Эффект отражения для картинки в HTML + CSS
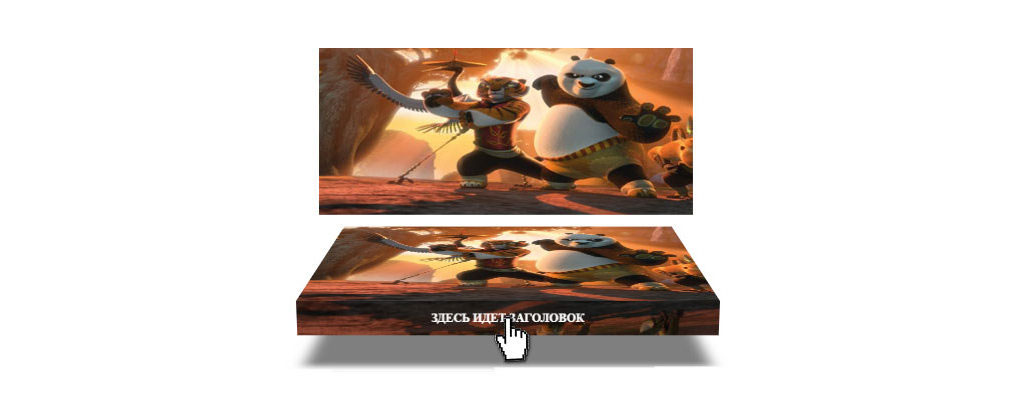
| Красивый эффект для картинок или изображение, которое позволяет полное изменение картинки при наведении, где полностью элемент изменяется. Изначально ставим тематическое изображение, это может быть любая тематика, что по функционалу и по трюку исполнения эффекта, то здесь больше вижу его на современном дизайне сайта. Так как он будет не просто как все привыкли, что мы наводим клик и снимок меняется по цвету или просто появляется краткое описание. Здесь совершенно по другому все исполнено, но главное сделана на чистом стиле CSS. Где можно веб разработчику закрепить под категорий, как фотоальбомы или отдельную страницу, где как можно больше применяются изображение, как галерея или просто для красивого обзора, так как стилистика совершенно не будет действовать своим весом на загрузку страницу. Вообще изначально видим снимок, который выставили в материал или на страницу, но как только клик попадает на форму, так сама форма ложится в прямом смысле, где появляется одна тыловая сторона. И вот как раз на ней замечаем надпись, а точнее ключевое слово, что закрепили к изображению. Но и безусловно с простого вида по заключению видим формат, который уже исполненный в 3D, это как раз создано под надпись. 1. Если рассматривать эту анимацию, то так идет по умолчанию.  2. Это уже совершенно по другому выглядит, так как подключаются тени, и появляется название.  Приступаем к установке: HTML Код <div class="kisnolongeu-nksamigtes"> <a href="http://zornet.ru/ABVUN/Anisa/Image-1.jpg"> <span>Здесь идет заголовок</span> </a> </div> CSS Код .kisnolongeu-nksamigtes { width: 395px; height: 283px; margin: 70px auto; perspective: 1000px; } .kisnolongeu-nksamigtes a { display: block; width: 100%; height: 100%; background: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), url("http://zornet.ru/ABVUN/Anisa/Image-1.jpg"); background-size: 0, cover; transform-style: preserve-3d; transition: all 0.5s; } .kisnolongeu-nksamigtes:hover a {transform: rotateX(80deg); transform-origin: bottom;} .kisnolongeu-nksamigtes a:after { content: ''; position: absolute; left: 0; bottom: 0; width: 100%; height: 36px; background: inherit; background-size: cover, cover; background-position: bottom; transform: rotateX(90deg); transform-origin: bottom; } .kisnolongeu-nksamigtes a span { color: white; text-transform: uppercase; position: absolute; top: 100%; left: 0; width: 100%; font: bold 12px/36px Montserrat; text-align: center; transform: rotateX(-89.99deg); transform-origin: top; z-index: 1; } .kisnolongeu-nksamigtes a:before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.5); box-shadow: 0 0 100px 50px rgba(0, 0, 0, 0.5); transition: all 0.5s; opacity: 0.15; transform: rotateX(95deg) translateZ(-80px) scale(0.75); transform-origin: bottom; } .kisnolongeu-nksamigtes:hover a:before { opacity: 1; box-shadow: 0 0 25px 25px rgba(0, 0, 0, 0.5); transform: rotateX(0) translateZ(-60px) scale(0.85); } Здесь все не описать, для этого нужно один раз увидеть, как все производится, где будет ниже предоставлена demo страница. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |