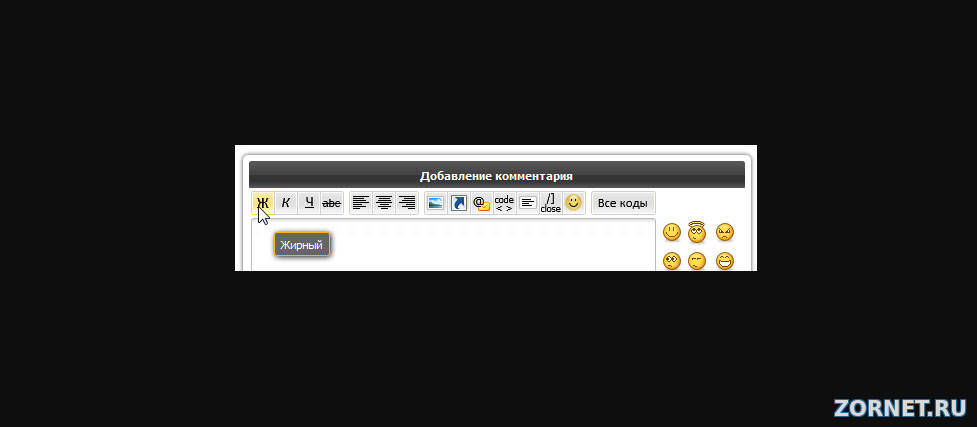
Панель бб-кодов для комментариев сайта ucoz
| Панель BB-кодов для комментариев системы ucoz, красиво не обычно на сайте с системой ucoz, видел сайты на которых стоит такой скрипт, смотрится красиво. На сайте zornet.ru вы всегда найдете нужный скрипт или шаблон ucoz для сайта. также на форуме есть раздел все для сайта ucoz. И там же можно найти раздел о помощи или подсказки по теме дизайн сайта. Так же хочу сказать все скрипты проверенны на тестовом сайте на работоспособность. Идем в CSS и добавляем этот стиль. Код <!-- #bbcodes {display:none;} .selectors { height: 26px; width: auto; } --> .smiles{border:0px;} a.bBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: 0px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: -1px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.bBut:hover { background-position: 0px -24px; color: #fff; text-decoration: none;} a.bBut:active {outline: none; background-position: 0px -48px; text-decoration: none;} a.IBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -24px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: -1px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.IBut:hover { background-position: -24px -24px; color: #fff; text-decoration: none;} a.IBut:active {outline: none; background-position: -24px -48px; text-decoration: none;} a.UBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -48px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: -1px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.UBut:hover { background-position: -48px -24px; color: #fff; text-decoration: none;} a.UBut:active {outline: none; background-position: -48px -48px; text-decoration: none;} a.SBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -72px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: 5px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.SBut:hover { background-position: -72px -24px; color: #fff; text-decoration: none;} a.SBut:active {outline: none; background-position: -72px -48px; text-decoration: none;} a.ImageBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -96px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: -1px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.ImageBut:hover { background-position: -96px -24px; color: #fff; text-decoration: none;} a.ImageBut:active {outline: none; background-position: -96px -48px; text-decoration: none;} a.linkBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -120px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: -1px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.linkBut:hover { background-position: -120px -24px; color: #fff; text-decoration: none;} a.linkBut:active {outline: none; background-position: -120px -48px; text-decoration: none;} a.emailBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -144px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: -1px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.emailBut:hover { background-position: -144px -24px; color: #fff; text-decoration: none;} a.emailBut:active {outline: none; background-position: -144px -48px; text-decoration: none;} a.codeBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -168px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: -1px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.codeBut:hover { background-position: -168px -24px; color: #fff; text-decoration: none;} a.codeBut:active {outline: none; background-position: -168px -48px; text-decoration: none;} /* RuCoz.com */ a.quoteBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -192px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: -1px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.quoteBut:hover { background-position: -192px -24px; color: #fff; text-decoration: none;} a.quoteBut:active {outline: none; background-position: -192px -48px; text-decoration: none;} a.leftBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -216px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: -1px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.leftBut:hover { background-position: -216px -24px; color: #fff; text-decoration: none;} a.leftBut:active {outline: none; background-position: -216px -48px; text-decoration: none;} a.centerBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -240px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: -1px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.centerBut:hover { background-position: -240px -24px; color: #fff; text-decoration: none;} a.centerBut:active {outline: none; background-position: -240px -48px; text-decoration: none;} a.rightBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -264px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: 5px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.rightBut:hover { background-position: -264px -24px; color: #fff; text-decoration: none;} a.rightBut:active {outline: none; background-position: -264px -48px; text-decoration: none;} /* RuCoz.com */ a.closeBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -288px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: -1px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.closeBut:hover { background-position: -288px -24px; color: #fff; text-decoration: none;} a.closeBut:active {outline: none; background-position: -288px -48px; text-decoration: none;} a.emoBut { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -312px 0px; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 24px; width:17px;margin-right: 5px; padding-right: 7px; /* sliding doors padding */ text-decoration: none;} a.emoBut:hover { background-position: -312px -24px; color: #fff; text-decoration: none;} a.emoBut:active {outline: none; background-position: -312px -48px; text-decoration: none;} a.allCodes { background: transparent url('/images/bbcodes.png') no-repeat; background-position: -336px 0px; color: #000; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 19px; width:56px;margin-right: 0px; padding:5px 0 0 9px; /* sliding doors padding */ text-decoration: none;} a.allCodes:hover { background-position: -336px -24px; color: #000; text-decoration: none;} a.allCodes:active {outline: none; background-position: -336px -48px text-decoration: none;} Далее, идем в форма добавления комментария, и после $BBCODES$ ставим следующий код скрипта: Код <div style="height: 26px;"> <a onclick="simpletag('b')" title="Жирный" class="bbut"></a> <a onclick="simpletag('i')" title="Курсив" class="ibut"></a> <a onclick="simpletag('u')" title="Подчеркнутый" class="ubut"></a> <a id="spoiler" onclick="simpletag('spoiler','','','message','')" title="Спойлер" class="sbut"></a> <a id="cdl" class="leftbut" onclick="simpletag('l','cdl','···','message')" title="По левому краю"></a> <a id="cdc" class="centerbut" onclick="simpletag('c','cdc','···','message')" title="По центру"></a> <a id="cdr" class="rightbut" onclick="simpletag('r','cdr','···','message')" title="По правому краю"></a> <a id="img" onclick="tag_image('message','')" title="Вставить Картинку" class="imagebut"></a> <a id="url" onclick="tag_url('message','')" title="Вставить ссылку" class="linkbut"></a> <a id="email" onclick="tag_email('message','')" title="Вставить Email" class="emailbut"></a> <a id="codes" onclick="simpletag('code','','','message','')" title="Код" class="codebut"></a> <a id="quote" onclick="simpletag('quote','','','message','')" title="Цитата" class="quotebut"></a> <a class="closebut" onclick="closeall('message','');" title="Вставить закрывающие теги"></a> <div style="display:none;"><a title="все для ucoz" href="http://ucoz-copy.ru">все для ucoz</a></div><a border="0" onclick="openLayerB('Sml',0,'/index/35-1-0','Полный список смайлов',250,300);return false;" title="Вставить смайл" class="emobut"> </a><a onclick="window.open('/index/17','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;" rel="nofollow" href="javascript://" title="Открывает окно со списком всех доступных кодов" class="allcodes"></a> </div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |