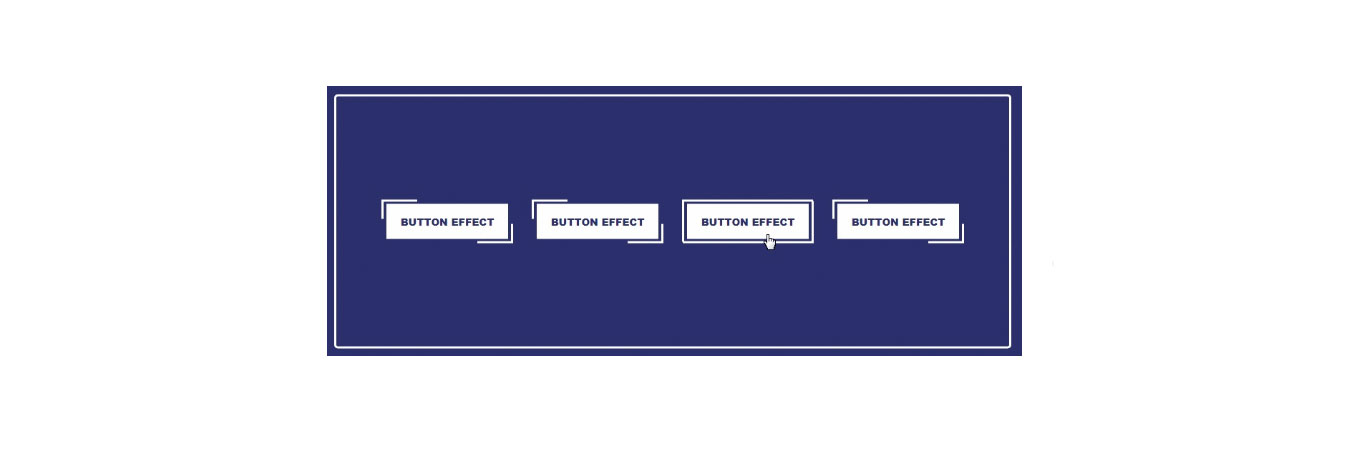
Эффект простой кнопки при наведении на CSS3
| Здесь представлены простые элементы эффекта под кнопку, что оригинально и красиво смотрятся при наведении клика на элемент стиля кнопки. А это, не как все привыкли, что просто меняется палитра, все гораздо проще. Задействуем обвод, который и будет двигаться, где по умолчанию стазу видно будет, как все визуально выглядит. Не будет отвлекаясь на палитру цвета, вся настройка происходит в стилистике, где уже сам веб мастер выставит как он видит. Главное, это сам визуальный или анимационный показатель, который на стилях создан, и безусловно идет выбор, что представлено в нескольких вариациях. Возможно вы столкнулись со множеством различных потрясающих эффектов наведения курсора и эффектов наложения границы, но в этой статье мы рассмотрим, как создать боковой границы Border Hover. Этот достигается за счет использования до и после псевдоэлементов. Кнопки являются одним из самых важных элементов на странице. Кнопки используются для управления на интернет ресурса, а точнее на большинстве страниц, поэтому важно сделать их отличными и привлекательными для пользователей. Это чистые эффекты CSS, которые добавляют некоторые приключенческие анимации к кнопкам при наведении. Используя стилистику, мы собираемся создать верхнюю, нижнюю, левую и правую границы. И мы выравниваем эти четыре границы соответственно, устанавливая его значение позиции. Каково использование до и после псевдоэлементов?  С помощью стиля мы можем вставлять содержимое до и после любого элемента без добавления каких-либо элементов в структуру документа. HTML Код <div class="drazekom_pesawtun"> <div class="zornudsa_logdsam"> <p>ZORNET.RU</p> <span class="vizaru_migacka"></span> <span class="tbugas_raxtunga"></span> </div> CSS Код .drazekom_pesawtun { position: absolute; top: 49%; left: 49%; transform: translate(-49%, -49%); width: 840px; } .drazekom_pesawtun .zornudsa_logdsam { width: 170px; margin: 0 20px; padding: 15px 0; text-align: center; float: left; cursor: pointer; background: #fff; position: relative; } .zornudsa_logdsam p { color: #2b2f6c; font-weight: 900; font-size: 14px; text-transform: uppercase; } .vizaru_migacka:before { content: ""; position: absolute; width: 50px; height: 3px; top: -6px; left: -7px; background: #fff; transition: all 0.5s ease; } .vizaru_migacka:after { content: ""; position: absolute; width: 50px; height: 3px; bottom: -6px; right: -7px; background: #fff; transition: all 0.5s ease; } .tbugas_raxtunga:before { content: ""; position: absolute; top: -4px; left: -7px; width: 3px; height: 25px; background: #fff; transition: all 0.5s ease; } .tbugas_raxtunga:after { content: ""; position: absolute; bottom: -4px; right: -7px; width: 3px; height: 25px; background: #fff; transition: all 0.5s ease; } .zornudsa_logdsam:hover .vizaru_migacka:before, .zornudsa_logdsam:hover .vizaru_migacka:after { width: 184px; transition: all 0.5s ease; } .zornudsa_logdsam:hover .tbugas_raxtunga:before, .zornudsa_logdsam:hover .tbugas_raxtunga:after { height: 57px; transition: all 0.5s ease; } Думаю многие соглашатся, что такая фактура отлично подойдет на многие тематические сайты. Демонстрация: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |