Нижний колонтитул адаптивного дизайна CSS | |
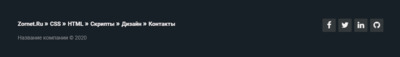
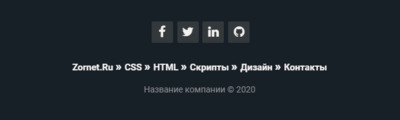
| Иногда нам нужно для созданной страницы поставить адаптивный нижний колонтитул для сайта, который корректно смотрится на всех мобильных гаджет. Вот этот них создан на чистом CSS, где также присутствует информация с одной стороны, а с другой можно заметить социальные кнопки. Что для одностраничного сайта или для вновь созданной страницы, где будет интересная или нужная информация, то этот футер станет отличным решением по дизайну. Многие люди смогли повысить внимание сайта, где просто разместив ссылки в этом разделе, и они также смогли значительно увеличить продажи, показывая кнопки или ссылки на ваши продукты или услуги в нижнем колонтитуле. Но здесь мы говорим про стандартный вид, где по умолчанию идет навигация, это сделано для того, чтоб заведомо гость или пользователь мог перейти по выбранной им ссылке не покидая интернет портала или тематического блога. 1. Так изначально выглядит низ при открытии на большом мониторе:  2. Это видим на небольших экранах мобильных аппаратов.  Заголовки отлично подходят для привлечения внимания к навигационным ссылкам в меню и помогают посетителям легче перемещаться по основным страницам вашего сайта, независимо от того, как далеко они прокручивали страницу. Установка: Подключаем шрифтовые кнопки Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css"> HTML Код <section>Адаптивная вёрстка CSS нижнего колонтитула</section> <footer class="anemunes-kolonused"> <div class="snoska-posvasun"> <a href="#"><i class="fa fa-facebook"></i></a> <a href="#"><i class="fa fa-twitter"></i></a> <a href="#"><i class="fa fa-linkedin"></i></a> <a href="#"><i class="fa fa-github"></i></a> </div> <div class="snoska-nalevo"> <p class="degkolp-saned"> <a class="perekhody" href="#">Zornet.Ru</a> <a href="#">CSS</a> <a href="#">HTML</a> <a href="#">Скрипты</a> <a href="#">Дизайн</a> <a href="#">Контакты</a> </p> <p>Название компании © 2020</p> </div> </footer> CSS Код section { width: 100%; display: inline-block; background: #ce3e3ea; height: 75vh; text-align: center; font-size: 19px; font-weight: 700; text-decoration: underline; } .anemunes-kolonused { background-color: #182027; box-shadow: 0 1px 2px 0px rgba(29, 28, 28, 0.13); box-sizing: border-box; width: 100%; text-align: left; font: normal 16px sans-serif; padding: 45px 50px; } .anemunes-kolonused .snoska-nalevo p { color: #8f9296; font-size: 14px; margin: 0; } .anemunes-kolonused p.degkolp-saned { font-size: 15px; font-weight: bold; color: #f3f0f0; margin: 0 0 12px; padding: 0; transition: ease .25s; } .anemunes-kolonused p.degkolp-saned a { display: inline-block; line-height: 1.8; text-decoration: none; color: inherit; transition: ease .25s; } .anemunes-kolonused .degkolp-saned a:before { content: "»"; font-size: 20px; left: 0; color: #fff; display: inline-block; padding-right: 5px; } .anemunes-kolonused .degkolp-saned .perekhody:before { content: none; } .anemunes-kolonused .snoska-posvasun { float: right; margin-top: 6px; max-width: 180px; } .anemunes-kolonused .snoska-posvasun a { display: inline-block; width: 35px; height: 35px; background-color: #33383b; border-radius: 2px; font-size: 20px; color: #f3f0f0; text-align: center; line-height: 35px; margin-left: 3px; transition:all .25s; } .anemunes-kolonused .snoska-posvasun a:hover{transform:scale(1.1); -webkit-transform:scale(1.1);} .anemunes-kolonused p.degkolp-saned a:hover{text-decoration:underline;} @media (max-width: 860px) { .anemunes-kolonused .snoska-nalevo, .anemunes-kolonused .snoska-posvasun { text-align: center; } .anemunes-kolonused .snoska-posvasun { float: none; margin: 0 auto 20px; } .anemunes-kolonused .snoska-nalevo p.degkolp-saned { line-height: 1.8; } } Плюс ко всему, этот элемент низ сайта изначально создан в темной гамме цвета, где нет не каких переходов, что станет не сложно выставить свой оттенок, который соответствует основной стилистики сайта. Демонстрация | |
16 Марта 2020 Загрузок: 1 Просмотров: 1079
Поделиться в социальных сетях
Материал разместил