Оригинальный вид новостей Fahrieva для сайта | |
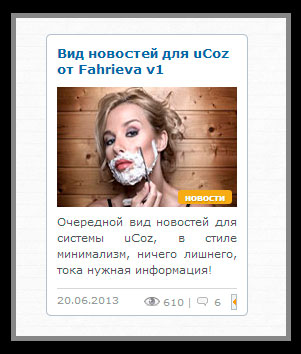
| Да, уверен вы подумали что похоже на вид кино онлайн. И теперь можно поставить себе на сайт такой же а думаю по функциям улучшенный вид новостей. И теперь на главной если будут они стоять то это будет совершенно другой дизайн. И что главное материалов а точнее в нашем случай новостей будет больше. Все есть на нем, и просмотры и когда они были залиты на сайт и для модераторов панель которая выдвигается. Установка: Но понятно в админ панель и вид новостей и от туда все убираем и вставляем этот рабочий код. Код <div class="view-news"> <h2><a href="$ENTRY_URL$">$TITLE$</a></h2> <div class="view-news-img"> <?if($IMG_SMALL_URL1$)?><img src="$IMG_SMALL_URL1$" alt="$TITLE$"><?else><?if($IMG_URL1$)?><img src="$IMG_URL1$" alt="$TITLE$"><?endif?><?endif?> <span>$CATEGORY_NAME$</span> </div> <p><?if($MESSAGE$)?>$MESSAGE$<?endif?></p> <div class="view-news-bottom"> <span class="view-news-data">$DATE$</span> <?if($MODER_PANEL$)?><span class="view-news-moder">$MODER_PANEL$ </span> <?endif?> <span class="view-news-statistics"> <img src="https://zornet.ru/CSS-ZORNET/Skript/fon_img_glaz.png" alt="просмотров"> $READS$ | <img src="https://zornet.ru/CSS-ZORNET/Skript/fon_img_coment.png" alt="комментарии"> $COMMENTS_NUM$ </span> </div> </div> Такой вид без стилей не может быть. И вот для него стили в CSS Код /* Вид новостей для uCoz от Fahrieva v1 ------------------------------------------*/ .view-news{ float:left; width:180px; background: #fff; padding:10px 10px 5px 10px; margin: 10px 10px 10px 10px; border: 1px solid #B6C0CD; border-radius:5px; } .view-news a {text-decoration:none; outline:none} .view-news h2 { float:left; width:100%; margin:0px 0px 10px 0px; font: 115% Verdana,Arial,Helvetica, sans-serif; font-weight: 700; } .view-news-img { float:left; position: relative; } .view-news-img img{ width:180px; height:120px; margin: 0px; } .view-news-img span{ position:absolute; bottom:5px; right:5px; background: #e4aa2e; padding: 1px 7px 1px 7px; font: 9px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #b2821c; font-weight: 700; color:#fff; border-radius:3px; } .view-news p { float:left; width:100%; padding-bottom: 10px; margin:5px 0px 5px 0px; border-bottom: 1px solid #D6D6D6; font:11px/1.5 Verdana,Arial,Helvetica, sans-serif; text-align:justify; } .view-news p img {display:none} .view-news-bottom { float:left; width:100%; font:9px Verdana,Arial,Helvetica, sans-serif; color:#999; } .view-news-data{ float:left; } .view-news-moder{ float:right; margin:0px 0px 0px 10px; } .view-news-statistics{ float:right; margin:0px 0px 0px 15px; } Вид новый, пожалуйста скажите кто его создал и я укажу источник. | |
05 Февраля 2014 Просмотров: 2191
Поделиться в социальных сетях
Материал разместил