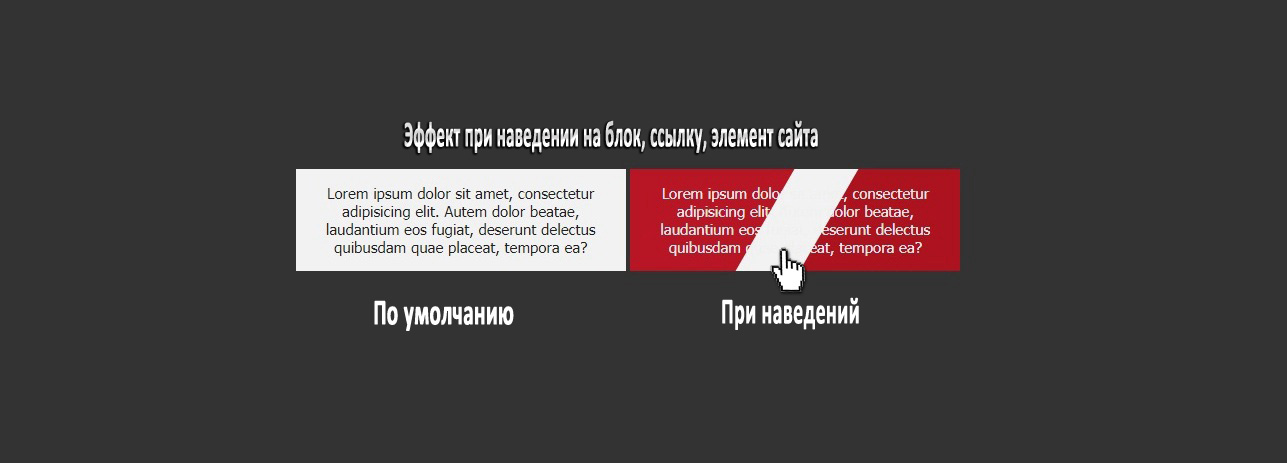
Оригинальный эффект CSS при наведении
| Красивый и оригинальный эффект, что производиться при наведении на различный элемент, как ссылка или изображение с надписью. Такая функция пригодится на уникальных по дизайн сайт, где вы наводите курсор на блог и он приобретает совершенно разноплановую гамму, но вот шрифт, что написан остается по умолчанию, только изменяет цветность. Можно увидеть на разные тематической площадке, но говоря в темном или светлом он идет в конструкциях. Здесь все работает на стилях, и кто хорошо в них разбирается, то может выставить свою настройку. Также код, где все будет происходить, который по установке можно поставить по всем категориям, но более подойдет по функциональности на главную страницу. Возможность большая в его применение, это выставление клика табло, что веб мастер считает актуальное, где возобновляется переход на статью или данную информацию.  HTML: Код <div class="block_services"> <a target="_blank" href="http://zornet.ru/load/81"> <span>Описание различного или планового заказа, чтоб можно прочесть и этим завлечь больше гостей или пользователей, чтоб визуально просмотрели.</span> </a> </div> CSS - находиться в архиве, скачиваем по копирование и прописываем. Плюс полный расклад по этому материалу и как исполняется с учетом видоизменением. Где есть тема по заголовку и расписано чуть не каждая строка по что она отвечает в полноценной работоспособности. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |