Простая выезжающую панель на сайт
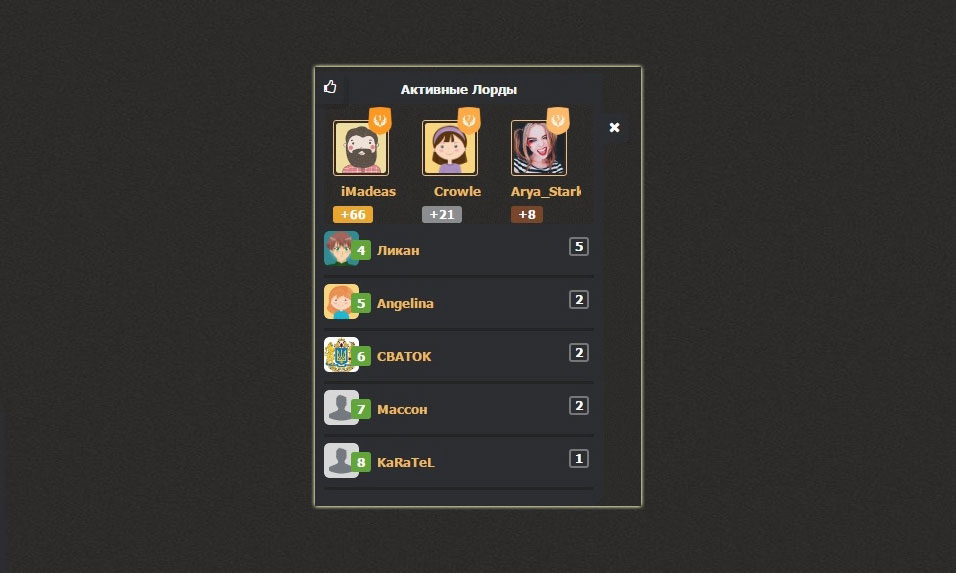
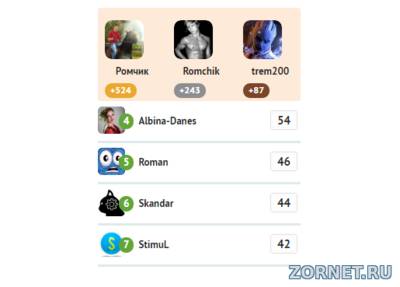
| Простая выезжающую панель на CSS. Сделаем left panel - выезжающую панель с левой стороны нашего сайта. Внутрь панели можно поместить любой html информер, в данном примере это информер активных пользователей и самые обсуждаемые темы. Данный скрипт требует подключения специальных шрифтов. Внутрь панели можно поместить любой html код или информер, в данном примере это информер активных пользователей и самые обсуждаемые темы. Скрипт требует подключения специальных шрифтов. CSS Код #inf1 {margin-left:-5px;box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1); -webkit-box-shadow: 5px 5px rgba(0, 0, 0, 0.1); -moz-box-shadow: 5px 5px rgba(0, 0, 0, 0.1);position: fixed; top: 100px; left: 0;background-color:#000; width: 25px; height: 20px; padding: 8px 5px 5px 5px; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 5px 5px 0; -moz-border-radius: 0 5px 5px 0; border-radius: 0 5px 5px 0; } #inf1:before {font-family:'FontAwesome';font-size:14px; color:#fff;text-align: center;padding-left:10px} #inf1:before {content: '\f15c';} #inf1:hover:before {content: '\f00d';} #hidden_inf1 {position: fixed; top: 100px; left: -290px; background-color:#000; color: #fff; width: 270px; height: auto; padding:10px; text-align: left; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-bottom-right-radius:10px; -moz-border-bottom-right-radius:10px; border-bottom-right-radius:10px; } #hidden_inf1 ul {list-style-type: none;} #inf1:hover {left: 280px;} #inf1:hover #hidden_inf1 {left: 0;} #inf1 {top: 110px;} Если у вас светлый дизайн, просто найдите в коде background-color:#000; color: #fff; и замените их на свои собственные. Если вы решите добавить новый информер, то вам просто нужно прописать ему новый ID, например #inf30 и внести его ко всем стилям информера 1 таким вот способом: Код #hidden_inf2 ul, #hidden_inf1 ul {list-style-type: none;} Обратите внимание! Чтобы кнопки вызова имели горизонтальную последовательность, а не накладывались друг на друга, в последней части css новый информер необходимо ставить на 40px ниже, т.е. вот так: Код #inf1 {top: 100px;} #inf2 {top: 140px;} Разметка HTML Код <!-- Блок пользователей --> <div id="inf1"> <div id="hidden_inf1"> <h3>Горячие темы форума</h3> <ul> $MYINF_number$ </ul> </div><!--/ hidden_inf1 --> </div><!--/ inf1 --> ... <!--/ Блок пользователей --> Сам информер Установка: Для установки вам нужно с начало создать информер с такими параметрами [ Пользователи · Материалы · Кол. комментариев · Материалы: 7 · Колонки: 1 ] Далее в шаблон информера вставляем этот код который ниже в замен кода который там уже есть. Код <?if($NUMBER$='1' || $NUMBER$='2' || $NUMBER$='3')?> <?if($NUMBER$='1')?><div class="topusers"> <div class="topusers1"> <span><em class="place1"></em><i><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg<?endif?>" alt=""></i> <u><s></s><a class="pm_list" href="$PROFILE_URL$">$USERNAME$</a></u> <b style="background:#e9a731;">+$COM_POSTS$</b></span> <?endif?> <?if($NUMBER$='2')?> <span> <em class="place2"></em><i><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://webmaster-ucoz.ru/master/avatar.png<?endif?>" alt=""></i> <u><s></s><a class="pm_list" href="$PROFILE_URL$">$USERNAME$</a></u> <b style="background:#8b8d8f;">+$COM_POSTS$</b></span> <?endif?> <?if($NUMBER$='3')?> <span><em class="place3"></em><i><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://webmaster-ucoz.ru/master/avatar.png<?endif?>" alt=""></i><u><s></s><a return false;" class="pm_list" href="$PROFILE_URL$">$USERNAME$</a></u><b style="background:#78472b;">+$COM_POSTS$</b></span></div> </div> <?endif?> <?else?> <div class="topusers2"><div class="topusers3"><b>$COM_POSTS$</b></div><span><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://webmaster-ucoz.ru/master/avatar.png<?endif?>" alt=""></span><div class="topusers4"><b>$NUMBER$</b><a class="pm_list" href="$PROFILE_URL$">$USERNAME$</a></div></div> <?endif?> Далее переходим в стили вашего сайта и в самый низ добавляем ниже указанные стили. Код .topusers {background: #fde9d7; height: 99px; overflow: hidden; -webkit-border-radius: 9px; -moz-border-radius: 9px; border-radius: 4px; padding: 16px 0 5px 4px; margin-bottom: 7px;} .topusers a, .topusers2 a {color: #2a2a2a;} .topusers1 {margin-right: -10px;} .topusers span {width: 65px; height: 50px; display: block; float: left; padding: 0 5px; margin: 0 14px 0 0; font-size: 13px; color: #2a2a2a; font-weight: bold;} .topusers span i {width: 50px; height: 50px; display: block; overflow: hidden; margin-bottom: 7px; -webkit-border-radius: 9px; -moz-border-radius: 9px; border-radius: 9px;} .topusers span i img {width: 50px; min-height: 50px; border-radius: 9px;} .topusers span .place1 {background: url(/img/topusers.png) no-repeat; width: 31px; height: 28px; display: block; position: absolute; margin: -13px 0 0 28px;} .topusers span .place2 {background: url(/img/topusers1.png) no-repeat; width: 31px; height: 28px; display: block; position: absolute; margin: -13px 0 0 28px;} .topusers span .place3 {background: url(/img/topusers2.png) no-repeat; width: 31px; height: 28px; display: block; position: absolute; margin: -13px 0 0 28px;} .topusers span b {height: 18px; padding: 1px 7px 2px 7px; -webkit-border-radius: 9px; -moz-border-radius: 9px; border-radius: 9px; color: #FFF; font-size: 12px;} .topusers span u {display: block; overflow: hidden; text-decoration: none; width: 70px; text-align: center; margin: 0 0 7px 0;} .topusers span u s {float: right; margin-bottom: -18px; position: relative; width: 17px; height: 18px; display: block; background: url(/img/topusers3.png) no-repeat;} .topusers2 {padding-bottom: 9px; margin-bottom: 6px; overflow: hidden; border-bottom: solid #DEE8EB;} .topusers2 span {width: 35px; height: 35px; display: block; overflow: hidden; float: left; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;} .topusers2 span img {width: 35px; min-height: 35px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;} .topusers3 b {height: 15px; display: block; padding-left: 4px; padding-right: 4px; line-height: 15px; border: 4px solid #FCFCFC; box-shadow: 0px 0px 1px 1px #DDD; border-radius: 3px; margin-top: 6px; float: right; margin-right: 5px;} .topusers4 {font-size: 13px; color: #2a2a2a; font-weight: bold; line-height: 20px; float: left; margin: 9px 0 0 -8px;} .topusers4 b {color: #FFF; background: #62a53a; height: 20px; display: block; float: left; margin-right: 6px; -webkit-border-radius: 9px; -moz-border-radius: 9px; border-radius: 9px; padding: 0 6px;} Так же скачайте архив и загрузите его в файловый менеджер вашего сайта. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 24 | |
|
| |
| 1 2 » | |