ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Оригинальный вид файла и новостей для сайта uCoz
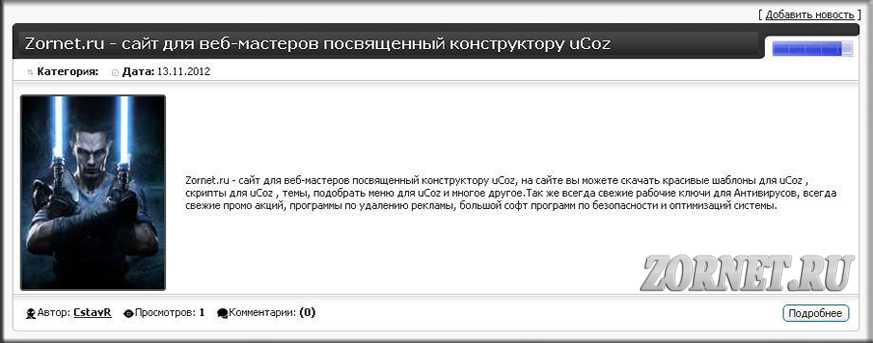
Оригинальный вид файла и новостей для сайта uCoz
| Представляю вашему вниманию оригинальный вид файла и новостей для сайта uCoz. Что сказать про вид он почти полностью переделан. С моей стороны поставил рейтинг и покрасил его и сменил иконки на виде. На нем стало другое увеличение картинки. И сам вид стал оригинален для светлых дизайн порталов. Установка вида: Идем в админ панель потом в файлы и меняем код в виде материалах файла. Так же можно его поставить на новости. Код <table style="width: 100%; border-collapse: collapse"><tbody><tr> <td style="width: 5px; height: 70px; letter-spacing: 0px; word-spacing: 0px; background-image: url('http://zornet.ru/zornet_ru8/verh_left.png'); background-repeat: no-repeat; background-position: 100% 100%"> </td><td style="letter-spacing: 0px; word-spacing: 0px; vertical-align: top; background-image: url('http://zornet.ru/zornet_ru8/verh_center.png'); background-repeat: repeat-x; background-position: 50% 100%"> <table style="width: 100%; border-collapse: collapse"><tbody><tr> <td style="letter-spacing: 0px; word-spacing: 0px; height: 40px"> <div class="etitle"><a href="$ENTRY_URL$">$TITLE$ <?if($DATE$='Сегодня' or $DATE$='Вчера')?><img src="http://www.csomsk.ru/img/new.png" align="absmiddle" title="$DATE$"><?endif?></a></div> </td></tr><tr><td style="letter-spacing: 0px; word-spacing: 0px; height: 18px"> <div style="padding-left:7px;padding-bottom:7px;"> <span class="arg bs_cat"><img src="http://zornet.ru/zornet_ru8/spacer.gif"><b>Категория:</b> $CATEGORY_NAME$</span> <span class="arg bs_date"><img src="http://zornet.ru/zornet_ru8/spacer.gif"><b>Дата:</b> <span title="$TIME$">$DATE$</span></span> </div> </td></tr></tbody></table></td> <td style="width: 105px;letter-spacing: 0px; word-spacing: 0px; vertical-align: top; background-image: url('http://zornet.ru/zornet_ru8/verh_right.png'); background-repeat: no-repeat; background-position: 0% 100%"> <table style="width: 100%; border-collapse: collapse"><tbody> <tr> <td style="height: 35px; letter-spacing: 0px; word-spacing: 0px; vertical-align: bottom; padding-left: 12px"> <?if($RATING$)?><?$RSTARS$('17',' http://zornet.ru/zornet_ru8/da9014af0af3.png ','1','float')?><?endif?> </td> </tr> <tr align="center"><td style=" letter-spacing: 0px; word-spacing: 0px"> </td></tr></tbody></table></td></tr></tbody></table> <table style="width: 100%; border-collapse: collapse"> <tbody><tr><td style="width: 5px; letter-spacing: 0px; word-spacing: 0px; background-image: url('http://zornet.ru/zornet_ru8/left.png'); background-repeat: repeat-y; background-position: 100% 50%"> </td><td style="background-color: #ffffff;vertical-align: top; letter-spacing: 0px; word-spacing: 0px"> <table style="background-color: #ffffff;width: 100%; border-collapse: collapse"><tbody><tr> <td style="vertical-align: top; padding-bottom: 0px; padding-left: 0px; letter-spacing: 0px; word-spacing: 0px; width: 165px;"> <div class="ten"> <div class="noimage1"> <?if($IMG_URL1$)?><img id="img$ID$" src="$IMG_URL1$" width="150px" align="left" alt="$TITLE$"/><?else?><img src="http://zornet.ru/_ph/7/1/452621967.jpg" width="150px" align="left" alt="$TITLE$"/><?endif?> <script type="text/javascript"> $(function(){ $('#img$ID$').click(function(){var s="'sc'"; new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');}); }); </script> </div> <br><br> </div></td> <td> <div class="eMessage" style="text-align:left;">$MESSAGE$ <?if($CATEGORY_NAME$)?><br>Категория: <strong>$CATEGORY_NAME$</strong><?endif?> </div> </td> </tr></tbody></table> </td><td style="width: 5px; letter-spacing: 0px; word-spacing: 0px; background-image: url('http://zornet.ru/zornet_ru8/right.png'); background-repeat: repeat-y; background-position: 0% 50%"> </td></tr></tbody></table><table style="width: 100%; border-collapse: collapse"><tbody><tr><td style="width: 5px; height: 40px; letter-spacing: 0px; word-spacing: 0px; background-image: url('http://zornet.ru/zornet_ru8/niz_left.png'); background-repeat: no-repeat; background-position: 100% 0%"><br></td> <td style="letter-spacing: 0px; word-spacing: 0px; vertical-align: top; background-image: url('http://zornet.ru/zornet_ru9/niz_center.png'); background-repeat: repeat-x; background-position: 50% 0%"><table style="width: 100%; height: 100%; border-collapse: collapse" width="" align=""> <tbody><tr><td> <div style="padding-left:7px;padding-top:6px;"> <span class="arg bs_author"><img src="http://zornet.ru/zornet_ru8/alien.png" alt="">Автор: <b><strong><a href="$PROFILE_URL$">$USERNAME$</a></strong></b></span> <span class="arg bs_views"><img src="http://zornet.ru/zornet_ru8/views.png" alt="">Просмотров: <b>$READS$</b></span> <span class="arg bs_comm"><img src="http://zornet.ru/zornet_ru8/comment_2.png" alt="">Комментарии: <b>($COMMENTS_NUM$)</b></span> </div></td> <td style="letter-spacing: 0px; word-spacing: 0px; width: 140px; text-align: right; vertical-align: bottom; padding-right: 4px; padding-top:8px" align="center"> <input class="buttonprofile" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Подробнее" type="button"></td> </tr></tbody></table></td><td style="width: 5px; letter-spacing: 0px; word-spacing: 0px; background-image: url('http://zornet.ru/zornet_ru8/niz_right.png'); background-repeat: no-repeat; background-position: 0% 0%"><br> </td></tr></tbody></table><br> <style>.noimage1 img {background: none repeat scroll 0 0 #515151;border: 1px solid #515151;border-radius: 3px 3px 3px 3px;margin: 2px;padding: 1px;} .noimage1 img:hover {background:none repeat scroll 0 0 #FFC500;border: 1px solid #515151;} .etitle {padding-left:6px;padding-bottom:5px; color: #ffffff; font-size:12pt; text-shadow: 0px 1px 0px #000000; font face:Arial; } .etitle a:link, .etitle a:active, .etitle a:visited {color: #ffffff; font-size:12pt; text-shadow: 0px 1px 0px #000000; font face:Arial; text-decoration:none;} .etitle a:hover {color: #999999; font-size:12pt; text-shadow: 0px 1px 0px #000000; font face:Arial; } .arg { float: left; margin-right: 12px; } .bs_date img, .bs_views img, .bs_comm img, .bs_author img, .bs_cat img { width: 11px; height: 11px; margin-right: 2px; vertical-align: middle; background: url("http://zornet.ru/zornet_ru8/icons.png") no-repeat 0 0; } .bs_date img { background-position: -43px 0; } .bs_comm img { background-position: -22px 0; } .bs_author img { background-position: 0 0; } .bs_cat img { background-position: -33px 0; } .bs_views img { background-position: -10px 0; } </style> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |