Плавный эффект при наведении в меню CSS | |
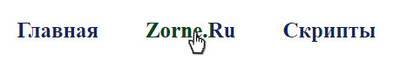
| Если хотите поставить плавный эффект изменение цвета на ссылку или ключевое слово, то этот метод отлично подойдет, так как работает на CSS. Сам эффект заключается в том, что при наведении с левой стороны название, которое будет установлено под ссылкой на переход страницы. То там произойдет необыкновенная анимация, которая заключается в смене оттенка, только все будет происходить с заданной вами скорости, по умолчанию установке в стилистике на 2s, чем значение крупнее, тем медленно меняется палитра. Здесь посчитал самую нормальную скорость, где отлично все просматривается и время мало занимает. Также не забываем про количество знаков, а точнее сколько будет установлено, это влияет на временной отрезок, но это не самое важное. Важное считаю в том, что такой эффект круто смотрится на сайте, тем более если от идет в темном формате, где безусловно цветовую гамму можно оригинальнее подобрать. Здесь выставил темно синий, где при наведении появляется зеленый цвет.  Приступаем к установке: HTML Код <section> <ul class="toreelan-cesasked"> <li><a data-link-alt="Главная" href="/">Главная</a> </li> <li><a data-link-alt="Zorne.Ru" href="#"> Zorne.Ru</a> </li> <li><a data-link-alt="Скрипты" href="#">Скрипты</a> </li> <li><a data-link-alt="Шаблоны" href="#">Шаблоны</a> </li> <li><a data-link-alt="Дизайн" href="#">Дизайн</a> </li> </ul> </section> CSS Код .toreelan-cesasked{ text-align:center; } .toreelan-cesasked li{ display:inline-block; } .toreelan-cesasked li a{ position:relative; display:inline-block; padding:10px 25px; text-decoration:none; color:#132756; outline:none; font-size:25px; font-weight:bold; } .toreelan-cesasked li a:before{ color: #0c441b; content: attr(data-link-alt); left: 25px; overflow: hidden; position: absolute; text-align: initial; top: 10px; white-space: nowrap; width: 0; -webkit-transition: all 2s ease; -moz-transition: all 2s ease; -ms-transition: all 2s ease; -o-transition: all 2s ease; transition: all 2s ease; } .toreelan-cesasked li a:hover:before{ width:100%; } Можете исполнить все под навигацию на сайте, так оно идет изначально, что под блог или на сайт, где одна страница, как портфолио, также отлично подойдет по всем параметрам. Демонстрация | |
18 Сентября 2018 Просмотров: 1218
Поделиться в социальных сетях
Материал разместил