Здесь разберем как можно картинку, изображение в теле на писаного текста, статьи. Где сам текст будет по некоторым сторонам облегать. Думаю вы не редко встречали интернет ресурсы, где наблюдали такой вид, и безусловно он красиво вписывается в саму тематику, что описано. Но и когда заполняете материал, вам приходится использовать как приложение картинку.
И иногда получается не очень, так как большие отступы и по сути она нужна, но не сильно вписалось в сам написанный мануал. В таком случай можно применить обтекание, что гораздо улучшить само принятие или изучение. Все сделаем на HTML и стилях CSS, где зададим отступ.
Что раз пропишите его в стилистике, и потом можно применять на всех категориях ресурса. Также некоторые делают на визуальном редакторе, но кто не знает как все произвести, то здесь намного легче и понятнее.
Чтоб все получилось отлично, изначально нужно в теги img прописать некоторые атрибуту, как align, где изначально присваивается значение, которое должно соответствовать самуму обтеканию.
И если рассматривать Атрибуту align, то здесь можно ему присвоить такие значение.
1. bottom - это значение изначально идет по умолчанию, где самая первая строка будет находиться сразу у края страницы.
2. top - Здесь наоборот идет, а точнее первая строка выйдет у верхнего края изображение, что расположение находится по левую сторону.
3. right - задает по умолчанию выравнивание к правому краю, а вот описание как раз будет обтекать в противоположной, в левой стороны.
4. left - задаем выравнивание с левой стороны или края, но соответственно контент будет обтекать с правой стороны.
5. middle - выравняю, что отвечает за цент, середина картинки.
Приступаем к установке обтекание изображение на стилях CSS.
Это самый легкий способ, что если будите делать несколько, то каждому присваиваете свой класс. Чтоб обтекание сделать по обеим сторонам, то подключаем left и right, где также используется align атрибут.
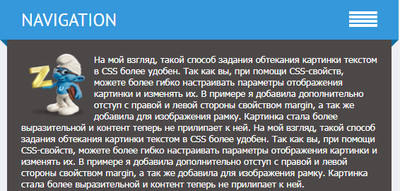
Вот так проверил на тестовом сайте, где расположил в теле портала.

Это после, когда все сохранит визуально так смотрится.

HTML код с картинкой:
Код <img class="img-zornet_ru" src="https://zornet.ru/Aben/JdPP3A0SR5eBIkFnVcMsEg.png" width="86" height="49"/>
CSS - здесь видим отступ по на 10 пикселей, также есть рамка, но это возможно кому то пригодится, если нет, то border:2px solid #е3р58; просто убираем или на прозрачный цвет выставить можно.
Код .img-zornet_ru{
float:left;
margin:0 10px;
border:2px solid #е3р58;
}
На этом все, как видите не сложно, и главный плюс, это самый удобный создать облагание картинки м применение CSS. Так как все можно редактировать, что в этом плане все очень гибко на выставление параметров. |

