Простая горизонтальная панель навигации CSS
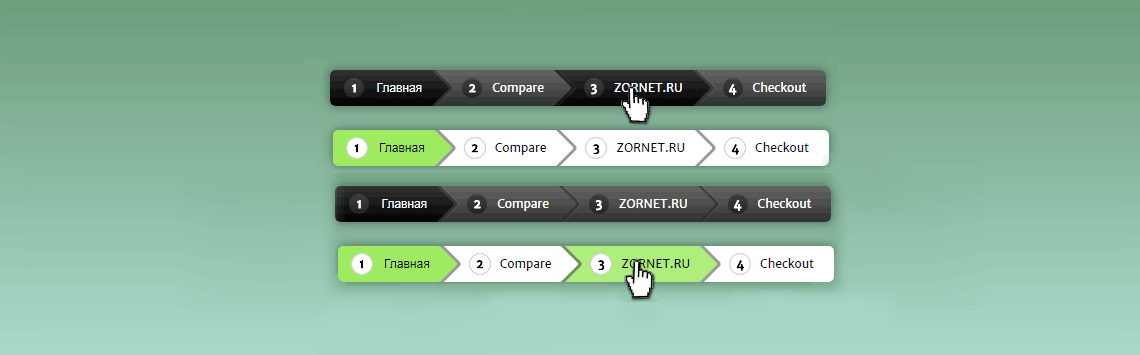
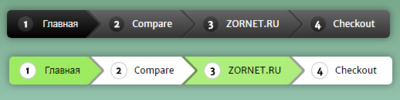
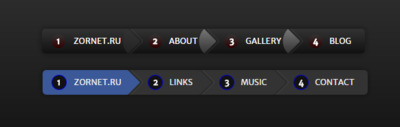
| По своей стилистике очень простая горизонтальная навигация или панель, которая выполнена полностью на CSS, что отлично будет смотреться. Безусловно такой формат можно увидеть на блоге или на сайте, где небольшая фиксированная ширина. Но также здесь присутствует нумерация, не говоря об эффектах, что будут срабатывать при наведение клика. Здесь вы задаете запрос и этим автоматически создаете блок, в котором будет он отображаться. От стандартного он отличается тем, что не идет в квадратном виде, здесь по правую сторону сделан угол, который на стилистике выстроен, где можно параметры оттенка создать выпуклыми или наоборот, чтоб вдавлены стали. Но по дизайн все зависит от самого веб мастера, так как здесь идет 2 форматы, где вы сразу можете выбрать тот, который отлично подойдет на ваш интернет ресурс. Это полностью темный идет, где только в белом цвете название. И второй уже в себе содержат несколько оттенков, на светлый и зеленый,но и сам эффект. При установке на сайт, это красивое навигационное меню с использованием чистого CSS3, визуально прекрасно смотрится, не привязывая не какой тематике. Здесь можно дополнять или сделать несколько ссылок, что плавно перейдет в некие переключатели. Смотря на стиль. Поскольку здесь цветовая гамма настолько тонкая, что вы можете поместить, почти любой сайт. Все настраивается с использованием чистого CSS3, и если вам нравится этот проект или вы хотите его немного изменить, то безусловно здесь достаточно настроек, которые легки в редактирование или выставление под свой дизайн сайта. Чтоб понять как после установки смотреться будет навигация, то нужно помнить, что все по стилю отлично меняется.  Приступаем к установке: HTML Код <div class="simagedesc_riptionas"> <a href="http://zornet.ru" class="magesearc_hareturns">Главная</a> <a href="http://zornet.ru/load/81">Скрипты</a> <a href="http://zornet.ru/load/142">Шаблоны</a> <a href="http://zornet.ru/load/145">ZORNET.RU</a> </div> <!--2--> <div class="simagedesc_riptionas zornet_ru_ksanum"> <a href="#" class="magesearc_hareturns">ZORNET.RU</a> <a href="#">Дизайн</a> <a href="#">Стили</a> <a href="#">Графика</a> </div> CSS Код simagedesc_riptionas { display: inline-block; box-shadow: 0 0 14px 1px rgba(49, 42, 42, 0.46); overflow: hidden; border-radius: 5px; counter-reset: flag; } .simagedesc_riptionas a { text-decoration: none; outline: none; display: block; float: left; font-size: 12px; line-height: 36px; color: #e4e2e2; padding: 0 9px 0 59px; background: #666; background: linear-gradient(#6b6868, #353434); position: relative; } .simagedesc_riptionas a:first-child { padding-left: 45px; border-radius: 4px 0 0 4px; } .simagedesc_riptionas a:first-child:before { left: 14px; } .simagedesc_riptionas a:last-child { border-radius: 0 4px 4px 0; /*this was to prevent glitches on hover*/ padding-right: 19.8px; } .simagedesc_riptionas a.magesearc_hareturns, .simagedesc_riptionas a:hover{ background: #2f2e2e; background: linear-gradient(#292828, #131212); } .simagedesc_riptionas a.magesearc_hareturns:after, .simagedesc_riptionas a:hover:after { background: #333; background: linear-gradient(135deg, #333, #000); } .simagedesc_riptionas a:after { content: ''; position: absolute; top: 0; right: -17.9px; width: 35.8px; height: 35.8px; transform: scale(0.707) rotate(45deg); z-index: 1; background: #635e5e; background: linear-gradient(135deg, #636363, #333333); /*stylish arrow design using box shadow*/ box-shadow: 2px -2px 0 2px rgba(0, 0, 0, 0.49), 3px -3px 0 2px rgba(255, 246, 246, 0.13); border-radius: 0 4.9px 0 49.8px; } .simagedesc_riptionas a:last-child:after { content: none; } .simagedesc_riptionas a:before { content: counter(flag); counter-increment: flag; border-radius: 100%; width: 19.9px; height: 19.9px; line-height: 19.9px; margin: 8px 0; position: absolute; top: 0; left: 30px; background: #3c3a3a; background: linear-gradient(#464343, #1f1e1e); font-weight: bold; } .zornet_ru_ksanum a, .zornet_ru_ksanum a:after { background: #f9f4f4; color: #191818; transition: all 0.5s; } .zornet_ru_ksanum a:before { background: #f9f5f5; box-shadow: 0 0 0 1px #c3c0c0; } .zornet_ru_ksanum a:hover, .zornet_ru_ksanum a.magesearc_hareturns, .zornet_ru_ksanum a:hover:after, .zornet_ru_ksanum a.magesearc_hareturns:after{ background: #78e651; } В основной навигаций, как хлебные крошки есть зависающие элементы, где вы можете перейти по заданной ссылки, чтобы просматривать страницы или предыдущие страницы. Это помогает создать дизайн стиля ссылок, которые включают пользовательские состояния наведения. Вы найдете пару приятных примеров в этом материале, это темная и легкой версией, под белый оттенок. Где в каждом разделе автоматически генерируются в CSS, что дает вам гораздо более творческий контроль для любой системы. Не исключаю, что можно использовать значки шрифта. Демонстрация Также можете скачать переделанный дизайн на этот материал, что реально отличается.  Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |