Эффект для блока при наведении на CSS | |
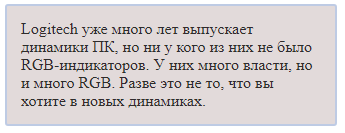
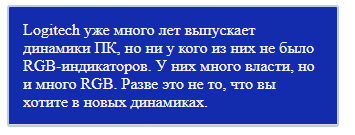
| Это прекрасный эффект для блока при помощи CSS, где можно разместить описание, и когда наводишь курсор, то цветовая гамма меняется. Также сразу автоматически шрифт изменяет цветность, что можно применить как под основную информацию, что по клику потенциально можно перейти. Это идея отличная для главной страницы, где безусловно можно сразу заметить дизайн, что полностью построен на стилистике. Где его можно изменить или преобразить, как для красоты или под основную стилистику шаблона. Сам блок может нести разнообразный посыл, это как рекламный или выставить его под категорий, где также внутри есть возможность разместить ссылки на переход. Так блок, что трансформируется под любой цвет, веб мастер может сделать как информационно полезным. Но и сам эффект здесь оригинален своим появление, это не просто появление идет, а совершается по обе стороны, где замыкается в центре. Так идет по умолчанию, но здесь нужно понимать преимущество в его изменение.  Это, то самый эффект.  Но и заключительная стадия.  Приступаем к установке: HTML Код <div class="zornet_ru_gsamirga"> <a target="_blank" href="https://zornet.ru"> <span>Здесь будет ваше описание</span> </a> </div> CSS Код .zornet_ru_gsamirga a:before,.zornet_ru_gsamirga a:after,.zornet_ru_gsamirga a:hover span{ -webkit-transition: all .4s ease-out; -moz-transition: all .4s ease-out; -o-transition: all .4s ease-out; transition: all .4s ease-out; } .zornet_ru_gsamirga a { position: relative; overflow: hidden; padding: 14px; display: inline-block; color: #2f2c2c; text-decoration: none; width: 300px; background: #e2dada; border: 2px solid #becbe4; border-radius: 3px; } .zornet_ru_gsamirga a:hover span{ position: relative; z-index: 1; } .zornet_ru_gsamirga a:hover span{ color:#f9f4f4 } .zornet_ru_gsamirga a:before,.zornet_ru_gsamirga a:after{ content:''; position:absolute; width:299%; height:99%; -moz-transform: skew(-30deg, 0deg); -o-transform: skew(-30deg, 0deg); -webkit-transform: skew(-30deg, 0deg); -ms-transform: skew(-30deg, 0deg); transform: skew(-30deg, 0deg); z-index:0; } .zornet_ru_gsamirga a:before { top: 0; left: 199%; background: #132cad; } .zornet_ru_gsamirga a:after{ top:0; right:199%; background:#132cad; } .zornet_ru_gsamirga a:hover:after{ right:49%; } .zornet_ru_gsamirga a:hover:before{ left:49%; } Демонстрация | |
19 Марта 2018 Просмотров: 2271
Поделиться в социальных сетях
Материал разместил

