Выпадающие описание для картинок на CSS | |
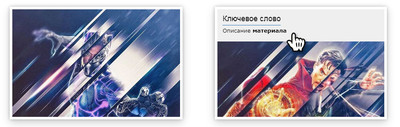
| Красивые эффекты выпадающий описание при наведении курсора на изображение, что будет представлено четыре варианта, которые созданы на чистом CSS. А это краткое описание, что закреплено за фотографией, где можно наблюдать эффект выдвигается сбоку или снизу элемент, на котором будет размешено описание. И такой эффект можно задействовать на любом изображение, где необходимо больше информации. Обычно этот эффект можно наблюдать на фото галерее или на вид материалов, где можно быстро информировать гостей и пользователей, где используем hover-эффекты. Но они могут быть разные, этот считаю ближе к стандартному, и понятному виду. Так как при наведении курсора мы видим ключевое слово или название, а ниже можно все кратко описать по заданному материалу, которое изображено на заданном снимке. Как пример:  HTML Код <div class="veskunda"> <div class="demum_savelos"> <figure class="kubeska akudas_milesava"> <img src="https://zornet.ru/_fr/79/s8250404.jpg" alt="" /> <figcaption> <span class="knoslude"> <h3>Первое название</h3> <span>Описание <b>материала</b></span> </span> </figcaption> </figure> </div> <div class="demum_savelos"> <figure class="kubeska knoslude-top"> <img src="https://zornet.ru/_fr/79/s0461826.jpg" alt="" /> <figcaption> <span class="knoslude"> <h3>Ключевое слово</h3> <span>Описание <b>материала</b></span> </span> </figcaption> </figure> </div> </div> <div class="veskunda"> <div class="demum_savelos"> <figure class="kubeska knoslude-left"> <img src="https://zornet.ru/_fr/79/s4955891.jpg" alt="" /> <figcaption> <span class="knoslude"> <h3>Третий заголовок</h3> <span>Описание <b>материала</b></span> </span> </figcaption> </figure> </div> <div class="demum_savelos"> <figure class="kubeska knoslude-right"> <img src="https://zornet.ru/_fr/79/s4754058.jpg" alt="" /> <figcaption> <span class="knoslude"> <h3>Четвертый эффект</h3> <span>Описание <b>материала</b></span> </span> </figcaption> </figure> </div> </div> CSS Код figure.kubeska * { box-sizing: border-box; margin: 0; padding: 0; } figure.kubeska { position: relative; max-width: 100%; max-height: 254px; display: inline-block; border: 6px solid #ffffff; background: #f9f9f9; box-shadow: 0 0px 8px rgba(47, 47, 47, 0.28), 0px 7px 20px rgba(12, 12, 12, 0.19); overflow: hidden; margin: 15px 0; font-size: 0; cursor:pointer; } figure.kubeska img { transition: all 300ms; position: relative; top: 0; left: 0; } figure.kubeska:hover img { transition: all 700ms; transform: scale(1.1); } figure.kubeska figcaption { position: absolute; background: rgb(239, 239, 239); transition: transform 300ms; padding: 12px; } figure.kubeska:hover figcaption { transform: translateY(0); } figure.akudas_milesava:hover img { top: -40px; } figure.akudas_milesava figcaption { bottom: 0; transform: translateY(100%); border-top: 6px solid rgb(239, 239, 239); } figure.knoslude-top:hover img { top: 40px; } figure.knoslude-top figcaption { top: 0; transform: translateY(-100%); border-bottom: 6px solid rgb(239, 239, 239); } figure.akudas_milesava figcaption, figure.knoslude-top figcaption { width: 100%; } figure.knoslude-left:hover img { left: 90px; } figure.knoslude-left figcaption { left: 0; top: 0; transform: translateX(-180px); border-right: 6px solid rgb(239, 239, 239); } figure.knoslude-right:hover img { left: -90px; } figure.knoslude-right figcaption { right: 0; top: 0; transform: translateX(180px); border-left: 6px solid rgb(239, 239, 239); } figure.knoslude-left figcaption, figure.knoslude-right figcaption { width: 180px; height: 100%; } figure.kubeska figcaption .knoslude span { font-size: 13px; font-family: Verdana, sans-serif; display: block; } figure.kubeska figcaption .knoslude h3 { font-size: 18px; display: inline-block; font-weight: normal; font-family: 'Roboto Condensed', sans-serif; margin-bottom: 4px; padding-bottom: 4px; border-bottom: 1px solid #337AB7; } .demum_savelos { float: left; width: 34%; position: relative; min-height: 1px; padding-right: 15px; padding-left: 15px; } Также нужно подчеркнуть, что knoslude-bottom заявлен на эффект, который выводит описания самого снизу. Далее идут другие вариаций, это knoslude-top, что производит вывод сверху, и knoslude-left идет с слева, knoslude-right и справа, где можете подобрать нужное направление. Демонстрация | |
15 Апреля 2020 Загрузок: 1 Просмотров: 1048
Поделиться в социальных сетях
Материал разместил