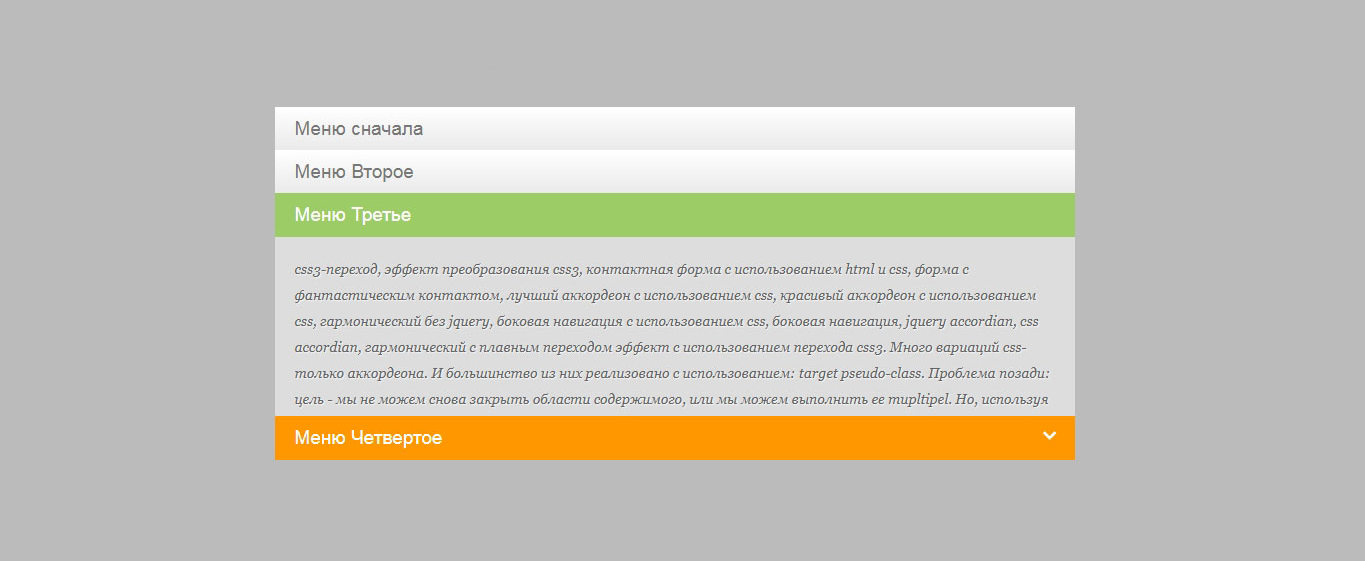
Простой аккордеон на CSS3 в цветной гамме
| Простой по стилистике аккордеон, который выполнен в разноцветных оттенках цвета, построенное только с CSS и анимированные переходами CSS3. В этом материале собираюсь поделиться с вами опытом со смежным и родственным комбинаторным и: проверенным псевдоклассом. Здесь будет использоваться ввод и метки, с которым и выставим аккорд, где анимация содержимого, открывая и закрывая их. Естественно есть очень разные вариаций css, только аккордеон, где множество из них реализовано с разработкой: target pseudo-class. Проблема позади: цель, где мы не можем снова закрыть области содержимого, или мы можем выполнить. Используя скрытые флажки, то есть возможность контроля, как открытее, так и закрытие. И с помощью переключателя вы можете открыть только одну область содержимого при щелчке. С другой стороны, вкладки не будут закрываться самостоятельно, когда пользователь нажимает на другой. Логика HTML такая же, как и раньше, только в этом случае вам нужно использовать флажок для типа ввода. Аккордеон использует один и тот же метод переключателей, но вместо ярлыков разработчик здесь использовал HTML для выполнения поведения его в работе. Стили CSS несколько отличается, главным образом потому, что в этом случае вкладки не размещаются вертикально, а горизонтально. Разработчик использовал селектор CSS элемента + элемент, который использовался в предыдущем случае для выбора переключателей, чтобы гарантировать, что края покрытых изображений все еще остаются видимыми. Приступаем к установке: Код <div class="kosanimate"> <header> <h1>Аккордеон <span>на CSS3</span></h1> </header> <section class="ac-kosanimate"> <div> <input id="leaseamib" name="accordion-1" type="radio" checked /> <label for="leaseamib">ZORNET.RU #1</label> <article class="ac-small"> <p>Под первым номером это описание </p> </article> </div> <div> <input id="roperties" name="accordion-1" type="radio" /> <label for="roperties">ZORNET.RU #2</label> <article class="ac-medium"> <p>Еще одно описание</p> </article> </div> <div> <input id="kidaswthda" name="accordion-1" type="radio" /> <label for="kidaswthda">ZORNET.RU #3</label> <article class="logtudsamib"> <p>Пишем статью под описание </p> </article> </div> <div> <input id="dasermilab" name="accordion-1" type="radio" /> <label for="dasermilab">ZORNET.RU #4</label> <article class="logtudsamib"> <p>Здесь ваше описание </p> </article> </div> </section> </div> CSS Код table { border-collapse:collapse; border-spacing:0; } fieldset,img { border:0; } address,caption,cite,code,dfn,th,var { font-style:normal; font-weight:normal; } ol,ul { list-style:none; } caption,th { text-align:left; } h1,h2,h3,h4,h5,h6 { font-size:100%; font-weight:normal; } q:before,q:after { content:''; } abbr,acronym { border:0; } section, header{ display: block; } /* General Demo Style */ body{ font-family: 'open sans', Georgia, serif; background: #e0e3ec url(../images/bg2.png) repeat top left; font-weight: 400; font-size: 15px; color: #393b40; overflow-y: scroll; } a{ color: #333; text-decoration: none; } .kosanimate{ width: 100%; position: relative; text-align: center; } .clr{ clear: both; } .kosanimate > header{ padding: 20px 30px 10px 30px; margin: 0px 20px 10px 20px; position: relative; display: block; text-shadow: 1px 1px 1px rgba(0,0,0,0.2); text-align: center; } .kosanimate > header h1{ font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif; font-size: 35px; line-height: 35px; position: relative; font-weight: 400; color: #3d7489; text-shadow: 1px 1px 1px rgba(0,0,0,0.3); padding: 0px 0px 5px 0px; letter-spacing:3px; } .kosanimate > header h1 span{ color: #FB8C00; text-shadow: 0px 1px 1px rgba(255,255,255,0.8); letter-spacing:3px; } .kosanimate > header h2{ font-size: 16px; font-style: italic; color: #82858e; text-shadow: 0px 1px 1px rgba(255,255,255,0.8); } /* Header Style */ .codrops-top{ line-height: 24px; font-size: 11px; background: rgba(255, 255, 255, 0.6); text-transform: uppercase; z-index: 9999; position: relative; box-shadow: 1px 0px 2px rgba(0,0,0,0.2); } .codrops-top a{ padding: 0px 10px; letter-spacing: 1px; color: #333; text-shadow: 0px 1px 1px #fff; display: block; float: left; } .codrops-top a:hover{ background: #fff; } .codrops-top span.right{ float: right; } .codrops-top span.right a{ float: left; display: block; } p.codrops-demos{ text-align:center; display: block; padding: 14px; } p.codrops-demos a, p.codrops-demos a.current-demo, p.codrops-demos a.current-demo:hover{ display: inline-block; border: 1px solid #7FB2C1; padding: 4px 10px 3px; font-size: 13px; line-height: 18px; margin: 0px 3px; font-weight: 800; -webkit-box-shadow: 0px 1px 1px rgba(0,0,0,0.1); -moz-box-shadow:0px 1px 1px rgba(0,0,0,0.1); box-shadow: 0px 1px 1px rgba(16, 16, 16, 0.09); color: #fff; text-shadow: 1px 1px 1px rgba(12, 12, 12, 0.63); -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; background: #a2c9da; background: -moz-linear-gradient(top, #a2c9da 0%, #719aab 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#b0d4e3), color-stop(100%,#719aab)); background: -webkit-linear-gradient(top, #a2c9da 0%,#719aab 100%); background: -o-linear-gradient(top, #b0d4e3 0%,#719aab 100%); background: -ms-linear-gradient(top, #a2c9da 0%,#719aab 100%); background: linear-gradient(top, #b0d4e3 0%,#719aab 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b0d4e3', endColorstr='#88bacf',GradientType=0 ); } p.codrops-demos a:hover{ background: #80B8CE; } p.codrops-demos a:active{ -webkit-box-shadow: 0px 1px 1px rgba(255,255,255,0.4); -moz-box-shadow: 0px 1px 1px rgba(255,255,255,0.4); box-shadow: 0px 1px 1px rgba(255,255,255,0.4); } p.codrops-demos a.current-demo, p.codrops-demos a.current-demo:hover{ color: #3d7489; text-shadow: 0px 1px 1px rgba(255,255,255,0.3); } /* Media Queries */ @media screen and (max-width: 767px) { .kosanimate > header{ text-align: center; } p.codrops-demos { position: relative; top: auto; left: auto; } } .ac-kosanimate{ width: 798px; max-width:100%; margin: 