Простой аккордеон при использовании CSS3
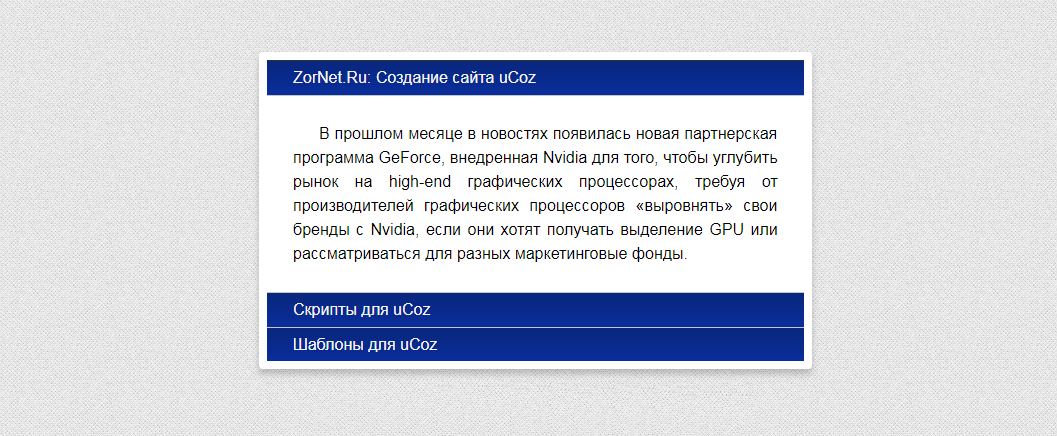
| Хорошее приложение для любого сайта, как неупорядоченный список с использованием раздвижного аккордеона, который создан на чистых CSS. Он добавляется на страницу сайта, где по клику будет предоставлять разную информацию. Так как плюс в том, что по дизайн он понятно создан, где на каждой теме написан заголовок, и по клику открывается окно, что очень удобно для пользователя. Также он полностью настраивается, что можно сделать самостоятельно, где будет отображаться большой объем тематической информации, что не исключаю картинки и ссылки на переход. Продолжая тему, то здесь нет анимации, этот пользовательский дизайн, который полностью задействован в работе на CSS. И безусловно он прост по своей конструкций, что зависит от срабатывания щелчка, поэтому он больше похож на традиционный аккордеон. Дизайн идет стандартный, есть эффект смене палитры цвета, эта функция больше сделана для того, чтоб выставить под стилистику интернет ресурса по его цветности. Это ограниченная форма, что позволит вам сохранить очень много места на сайте, а также будет нести свой интерес, как по своей работе, так и подача материала. А так, это типичный аккордеон в светло-синем оттенке цвета, но реализованный только с помощью CSS3 свойств. В нем будет добавлено или реализовано несколько переходов, где от мастера зависит, что гибкость его заключается в ширине, при любой он отлично и корректно будет отображать, несмотря на размер экрана или монитора. Само движение происходит при клике и сразу показывает дополнительную информацию, это может быть как новое или как продолжение к первой. Как пример в другом оттенке.  Приступаем к установке: HTML Код <label for="What">ZorNet.Ru: Создание сайта uCoz</label> <input id="What" type="radio" name="nav" checked> <article class="zotresak_tymilab"> <p>Здесь вы можете разместить информацию виде статьи или мануала.</p> </article> <label for="Where">Скрипты для uCoz</label> <input id="Where" type="radio" name="nav"> <article class="zotresak_tymilab"> <p>Второе описание.</p> <p>Здесь продолжение с новой строки.</p> </article> <label for="Why">Шаблоны для uCoz</label> <input id="Why" type="radio" name="nav"> <article class="zotresak_tymilab"> <p>Описание может быть большим и понятным, где поставленно под разделы.</p> </article> CSS Код * { margin: 0; padding: 0; font: normal 1em/150% Sans-Serif; } input, .zotresak_tymilab {display: none;} label, input:checked + .zotresak_tymilab {display: block;} label { cursor: pointer; background: -webkit-linear-gradient(#09277d, #092e9c); color: #f7f3f3; padding: 5px 26px; border: 1px solid #c7c6c6; margin-top: -1px; } label:hover {background: -webkit-linear-gradient(#0b2e94, #0c54b1);} .zotresak_tymilab { padding: 26px; text-indent: 26px; text-align: justify; border: 1px solid #d8d2d2; border-top: none; } p + p {margin:21px 0 0;} Является одним из самых простых и востребованных на тематических площадках. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |