Фиксированный нижний колонтитул на CSS | |
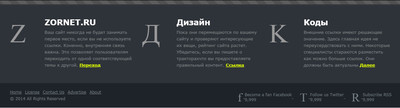
| Простой и удобный низ сайта или адаптивный нижний колонтитул, что выполнен на чистом CSS, где идет фиксированном положение с блоками информации. Который можно задействовать на любом тематическом сайте и блоге, ведь на нем находится место под ключевые запросы, что привязаны к ссылкам на переход. Также есть социальные кнопки, что можно по клику перенести информацию на вашу социальную площадку. А так он не сложен и понятен для пользователя и гостей сайта, где присутствует описание. Если вы начинающий веб мастер пример для установочного процесса в нижнем колонтитуле помогут вам легко понять код. Создатель сделал этот простой дизайн, используя сценарии HTML5 и CSS3. Из-за не сложной структуры кода, вы можете легко редактировать код и сделать его соответствующим образом в дизайне вашего сайта. В стилистике по оформлению вы найдете несколько разделов раздел, это два столбца для отображения быстрых ссылок, которые отлично подойдут под категорий. Так выглядит при полной установки на сайт или блог:  Установка: HTML Код <footer> <div class="conseca-udsamin"></div> <ul> <li> <div class="svedsam" data-svedsam="Z"></div> <div class="anspisceng"> <h4>Zornet.Ru</h4> <div>Ваш сайт никогда не будет занимать первое место, если вы не используете ссылки. Конечно, внутренняя связь важна. Это позволяет пользователям переходить от одной соответствующей темы к другой. <a href="#">Переход</a></div> </div> </li> <li> <div class="svedsam" data-svedsam="Д"></div> <div class="anspisceng"> <h4>Дизайн</h4> <div>Пока они перемещаются по вашему сайту и проверяют интересующие их вещи, рейтинг сайта растет. Убедитесь, если вы пишете о тракторахчто вы предоставляете правильный контент. <a href="#">Ссылка</a></div> </div> </li> <li> <div class="svedsam" data-svedsam="K"></div> <div class="anspisceng"> <h4>Коды</h4> <div>Внешние ссылки имеют решающее значение. Здесь главная идея не переусердствовать с ними. Некоторые специалисты стараются разместить как можно больше ссылок. Они должны быть актуальны.<a href="#">Далее</a></div> </div> </li> </ul> <div class="skalam"> <div class="skasd-unasam"> <ul class="cenudan"> <li><a href="#">Zornet.Ru</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Стилистика</a></li> <li><a href="#">Дизайн</a></li> </ul> <div class="kupadas"> <a href="#" class="fb"> <span data-svedsam="f" class="svedsam"></span> <span class="pekasad"> <span class="follow">Стать фанатом Facebook</span> <span class="num">5643</span> </span> </a> <a href="#" class="tw"> <span data-svedsam="T" class="svedsam"></span> <span class="pekasad"> <span class="follow">Подписывайтесь Twitter</span> <span class="num">9353</span> </span> </a> <a href="#" class="gdsam"> <span data-svedsam="R" class="svedsam"></span> <span class="pekasad"> <span class="follow">Присоединяться </span> <span class="num">78589</span> </span> </a> </div> <div class="dasulon"></div> <div class="copyright">© 2020 Все права защищены</div> </div> </div> </footer> </body> </html> CSS Код * { margin: 0; padding: 0; } @font-face { font-family: 'zocial', sans-serif; } [data-svedsam]:before { font-family: 'zocial'; content: attr(data-svedsam); -webkit-font-smoothing: antialiased; } body { font-family: 'Verdana', sans-serif; } a { text-decoration: none; -webkit-transition: all .2s linear; -moz-transition: all .2s linear; -ms-transition: all .2s linear; -o-transition: all .2s linear; transition: all .2s linear; } .dasulon { clear: both; } footer { background-color: #1f282b; position: relative; z-index: 1; } footer .conseca-udsamin { background-color: #505050; background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent)); background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-image: -ms-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-image: linear-gradient(45deg, rgba(103, 103, 103, 0.2) 25%, rgba(60, 60, 60, 0) 25%, transparent 50%, rgba(142, 142, 142, 0.2) 50%, rgba(148, 148, 148, 0.2) 75%, rgba(90, 90, 90, 0) 75%, rgba(68, 68, 68, 0)); -webkit-background-size: 50px 50px; -moz-background-size: 50px 50px; background-size: 50px 50px; -moz-box-shadow: 1px 1px 8px gray; -webkit-box-shadow: 1px 1px 8px #565353; box-shadow: 1px 1px 8px #403e3e; height: 12px; } footer > ul { list-style: none outside none; margin: 0 auto; max-width: 1200px; overflow: hidden; padding: 25px 0; position: relative; width: 95%; } footer > ul li { float: left; padding: 20px 15px; width: 33.3%; box-sizing:border-box; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; } footer > ul li:first-child { padding-left: 0; } footer > ul li:nth-child(3) { padding-right: 0; } footer > ul li .svedsam { color: #999999; float: left; font-size: 80px; line-height: 80px; } footer > ul li .anspisceng { color: #848889; font-size: 13px; line-height: 20px; margin-left: 105px; position: relative; anspisceng-align: justify; } .anspisceng h4 { color: #FFFFFF; font-size: 24px; font-weight: bold; margin-bottom: 10px; } .anspisceng a { border-bottom: 1px dotted transparent; color: #FFDD00; font-weight: bold; } .anspisceng a:hover { border-color: #FFDD00; } footer .skalam { background-color: #151f23; padding: 20px 0; } footer .skasd-unasam { font-size: 12px; margin: 0 auto; max-width: 1200px; position: relative; width: 95%; } .cenudan { float: left; list-style: none outside none; position: relative; } .cenudan li { float: left; margin-right: 10px; } .cenudan a { color: #778888; } .cenudan a:hover { color: #FFFFFF; } .kupadas { position: absolute; right: 0; top: 0; } .kupadas a { color: #778888; margin-left: 20px; } .kupadas a:hover { color: #FFFFFF; } .kupadas .svedsam { display: inline-block; font-size: 36px; margin-right: 5px; vertical-align: middle; -webkit-transition: -webkit-transform .3s linear; -moz-transition: -moz-transform .3s linear; -ms-transition: -ms-transform .3s linear; -o-transition: -o-transform .3s linear; transition: transform .3s linear; } .kupadas a:hover .svedsam { -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -ms-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); } .kupadas .pekasad { display: inline-block; vertical-align: middle; } .kupadas .pekasad .follow { display: block; } .kupadas .pekasad .num { display: block; } .copyright { color: #778888; margin-top: 5px; } @media screen and (max-width: 1000px){ .cenudan, .kupadas, .copyright{ float:none; text-align:center; } .kupadas { position:relative; margin:10px 0; } .cenudan li { display:inline-block; float:none; } .skalam { position:relative; } .skasd-unasam { margin-bottom:0; } } @media screen and (max-width: 835px) { footer > ul li { float:none; width:auto; } } @media screen and (max-width: 768px) { .cenudan li { margin-right:5px; } } В правом нижнем углу вы можете увидеть значки профиля социальных сетей о который ранее говорилось в плане дизайна и функциональности. Где можете самостоятельно их оформить под основной стиль или добавить эффекты при наведении, или все оставить по умолчанию, как изначально представлен низ на в материале, так как на demo странице изначальный стиль дизайна, а здесь немного изменен. Демонстрация | |
12 Апреля 2020 Загрузок: 1 Просмотров: 1092
Поделиться в социальных сетях
Материал разместил