9px auto 29px auto; text-align: left; } .ac-kosanimate label{ font-family: 'open sans', Arial, sans-serif; padding: 6px 19px 10px 19px; position: relative; z-index: 19; display: block; height: 29px; cursor: pointer; color: #777; /*text-shadow: 1px 1px 1px rgba(255,255,255,0.8);*/ line-height: 33px; font-size: 19px; background: #fbfbfb; background: -moz-linear-gradient(top, #fbfbfb 1%, #e6e3e3 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,#fbfbfb), color-stop(100%,#e6e3e3)); background: -webkit-linear-gradient(top, #ffffff 1%,#e6e3e3 100%); background: -o-linear-gradient(top, #fbfbfb 1%,#eaeaea 100%); background: -ms-linear-gradient(top, #fbfbfb 1%,#eaeaea 100%); background: linear-gradient(top, #fbfbfb 1%,#eaeaea 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fbfbfb', endColorstr='#e2dfdf',GradientType=0 ); /*box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3), 1px 0px 0px 0px rgba(255,255,255,0.9) inset, 0px 2px 2px rgba(0,0,0,0.1);*/ } .ac-kosanimate label:hover{ background: #e68d08; color:#f7f5f5; } .ac-kosanimate input:checked + label, .ac-kosanimate input:checked + label:hover{ background: #84b34f; color: #f7f5f5; } .ac-kosanimate label:hover:after, .ac-kosanimate input:checked + label:hover:after{ content: ''; position: absolute; width: 25px; height: 25px; right: 14px; top: 8px; background: transparent url(../images/arrow_down.png) no-repeat center center; } .ac-kosanimate input:checked + label:hover:after{ background-image: url(../images/arrow_up.png); } .ac-kosanimate input{ display: none; } .ac-kosanimate article{ background: rgba(255, 255, 255, 0.5); margin-top: -1px; overflow: hidden; height: 0px; position: relative; z-index: 10; -webkit-transition: height 0.3s ease-in-out, box-shadow 0.6s linear; -moz-transition: height 0.3s ease-in-out, box-shadow 0.6s linear; -o-transition: height 0.3s ease-in-out, box-shadow 0.6s linear; -ms-transition: height 0.3s ease-in-out, box-shadow 0.6s linear; transition: height 0.3s ease-in-out, box-shadow 0.6s linear; } .ac-kosanimate article p{ font-style: italic; color: #777; line-height: 26px; font-size: 14px; padding: 20px; text-shadow: 1px 1px 1px rgba(255,255,255,0.8); } .ac-kosanimate input:checked ~ article{ -webkit-transition: height 0.5s ease-in-out, box-shadow 0.1s linear; -moz-transition: height 0.5s ease-in-out, box-shadow 0.1s linear; -o-transition: height 0.5s ease-in-out, box-shadow 0.1s linear; -ms-transition: height 0.5s ease-in-out, box-shadow 0.1s linear; transition: height 0.5s ease-in-out, box-shadow 0.1s linear; /*box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3); */ } .ac-kosanimate input:checked ~ article.ac-small{ height: 179px; } .ac-kosanimate input:checked ~ article.ac-medium{ height: 179px; } .ac-kosanimate input:checked ~ article.logtudsamib{ height: 179px; } Здесь нужно обратить на некоторые нюансы, а точнее результат можно увидеть на обновленном браузере,который безусловно поддерживает стилистику CSS3. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |