* 3 - Hexagon Styles */ .demandin-hex { font-family: 'Lato', sans-serif; position: relative; z-index: 0; color: #fff; display: inline-block; margin: 80px 5px 75px 5px; } .demandin-hex:after { content: ""; position: absolute; -webkit-transform: rotate(60deg); -moz-transform: rotate(60deg); -ms-transform: rotate(60deg); -o-transform: rotate(60deg); transform: rotate(60deg); } .demandin-hex:before { content: ""; position: absolute; -webkit-transform: rotate(-60deg); -moz-transform: rotate(-60deg); -ms-transform: rotate(-60deg); -o-transform: rotate(-60deg); transform: rotate(-60deg); } .demandin-hex, .demandin-hex:after, .demandin-hex:before { width: 250px; height: 143px; background: #fff; text-align: justify; } /* 3.1 - Inner Hexagon*/ .demandin-ihex { position: absolute; z-index: 1; left: 12px; right: 12px; top: 6px; bottom: 6px; } .demandin-ihex:after { content: ""; position: absolute; -webkit-transform: rotate(60deg); -moz-transform: rotate(60deg); -ms-transform: rotate(60deg); -o-transform: rotate(60deg); transform: rotate(60deg); } .demandin-ihex:before { content: ""; position: absolute; -webkit-transform: rotate(-60deg); -moz-transform: rotate(-60deg); -ms-transform: rotate(-60deg); -o-transform: rotate(-60deg); transform: rotate(-60deg); } .demandin-ihex, .demandin-ihex:after, .demandin-ihex:before { background: #adcf24; } .demandin-ihex:after, .demandin-ihex:before { width: 100%; height: 100%; } .demandin-box-inr { z-index: 2; position: absolute; left: 0; right: 0; bottom: 0; top: 0; } /* 3.2 - Price Component*/ .demandin-box-1 { font-weight: 300; } .demandin-title { font-size: 24px!important; font-family: 'Lato', sans-serif; margin: 0; padding: 0; font-weight: 300!important; text-transform: uppercase; margin-top: -15px!important; } .demandin-price-box { font-weight: 300!important; display: inline-block; position: relative; } .demandin-price { font-size: 90px; line-height: 60px; } .demandin-price span { position: absolute; left: 100%; font-size: 40px; top: -14px; } .demandin-currency { position: absolute; left: -20px; top: -8px; font-size: 40px; } .demandin-duration { position: absolute; font-size: 20px; bottom: -30px; left: 0; right: 0; } .demandin-box-2 { position: absolute; left: 0; right: 0; top: 50px; opacity: 0; padding: 0 45px; margin-top: -10px; } .demandin-fleft{ text-align: left; } .demandin-fcenter{ text-align: center; } .demandin-fright { text-align: right; } .demandin-body, .demandin-body li { list-style: none; margin: 0!important; padding: 0; } .demandin-body li { line-height: 19px; font-size: 12px; padding: 4px 0; position: relative; } /* Tool-tip */ .demandin-body li span { display: inline-block; cursor: help; border-bottom: dotted 2px #fff; } .demandin-body li span:before { content: ""; position: absolute; top: -15px; width: 12px; height: 12px; left: 50%; margin-left: -6px; } .demandin-body li span i { margin:0; margin-bottom: 15px; position: absolute; bottom: 100%; display: inline-block; padding: 0 5px; border-radius: 3px; text-align: center; background: #adcf24; left: 0px; right: 0px; } .demandin-body li span:before, .demandin-body li span i { width: 0; height: 0; display: inline-block; overflow: hidden; border:0; } .demandin-body li span:hover:before, .demandin-body li span:hover i { opacity: 1; width: auto; height: auto; overflow: visible; } .demandin-body li span:hover:before { top: 0; border-width:6px; border-style: solid; border-color:#fff transparent transparent transparent; } .demandin-body li span:hover i { margin-bottom: 0; padding: 4px; border: 2px solid #fff; } /* Button */ .demandin-btn { font-size: 13px; display: inline-block; color: #fff!important; padding-top: 25px; text-decoration: none; box-shadow: none!important; text-transform: uppercase; } .demandin-body li i, .demandin-btn i { margin-right: 15px; } /* 3.3 - Hover Effects*/ .demandin-hex:hover .demandin-box-1 { opacity: 0; } .demandin-hex:hover .demandin-box-2 { opacity: 1; top: 0; cursor:pointer; } .demandin-hex.demandin-cw:hover, .demandin-hex.demandin-acw:hover .demandin-ihex { -webkit-transform: rotate(60deg); -moz-transform: rotate(60deg); -ms-transform: rotate(60deg); -o-transform: rotate(60deg); transform: rotate(60deg); } .demandin-hex.demandin-cw:hover .demandin-ihex, .demandin-hex.demandin-acw:hover { -webkit-transform: rotate(-60deg); -moz-transform: rotate(-60deg); -ms-transform: rotate(-60deg); -o-transform: rotate(-60deg); transform: rotate(-60deg); } .demandin-hex.demandin-zoom:hover .demandin-ihex { -webkit-transform: scale(1.105,1.105); -moz-transform: scale(1.105,1.105); -ms-transform: scale(1.105,1.105); -o-transform: scale(1.105,1.105); transform: scale(1.105,1.105); } .demandin-hex.demandin-zoom-out .demandin-ihex { -webkit-transform: scale(1.105,1.105); -moz-transform: scale(1.105,1.105); -ms-transform: scale(1.105,1.105); -o-transform: scale(1.105,1.105); transform: scale(1.105,1.105); } .demandin-hex.demandin-zoom-out:hover .demandin-ihex { -webkit-transform: scale(1,1); -moz-transform: scale(1,1); -ms-transform: scale(1,1); -o-transform: scale(1,1); transform: scale(1,1); } .demandin-hex.demandin-inr-cw:hover .demandin-ihex .demandin-box-inr, .demandin-hex.demandin-inr-acw:hover .demandin-ihex, .demandin-hex.demandin-acw.demandin-zoom:hover .demandin-box-inr{ -webkit-transform: rotate(60deg); -moz-transform: rotate(60deg); -ms-transform: rotate(60deg); -o-transform: rotate(60deg); transform: rotate(60deg); } .demandin-hex.demandin-inr-cw:hover .demandin-ihex, .demandin-hex.demandin-inr-acw:hover .demandin-ihex .demandin-box-inr, .demandin-hex.demandin-cw.demandin-zoom:hover .demandin-box-inr { -webkit-transform: rotate(-60deg); -moz-transform: rotate(-60deg); -ms-transform: rotate(-60deg); -o-transform: rotate(-60deg); transform: rotate(-60deg); } .demandin-hex.demandin-clr-cng:hover, .demandin-hex.demandin-clr-cng:hover:after, .demandin-hex.demandin-clr-cng:hover:before { background: #adcf24; } .demandin-hex.demandin-flip { -webkit-perspective:1000; -moz-perspective:1000; -ms-perspective:1000; perspective: 1000; } .demandin-hex.demandin-flip .demandin-box-2, .demandin-hex.demandin-zoom-in-out .demandin-box-2 { top: 0; } .demandin-hex.demandin-flip:hover .demandin-ihex , .demandin-hex.demandin-flip:hover .demandin-box-inr { -webkit-transform: rotateY(180deg); -moz-transform: rotateY(180deg); -ms-transform: rotateY(180deg); -o-transform: rotateY(180deg); transform: rotateY(180deg); } .demandin-hex.demandin-flip.demandin-frl:hover .demandin-ihex , .demandin-hex.demandin-flip.demandin-frl:hover .demandin-box-inr { -webkit-transform: rotateY(-180deg); -moz-transform: rotateY(-180deg); -ms-transform: rotateY(-180deg); -o-transform: rotateY(-180deg); transform: rotateY(-180deg); } .demandin-hex.demandin-flip.demandin-ftb:hover .demandin-ihex , .demandin-hex.demandin-flip.demandin-ftb:hover .demandin-box-inr { -webkit-transform: rotateX(-180deg); -moz-transform: rotateX(-180deg); -ms-transform: rotateX(-180deg); -o-transform: rotateX(-180deg); transform: rotateX(-180deg); } .demandin-hex.demandin-flip.demandin-fbt:hover .demandin-ihex , .demandin-hex.demandin-flip.demandin-fbt:hover .demandin-box-inr { -webkit-transform: rotateX(180deg); -moz-transform: rotateX(180deg); -ms-transform: rotateX(180deg); -o-transform: rotateX(180deg); transform: rotateX(180deg); } .demandin-hex.demandin-zoom-in-out:hover .demandin-ihex { -webkit-animation: demandinzoom-in-out .5s; animation: demandinzoom-in-out .5s; } @keyframes demandinzoom-in-out { 0% { -webkit-transform: scale(1,1); -moz-transform: scale(1,1); -ms-transform: scale(1,1); -o-transform: scale(1,1); transform: scale(1,1); } 50% { -webkit-transform: scale(.4,.4); -moz-transform: scale(.4,.4); -ms-transform: scale(.4,.4); -o-transform: scale(.4,.4); transform: scale(.4,.4); } 100% { -webkit-transform: scale(1,1); -moz-transform: scale(1,1); -ms-transform: scale(1,1); -o-transform: scale(1,1); transform: scale(1,1); } } .demandin_inner-lb, .demandin_inner-lb:after, .demandin_inner-lb:before, .demandin_inner-lb li span i{ background: #0FB9DB; } .demandin_inner-b, .demandin_inner-b:after, .demandin_inner-b:before, .demandin_inner-b li span i{ background: #3498db; } .demandin_inner-db, .demandin_inner-db:after, .demandin_inner-db:before, .demandin_inner-db li span i{ background: #2980b9; } .demandin_inner-ld, .demandin_inner-ld:after, .demandin_inner-ld:before, .demandin_inner-ld li span i{ background: #2c3e50; } .demandin_inner-lg, .demandin_inner-lg:after, .demandin_inner-lg:before, .demandin_inner-lg li span i{ background: #1abc9c; } .demandin_inner-lg, .demandin_inner-lg:after, .demandin_inner-lg:before, .demandin_inner-lg li span i{ background: #1abc9c; } .demandin_inner-g, .demandin_inner-g:after, .demandin_inner-g:before, .demandin_inner-g li span i{ background: #16a085; } .demandin_inner-lr, .demandin_inner-lr:after, .demandin_inner-lr:before, .demandin_inner-lr li span i{ background: #f15b5d; } .demandin_inner-r, .demandin_inner-r:after, .demandin_inner-r:before, .demandin_inner-r li span i{ background: #dc2a0b; } .demandin_inner-o, .demandin_inner-o:after, .demandin_inner-o:before, .demandin_inner-o li span i{ background: #f39c12; } .demandin_inner-lp, .demandin_inner-lp:after, .demandin_inner-lp:before, .demandin_inner-lp li span i{ background: #d368e8; } .demandin_inner-lp, .demandin_inner-lp:after, .demandin_inner-lp:before, .demandin_inner-lp li span i{ background: #d368e8; } .demandin_inner-p, .demandin_inner-p:after, .demandin_inner-p:before, .demandin_inner-p li span i{ background: #de2e8c; } .demandin_inner-dp, .demandin_inner-dp:after, .demandin_inner-dp:before, .demandin_inner-dp li span i{ background: #F305C7; } .bhex_white, .bhex_white:after, .bhex_white:before{ background: #ffffff; } .afterotarg_etsuwila_lways, .afterotarg_etsuwila_lways:after, .afterotarg_etsuwila_lways:before{ background: #F8F8FF; } .bhex_WhiteSmoke, .bhex_WhiteSmoke:after, .bhex_WhiteSmoke:before{ background: #F5F5F5; } .bhex_Snow, .bhex_Snow:after, .bhex_Snow:before{ background: #FFFAFA; } .bhex_Silver, .bhex_Silverl:after, .bhex_Silver:before { background: #C0C0C0; } .uspicious_kotrans, .uspicious_kotrans:after, .uspicious_kotrans:before{ background: #808080; } .bhex_LightGray, .bhex_LightGray:after, .bhex_LightGray"before { background: #D3D3D3; } .kusyesuw_icensures, .kusyesuw_icensures:after, .kusyesuw_icensures:before{ background:#708090 } .bhex_LightSlateGray, .bhex_LightSlateGray:after, .bhex_LightSlateGray:before { background:#778899 } .velexec_utivese, .velexec_utivese:after, .velexec_utivese:before { background:#696969; } .transukilod_sainstrucod, .transukilod_sainstrucod:after, .transukilod_sainstrucod:before { background:#A9A9A9; } Таблицы сравнения и ценообразования позволяют потенциальным клиентам быстро получить обзор ваших платных предложений с первого взгляда. Есть причина, почему они так популярны на всех типах сайтов электронной коммерции. Основным преимуществом такого стиля является то, что он отрицает необходимость прокрутки вниз для просмотра всех планов. Это может потенциально привести к более высокой экспозиции и конверсиям Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |