Обтекание текста вокруг картинки HTML + CSS
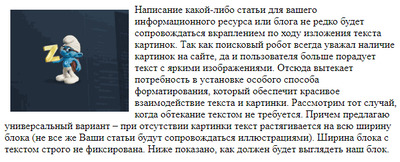
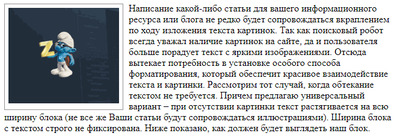
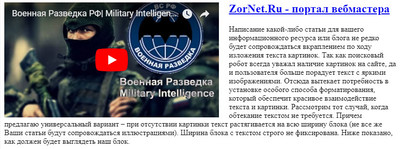
| В этой теме как можно подробно разберем методы по созданию обтекание текста вокруг изображение и плеера, что можно сделать при помощи CSS. При создании материала или статьи, веб мастер добавляет изображение, так как на этот случай есть свои плюсы. Это нравится поисковым системам, где к оригинальному описанию закреплено изображение. И от суда вытекает актуальная потребность в том, что нужно красиво установить картинку. Где на первом месте уже будет стоять оформление, и здесь мы делаем стильное и в чем то оригинальное взаимодействие, которое будет касаться картинки и самого описание. Основном такой вид можно наблюдать в самом материале, где главное изображение установлено в левом верхнем углу, а по правую сторону начинается описание, и когда оно доходит до самого низа поставленного снимка, то происходит обтекание. Чтоб оно было красивым, здесь нужно изначально задать отступы, чтоб они были одинаковы по всем сторонам, в нашем случай задействовано 2 стороны. Что по оформлению, то можно сделать красивую рамку, где если идет светлый формат, то добавить немного теней, но слишком не усердствовать, так чтоб они не попадали она знаки текста. Приступаем к установке: 1. Вариант  HTML Код <div class="wrapping-description"> <img src="http://images.vfl.ru/ii/1536436495/77dfad6a/23251213.png" width="183px" height="158px" alt=""/> </div> <p> Здесь идет описание материала. </p> CSS Код .wrapping-description { float: left; /*выставляем обтекание картинки */ margin:9px; /*делаем внешний отступ*/ display:inline; /* для IE6, чтоб отступ слева не удвоился */ } Как видим не чего сложного нет, все делается в стилистике CSS, где задаем класс и под него идет настройка. Также есть похожий материал, где возможно этот больше подойдет под установку. 2. Вариант  CSS Код .wrapping-description { float: left; margin: 1px 9px 3px 0px; border: 1px solid #969191; padding: 6px; } Здесь как можно заметить, что от первого метода немного больше есть настроек, которые будут отвечать за расстояние между картинкой и описанием. Как сделать обтекание плеера текстом Вероятно вам попадались и такие статьи, где вместо картинки шел плеер, а обтекание было аналогичным по виду. Что как поняли можно сделать, но там уже немного по другому, что также давайте рассмотрим.  HTML Код <iframe src="https://www.youtube.com/embed/TjtYXGTlBjo"></iframe> <h2><a href="#">ZorNet.Ru - портал вебмастера</a></h2> <p>Описание под материал </p> CSS Код iframe{border:0;float:left;height:15em;margin-right:1.3em;width:28em} Где в аналогичном порядке ставим отступы, как вы видите на своем сайте. Демонстрация с плеером Теперь вы знаете, как можно позиционировать картинку по отношению к описанию или тексту, где сделали красивое и корректное обтекание к изображению текстом в HTML, и безусловно с помощью свойства и значение, что идут в CSS. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |